jsp传Array数组到后台
jsp页面传递对象数组到后台的需求
JSP:


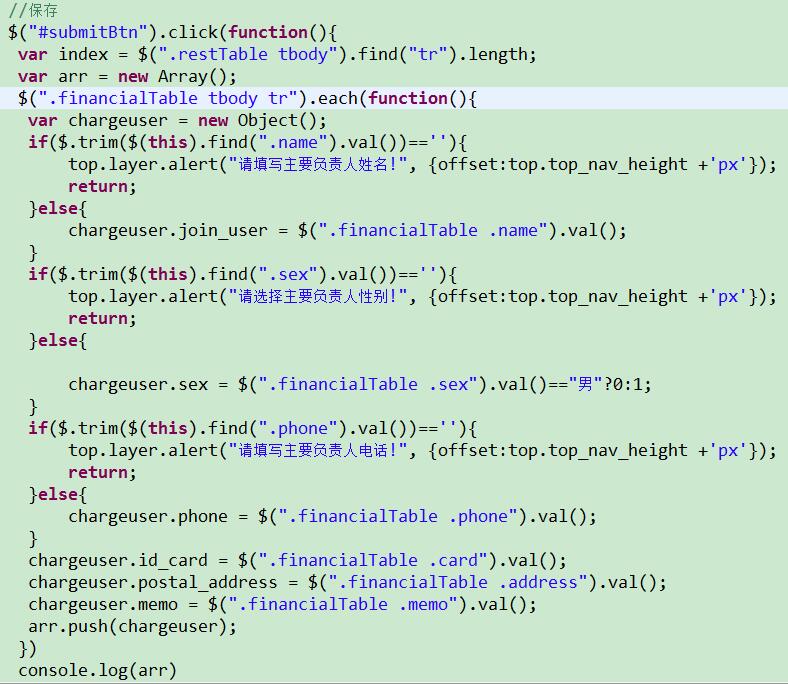
1 //保存 2 $("#submitBtn").click(function(){ 3 var flag = true; 4 var eachflag = true; 5 var len = $(".restTable tbody").find("tr").length; 6 var arr = new Array(); 7 if(len != 0){ 8 var trindex = 0; 9 $(".financialTable tbody tr").each(function(){ 10 if(!eachflag){ 11 return; 12 } 13 trindex++; 14 var chargeuser = new Object(); 15 if($(this).find(".name").val().trim()==''){ 16 layer.tips("请填写主要负责人姓名", $(".financialTable #tr_"+trindex+" .name"),{time:1000}); 17 flag = false; 18 eachflag = false; 19 return ; 20 }else{ 21 chargeuser.join_user = $(this).find(".name").val().trim(); 22 } 23 if($.trim($(this).find(".sex").val())==''){ 24 layer.tips("请选择主要负责人性别!", $(".financialTable #tr_"+trindex+" .sex"),{time:1000}); 25 flag = false; 26 eachflag = false; 27 return; 28 }else{ 29 chargeuser.sex = $(this).find(".sex").val()=="男"?0:1; 30 } 31 if($.trim($(this).find(".phone").val())==''){ 32 layer.tips("请填写主要负责人电话", $(".financialTable #tr_"+trindex+" .phone"),{time:1000}); 33 flag = false; 34 eachflag = false; 35 return; 36 }else{ 37 if(! (/^1[3|4|5|7|8|9][0-9]\d{8}$/.test($(this).find(".phone").val().trim()))){ 38 layer.tips("请输入正确的电话", $(".financialTable #tr_"+trindex+" .phone"),{time:1000}); 39 flag = false; 40 eachflag = false; 41 return; 42 }else{ 43 chargeuser.phone = $(this).find(".phone").val().trim(); 44 } 45 } 46 //身份证非必输项 47 if($(this).find(".card").val().trim() !=''){ 48 var reg = /(^\d{18}$)|(^\d{17}(\d|X|x)$)/; 49 if (!reg.test($(this).find(".card").val().trim())) { 50 layer.tips("请输入正确的身份证号码", $(".financialTable #tr_"+trindex+" .card"),{time:1000}); 51 flag = false; 52 eachflag = false; 53 return; 54 } 55 } 56 57 var id_card; 58 if($(this).find(".card").val().trim() == ''){ 59 chargeuser.id_card = id_card; 60 }else{ 61 chargeuser.id_card = $(this).find(".card").val().trim(); 62 } 63 var postal_address; 64 if($(this).find(".address").val().trim() == ''){ 65 chargeuser.postal_address = postal_address; 66 }else{ 67 chargeuser.postal_address = $(this).find(".address").val().trim(); 68 } 69 //chargeuser.memo = $(this).find(".memo").val().trim(); 70 var memo; 71 if($(this).find(".memo").val().trim() == ''){ 72 chargeuser.memo = memo; 73 }else{ 74 chargeuser.memo = $(this).find(".memo").val().trim(); 75 } 76 chargeuser.pk_project_vendor = pk; 77 arr.push(chargeuser) 78 }) 79 } 80 if(!flag){ 81 return; 82 } 83 $.ajax({ 84 url:"${ctp}/basic_project/vendor/chargeuser.json", 85 type:"post", 86 dataType:"json", 87 data:{'arr':JSON.stringify(arr), 88 'pk_project_vendor':pk, 89 'uuid':uuid, 90 'pkold':pkold 91 }, 92 async:false, 93 traditional: true, 94 success:function(result){ 95 if(result.success){ 96 layer.msg(result.msg, {time : 1000}, function() { 97 top.layer.close(layerIndex); 98 }); 99 }else{ 100 layer.alert(result.msg,{shift:2,closeBtn:false},function() { 101 top.layer.close(layerIndex); 102 }); 103 } 104 flag = true; 105 eachflag = true; 106 } 107 }) 108 })
jsp页面关键有三处:
1、定义一个数组:var arr = new Array();
2、定义一个对象,并迭代添加对象属性,最后push进数组
var chargeuser = new Object();
chargeuser.join_user = $(".financialTable .name").val();
chargeuser.sex = $(".financialTable .sex").val()=="男"?0:1;//数据库存的是int类型
chargeuser.phone = $(".financialTable .phone").val();
chargeuser.id_card = $(".financialTable .card").val();
chargeuser.postal_address = $(".financialTable .address").val();
chargeuser.memo = $(".financialTable .memo").val();
arr.push(chargeuser);
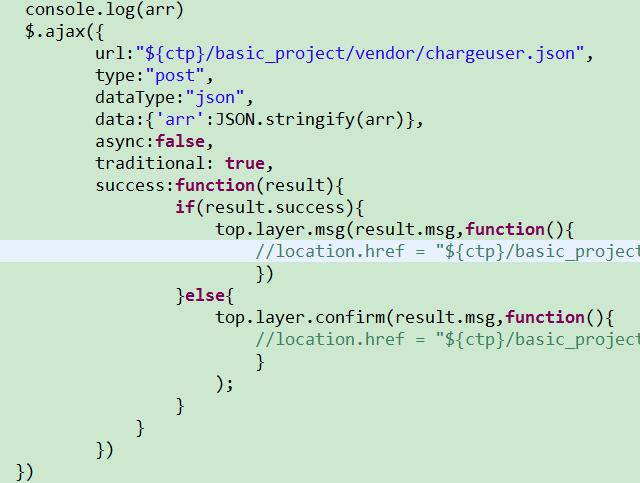
3、提交时转换数组对象:data:{'arr':JSON.stringify(arr)},
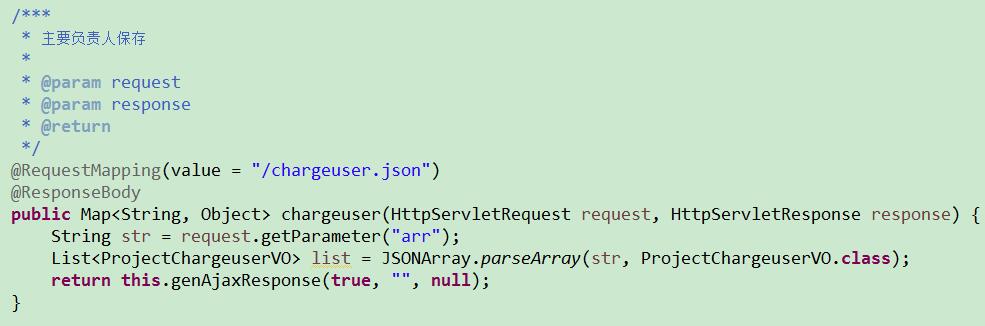
后台java接收: