vue-admin-template 如何添加快捷导航(标签导航栏)
前言
关于快捷导航(标签栏导航)在文档中确实有介绍,但是看完是一头雾水,不知道如何修改,不过文档最后给了一个移除的大致操作,从这里可以找到入手点
前期准备
添加快捷导航需要在 vue-admin-template 基础上进行修改,同时利用到 vue-element-admin 中的部分代码。
首先clone vue-admin-template 整个项目。对于 vue-element-admin 可以clone整个项目,也可以仅下载需要的部分文件,所需的文件在操作流程中有额外说明
操作流程
注:
- 以下操作流程是按照自行摸索的操作顺序来写的,因此可能前后会涉及到同一文件的操作,流程描述不够简洁,但是前后操作之间是有逻辑关系的
- 下文截图中的红色框表示添加快捷导航需要修改或新增的内容,红色框之外的内容并不要求和截图中完全相同,也就是说大家只需要变动红色框内的代码即可
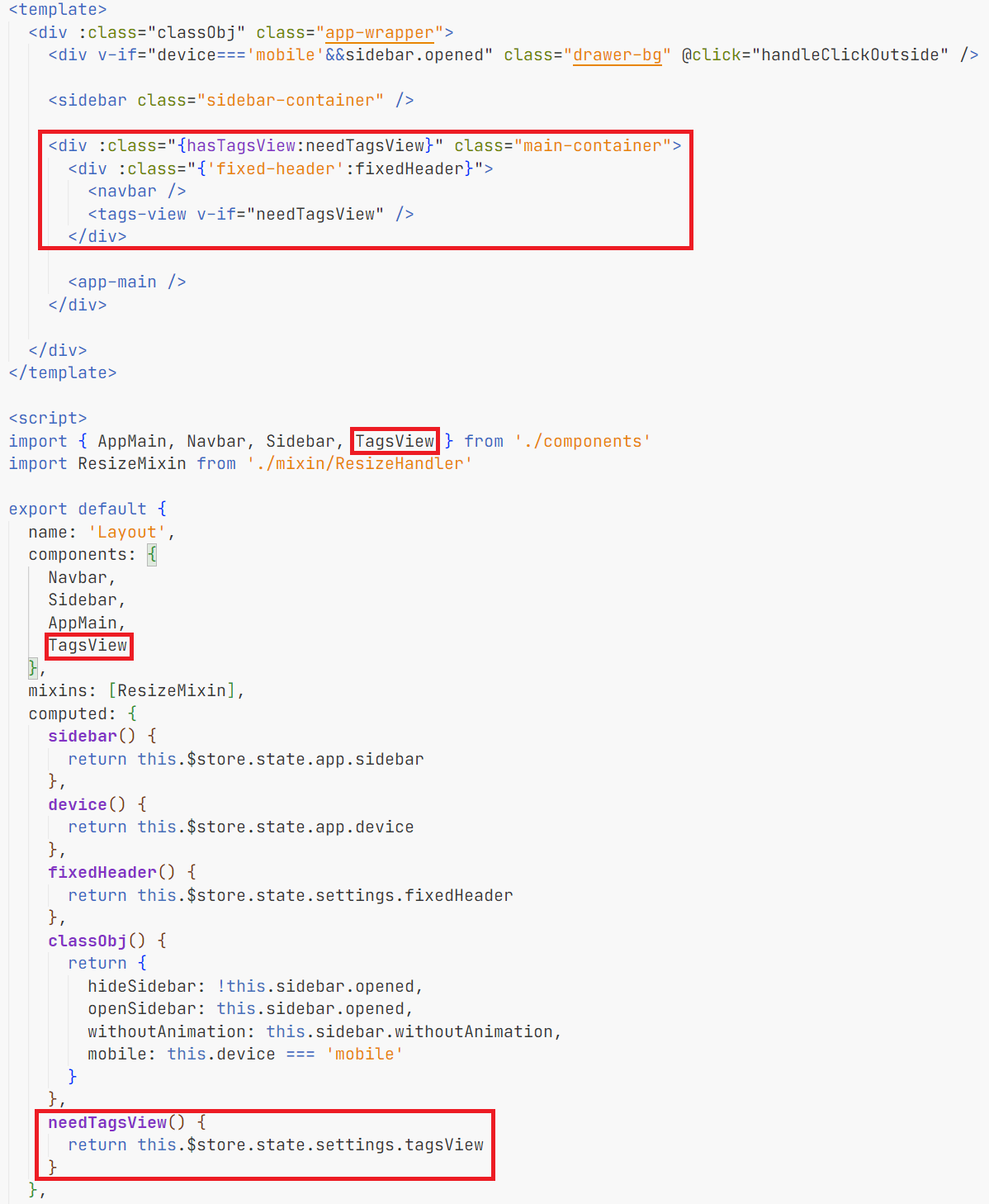
- 修改
@/layout/index.js
在布局中添加快捷导航tagsView

