innerHTML innerText的使用和区别
document对象中有innerHTML、innerText这两个属性,都是获取document对象文本内容,但使用起来还是有区别的;
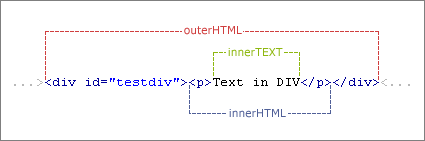
1) innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
2) outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
3) innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身)
4) outerText设置或获取标签自身及其所包含的文本信息(包括自身)

innerText和outerText在获取的时候是相同效果,但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本。
示例代码:
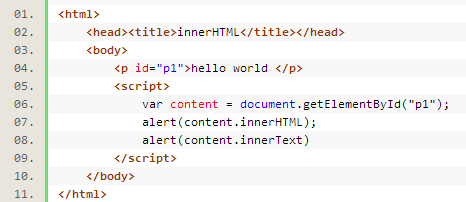
示例1:

通过IE浏览器打开,弹出内容为"hello world"和"hello world"
通过Firefox浏览器打开,弹出内容为"hello world"和"undefined"
通过chrome浏览器打开,弹出的内容为"hello world"和"hello world"
alert(content.outerHTML)则弹出:"<p id="p1">hello world</p>"
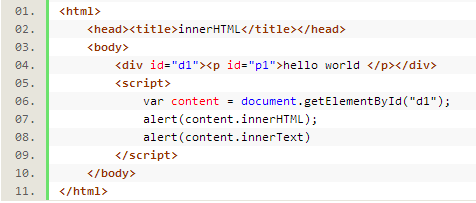
示例2

通过IE浏览器打开,弹出内容为"<p id="p1">hello world</p>"和"hello world"
通过Firefox浏览器打开,弹出内容为"<p id="p1">hello world</p>"和"undefined"
通过chrome浏览器打开,弹出的内容为"<p id="p1">hello world</p>"和"hello world"
alert(content.outerHTML)则弹出:"<div id="d1"><p id="p1">hello world</p></div>"
综上:innerHTML所有浏览器都支持,innerText是IE浏览器支持的,Firefox浏览器不支持。
不同之处:
1) innerHTML、outerHTML在设置标签之间的内容时,包含的HTML会被解析;而innerText、outerText则不会;
2) innerHTML、innerText仅设置标签之间的文本,而outerHTML、outerText设置包含自身标签在内文本
