墨刀
墨刀是一款在线原型设计与协同工具,由北京磨刀刻石科技有限公司开发。它旨在帮助产品经理、设计师、开发者等用户群体快速搭建产品原型,并进行项目效果的演示。
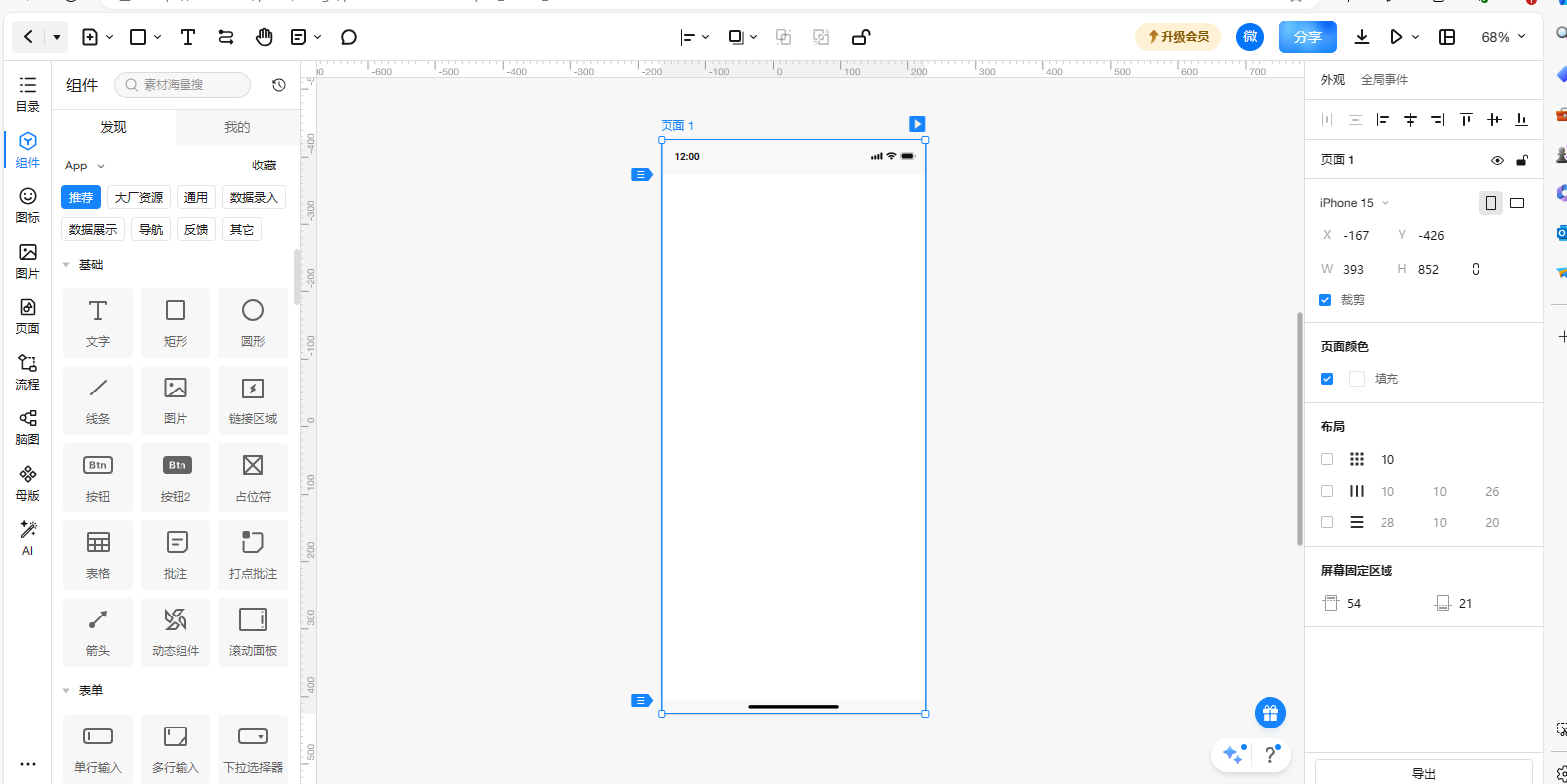
特点
操作简单:墨刀提供了直观易用的界面和丰富的组件库,用户可以通过简单的拖拽和设置,快速将想法和创意转化为产品原型。即使是新手,也可以通过墨刀提供的教程和视频快速上手。
演示方便:墨刀支持多种演示模式,如真机设备边框、沉浸感全屏、离线模式等,使得项目演示效果逼真。用户可以根据需要选择合适的演示模式,更好地展示产品原型。
交互简单:墨刀提供了简单的交互设置方式,用户可以通过拖拽实现页面跳转,并通过交互面板实现复杂交互。多种手势和转场效果使得墨刀制作的原型能够媲美真实产品体验。
丰富的模板库和素材库:墨刀内置了丰富的行业素材库,用户可以直接选择使用。同时,用户也可以创建自己的素材库和共享团队组件库,高频素材可以直接复用。在新建项目时,可以直接选择通过模板新建,并在模板的基础上进行修改,方便快捷。
使用方法
创建项目:在墨刀中创建新项目,并设置项目名称、描述等基本信息。
创建页面结构:在左侧的页面管理栏中,可以添加新页面、子页面、创建副本、删除页面等操作。同时,也可以在页面设计区进行页面内容的添加和修改。
添加修改页面内容:在页面设计区,可以添加各种组件,如矩形、按钮、图片等,并进行对齐、大小、颜色、外观等设置。同时,也可以设置页面的交互效果,如页面跳转、动画效果等。
预览和分享:完成原型设计后,可以在墨刀中预览效果,并一键分享给团队成员或客户。同时,墨刀也支持导出原型为图片、PDF等格式,方便用户进行演示和交付。

Axure
Axure RP 是一款功能强大的原型设计工具,它允许设计师快速创建丰富、交互式的原型设计,以展示网站、应用或软件的设计理念和功能。