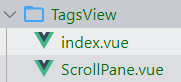
- 新增
@/layout/components/TagsView
注:此文件夹来自vue-element-admin 项目代码
把对应的component加入

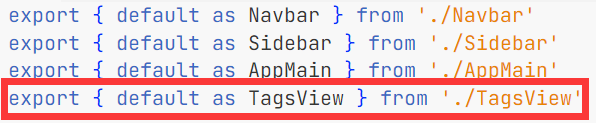
- 修改
@/layout/components/index.js
将变量导出

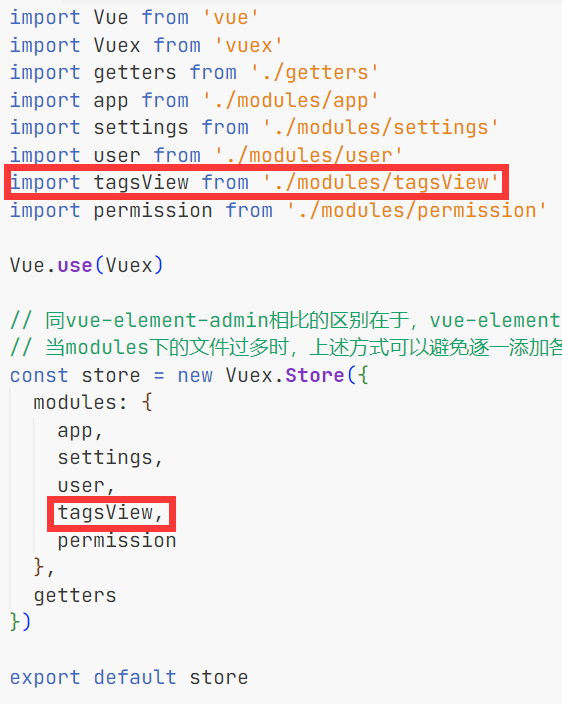
- 修改
@/store/index.js
对于新增模块,模块中使用的变量是会经过store机制的,因此在index.js需要新增对应的module(所以可以大致说一个component如果需要使用某些数据,那么在store中就会存在一个与之对应的module,所以首先要做的就是在store的index.js(store组件的入口)中,store的创建需要指明module,在store组件创建时加入与component对应的module

