VSCode 小技巧 配置代码模版 vscode snippets
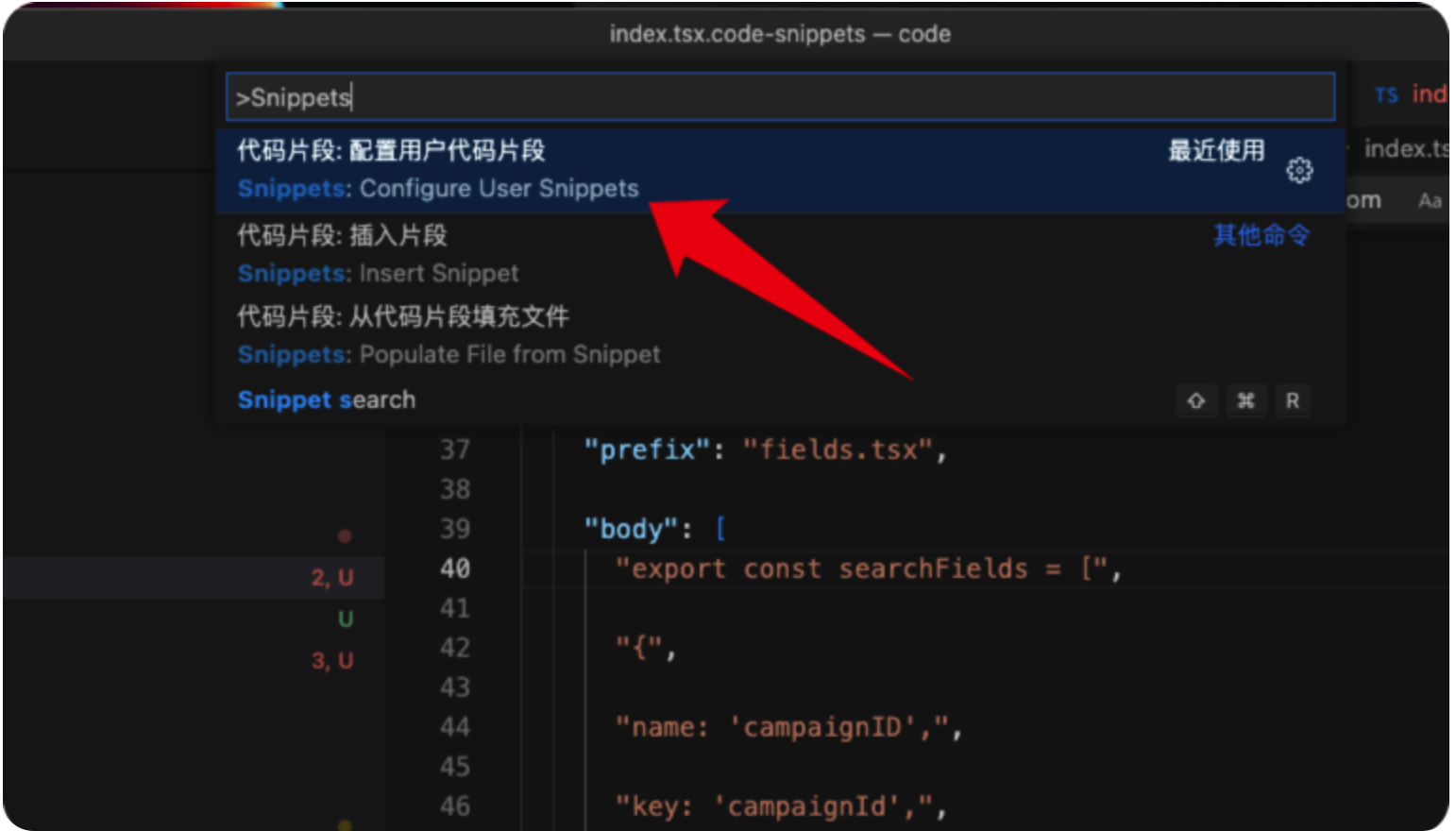
- 第一步 mac 输入 shift + command + p (windows 输入 ctrl + shift + p), 输入snippets, 点击如下图选项。

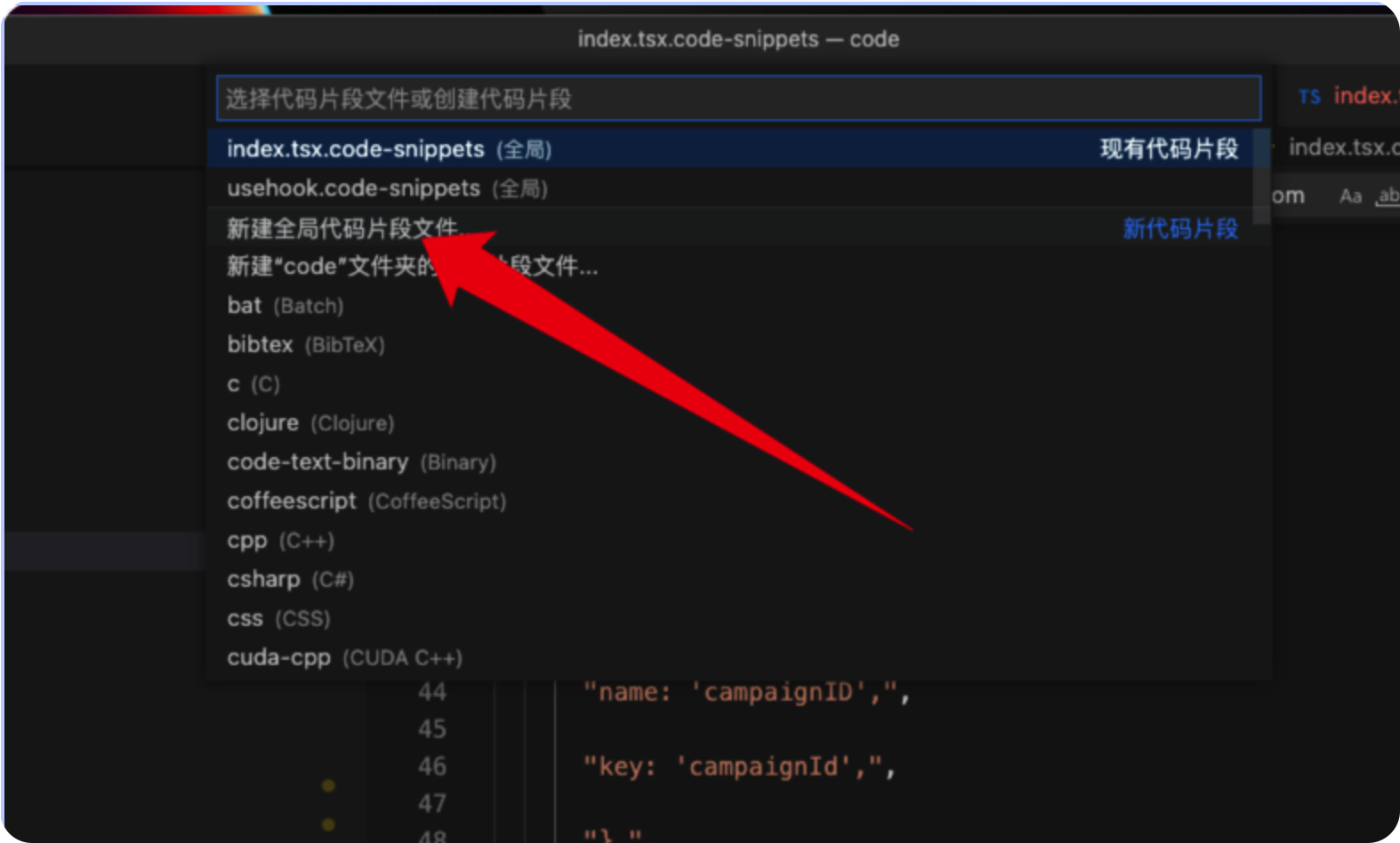
- 第二步,选中新建全局代码片段文件。

- 第三步,输入一个全局配置文件名,例如 snippet.config
- 第四步,进行配置
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"自定义hook函数": {
"prefix": "useHook",
"body": [
"import { useState, useRef, useEffect } from 'react';",
"",
"function $1<T>(initialState: T) {",
"const [state, setState] = useState<T>(initialState);",
"}",
"",
"export { $1 }"
],
"description": "Create useHook.ts"
},
"Form Fields": {
"prefix": "fields.tsx",
"body": [
"export const searchFields = [",
"{",
"name: 'campaignID',",
"key: 'campaignId',",
"},",
"];",
"export const tableFields = [",
"{",
"name: 'campaignID',",
"key: 'campaignId',",
"width: 200,",
"},",
"{",
"name: '操作',",
"key: 'action',",
"type: 'action',",
"width: 120,",
"fixed: 'right' as FixedPosition,",
"},",
"];"
],
"description": "Create useHook.ts"
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具