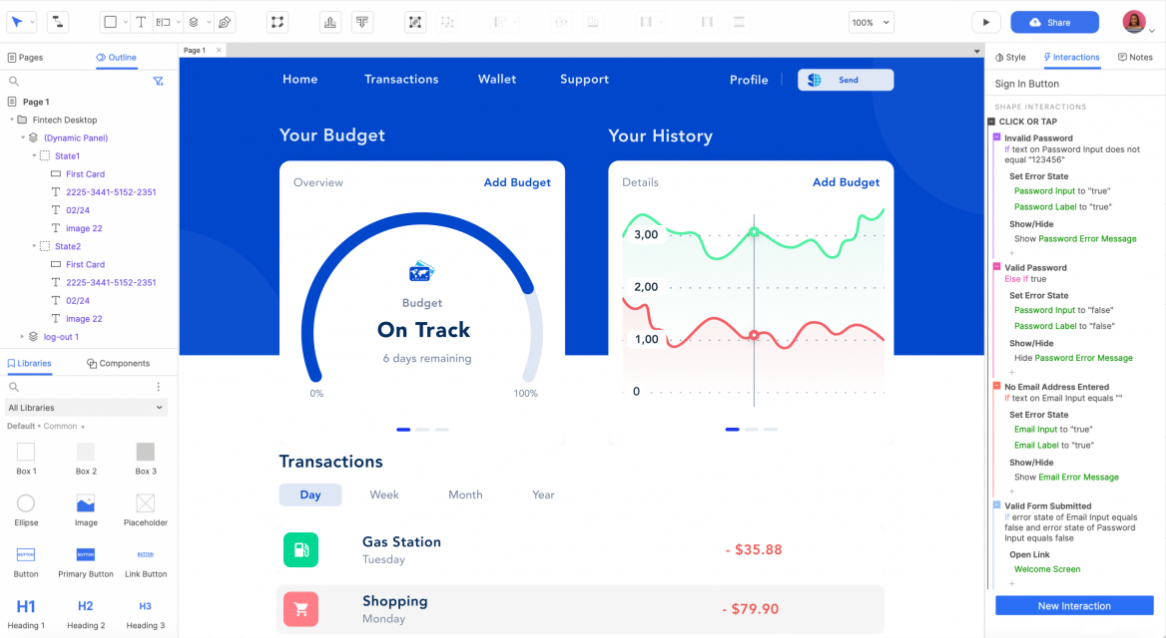
特点
强大的交互功能:Axure RP 支持创建复杂的交互效果,如条件逻辑、动态内容、拖放、滚动面板等,使得原型设计更加逼真和实用。
丰富的组件库:内置丰富的组件库,包括按钮、文本框、下拉菜单、表单控件等,同时支持自定义组件,方便设计师快速搭建原型。
高保真设计:支持矢量图形和位图编辑,可导出高保真图片,确保设计在不同分辨率和设备上都能保持清晰。
多平台兼容性:支持在 Windows 和 Mac OS 上运行,设计文件可以在不同平台间无缝切换。
实时协作:支持团队实时协作,团队成员可以在同一个原型上共同工作,提高沟通效率。
生成规范文档:Axure RP 可以自动生成 Word 格式的规格文档,帮助开发人员快速理解设计细节。
导出多种格式:支持将原型导出为 HTML 文件、图片、PDF、Word 等格式,方便与不同角色进行沟通和分享。
使用方法
创建新项目:打开 Axure RP,选择“新建”开始一个新的项目。
设计页面:使用 Axure RP 的工具栏中的组件,拖拽到画布上设计页面布局。可以通过调整组件的大小、位置、颜色等属性来完善设计。
添加交互:在 Axure RP 中,可以通过“交互面板”来添加交互效果。例如,为按钮添加点击事件,使其跳转到其他页面或显示/隐藏某个面板。
创建动态面板:动态面板是 Axure RP 的一个重要功能,它可以模拟各种复杂的交互效果,如标签页、手风琴菜单、滚动面板等。
预览原型:完成设计后,可以在 Axure RP 中预览原型效果。预览时,可以测试添加的交互效果是否正常运行。
导出原型:预览无误后,可以选择将原型导出为 HTML 文件、图片、PDF 等格式。导出的 HTML 文件可以在浏览器中查看,具有与 Axure RP 中预览时相同的交互效果。

