网页html无图片代码显示图片,BASE64编码方式(Date Url)
今天有学到一个有趣的东西,就是用代码直接让浏览器显示图片,我不懂浏览器也实在不知道是什么原理实现的。不过这里记录一下这个代码是怎样生成的。

Base64 在CSS中的使用
.demoImg{ background-image: url("data:image/jpg;base64,/9j/4QMZRXhpZgAASUkqAAgAAAAL...."); }
Base64 在HTML中的使用
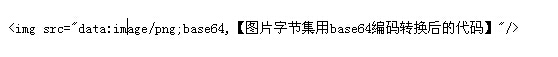
<img width="40" height="30" src="data:image/jpg;base64,/9j/4QMZRXhpZgAASUkqAAgAAAAL...." />
主要就是【data:image/png;base64,】这个代码定义一下
上面这个代码就可以放到网页里直接显示图片了
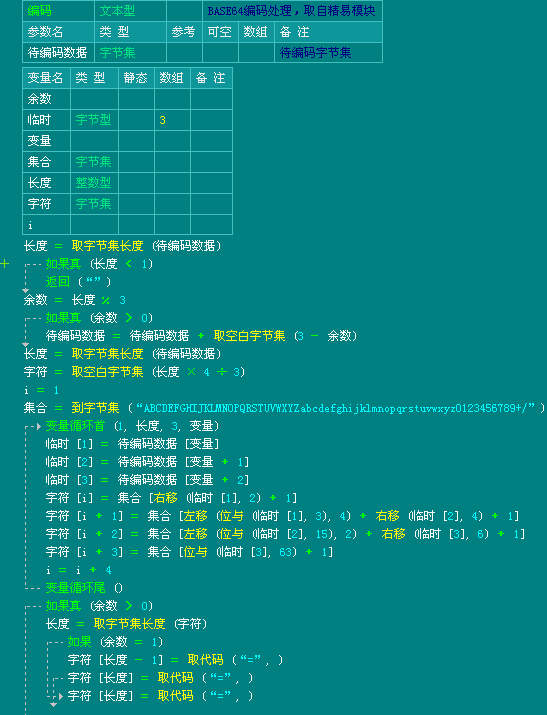
用易语言模块很容易实现base64编码的转换,下面记录一下易语言base64编码的转换源码,曲子精易模块的源码