DevExpress MVC Report Demos 解析
找到控制器:
namespace DevExpress.Web.Demos {
public partial class InteractionController : ReportDemoController {
public ActionResult EmployeePerformanceReview() {
var model = ReportDemoHelper.CreateModel("EmployeePerformanceReview", Session, Request);
return DemoView("EmployeePerformanceReview", "EmployeePerformanceReview", model);
}
public ActionResult EmployeePerformanceReviewPartial(string reportID) {
return PartialView("EmployeePerformanceReviewPartial", ReportDemoHelper.CreateModel(reportID, Session, Request));
}
}
}
这里比较重要,我们需要找出传值的model到底有些什么?
因此先进入ReportDemoHelper.CreateModel方法:
public static ReportsDemoModel CreateModel(string reportID, HttpSessionStateBase session, HttpRequestBase request) {
return new ReportsDemoModel {
ReportID = reportID,
Report = ReportStorageHelper.LoadReport(reportID, session),
CurrentViewer = request.Params[ViewerSelectorState.Key],
EmulatorModel = new MobileEmulatorModel(reportID, request)
};
}
好了,找到有Report对象的赋值了,它从哪里来?(ReportStorageHelper.LoadReport)
public static XtraReport LoadReport(string reportId, HttpSessionStateBase session) {
var reportLayout = GetReportLayout(reportId, session);
if(reportLayout != null) {
using(var stream = new MemoryStream(reportLayout)) {
return XtraReport.FromStream(stream, true);
}
}
return ReportDemoHelper.GetReport(reportId);
}
以上就解释了Report Style file的来源了,理论上来讲,因该可以使用web和form设计的文件了。

找到无参数Action的视图:
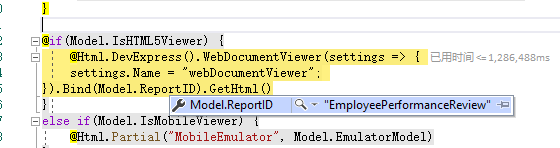
@if(Model.IsHTML5Viewer) {
@Html.DevExpress().WebDocumentViewer(settings => {
settings.Name = "webDocumentViewer";
}).Bind(Model.ReportID).GetHtml()
}
else if(Model.IsMobileViewer) {
@Html.Partial("MobileEmulator", Model.EmulatorModel)
}
调试,看它的Bind对象:

找回Bind对象Action:
public ActionResult EmployeePerformanceReviewPartial(string reportID) {
return PartialView("EmployeePerformanceReviewPartial", ReportDemoHelper.CreateModel(reportID, Session, Request));
}
找到PartialView:
@using DevExpress.Web.Demos.Code.Designer
@model ReportsDemoModel
@Html.DevExpress().DocumentViewer(settings => {
settings.Name = "DocumentViewer";
settings.Report = Model.Report;
settings.SettingsSplitter.DocumentMapCollapsed = true;
settings.CallbackRouteValues = new { Controller = "Interaction", Action = "EmployeePerformanceReviewPartial", ReportID = Model.ReportID };
settings.ExportRouteValues = new { Controller = "Interaction", Action = "DocumentViewerExportTo", ReportID = Model.ReportID };
}).GetHtml()
好了,到这里就是主要代码了。
分析完成,那么按照我们自己的要求开始整改,走起:
控制器:
public ActionResult Designer() { ViewBag.Title = "报表设计系统"; ReportDesignerDto rpt = new ReportDesignerDto { Report = new DevExpress.XtraReports.UI.XtraReport(), DataSources = new Dictionary<string, object>() }; return View(rpt); }
前端:
@using DevExpress.DataProcessing @model ReportDesignerDto @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>报表设计器</title> @Html.DevExpress().GetStyleSheets( new StyleSheet { ExtensionSuite = ExtensionSuite.NavigationAndLayout }, new StyleSheet { ExtensionSuite = ExtensionSuite.Editors }, new StyleSheet { ExtensionSuite = ExtensionSuite.Report } ) @Html.DevExpress().GetScripts( new Script { ExtensionSuite = ExtensionSuite.NavigationAndLayout }, new Script { ExtensionSuite = ExtensionSuite.Editors }, new Script { ExtensionSuite = ExtensionSuite.Report } ) </head> <body> <div> @Html.DevExpress().ReportDesigner(settings => { // 默认数据源 settings.Name = "ReportDesigner"; DevExpress.DataAccess.Sql.SqlDataSource ds = new DevExpress.DataAccess.Sql.SqlDataSource("DbQuery"); settings.DataSources.Add("OAData", ds); // 扩展数据源 foreach (var sc in Model.DataSources) { settings.DataSources.Add(sc.Key,sc.Value); } }).Bind(Model.Report).GetHtml() </div> </body> </html>
关于在线报表模板自动保存,报表扩展各种数据源,报表参数设定...等,更详细的内容请期待下次的更新.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号