-
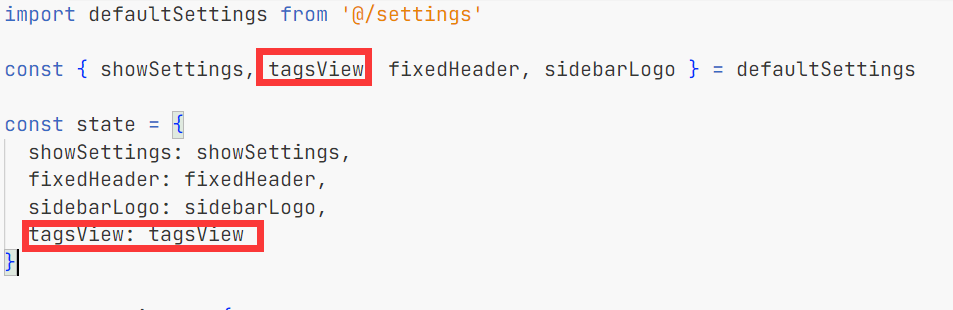
修改
@/store/modules/settings.js

-
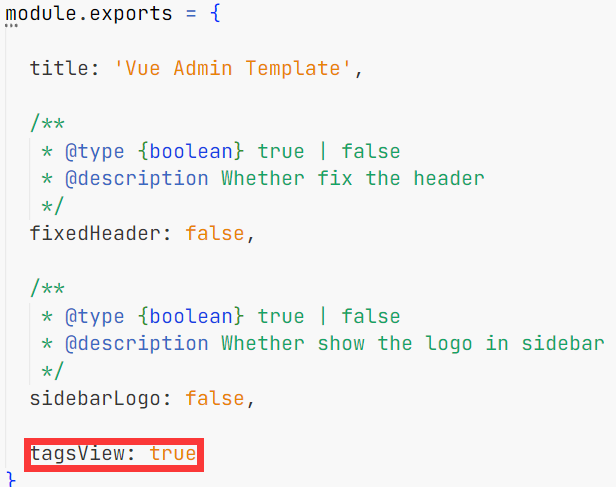
修改
@/src/settings.js

-
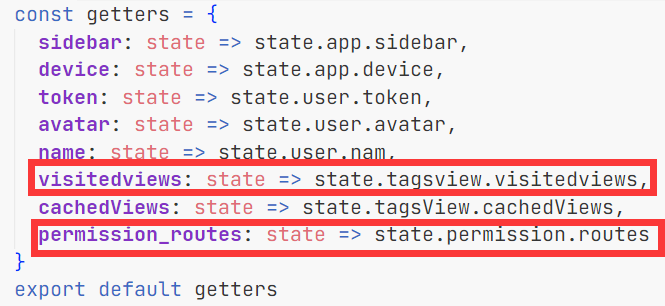
修改
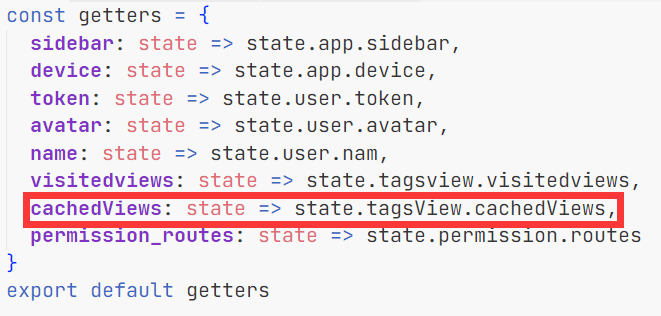
@/store/getters.js

-
新增
@/store/modules/tagView.js和@/store/modules/permission.js
注:这两个文件来自vue-element-admin 项目代码
第7步相当于仅仅是个变量声明,但是实际的需要用到的内容在tagView.js 和 permission.js中。
-
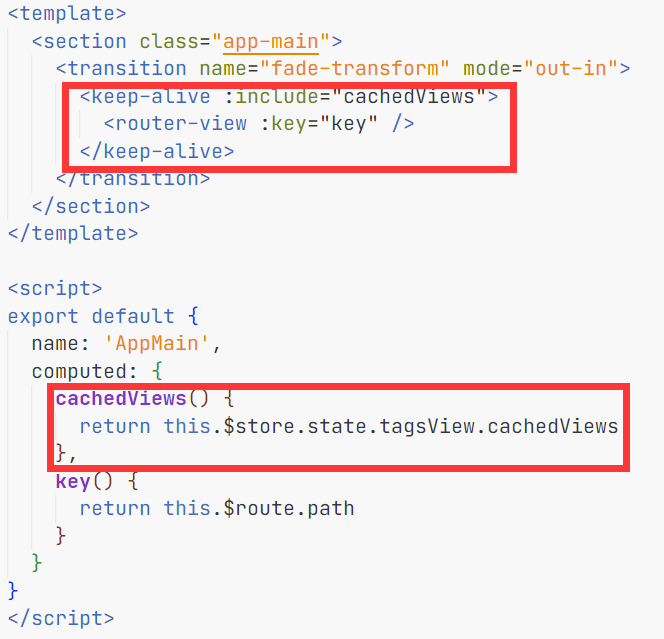
(cache选做)修改 `@/layout/components/index.js/AppMain.vue

-
(做了第9步才需要进行) 修改
@/store/getters.js

总结
前4步每一步都有着相对较清晰的操作意义,从第5步开始,实际上就开始了对于store所维护变量的操作,而具体需要维护哪些变量取决于前4步涉及的文件需要使用到哪些变量。
在第1步新增的内容中可以发现有一个store.state.settings.tagsView,这对应着第5步骤要修改的内容。
然后发现其中使用到的tagsView是从defaultSettings中解析出来的,于是追踪到@/src/settings.js,因此就有了第6步的修改(tagsView的值是根据第1步它的用途得出的)。
进行到这一步时,如果不去查看@/layout/components/TagsView的具体内容,就不知道是否有其他变量需要添加了。因此实际的情况应当是进行完此步骤后去尝试运行项目,然后从控制台报错信息可以发现仍有其他变量未引入(不过从文档也能了解到有2个变量,实际上有3个变量,这第3个变量在文档中没有提及,只能是根据报错信息才能找到)
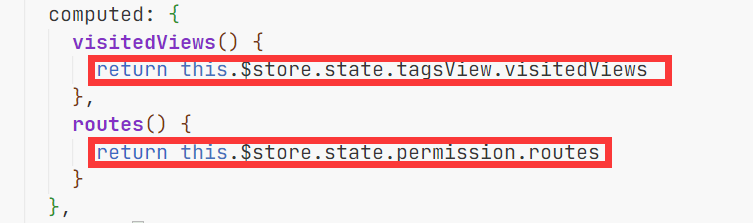
在@/layout/components/TagsView/index.vue中可以发现以下内容




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理