Balsamiq Mockups
特点
手绘风格:Balsamiq Mockups以其独特的手绘风格而闻名,这种风格使得原型设计更加贴近真实的手绘草图,便于快速表达设计想法。
快速原型设计:Balsamiq Mockups支持快速创建原型,用户可以通过简单的拖拽和配置来添加组件、设置属性和创建交互效果,从而快速实现设计想法。
跨平台支持:Balsamiq Mockups基于Adobe Air开发,可以在不同浏览器和操作系统平台下流畅运行,支持在线使用和离线安装。
团队协作:Balsamiq Mockups支持团队协作,多个用户可以同时编辑同一个原型,实现实时协作和版本控制。
简单易用:Balsamiq Mockups的使用界面直观易懂,用户无需专业的设计技能也能快速上手,并通过简单的操作实现复杂的设计需求。
使用方法
创建新原型:在Balsamiq Mockups中,用户可以通过点击“新建”按钮来创建一个新的原型项目。然后,用户可以为项目设置名称、描述等基本信息。
设计页面:在原型项目中,用户可以通过拖拽组件到设计区域来创建页面。Balsamiq Mockups提供了丰富的组件库,包括按钮、文本框、图片等,用户可以根据需要选择合适的组件进行添加。同时,用户还可以设置组件的属性,如大小、颜色、字体等。
创建交互效果:Balsamiq Mockups支持创建简单的交互效果,如页面跳转、动态显示/隐藏等。用户可以通过设置组件的交互属性来实现这些效果。例如,用户可以为一个按钮设置点击事件,使其在被点击时跳转到另一个页面或显示一个隐藏的元素。
预览与分享:完成原型设计后,用户可以在Balsamiq Mockups中预览原型效果。预览时,用户可以测试添加的交互效果是否正常运行。如果预览无误,用户可以选择将原型导出为图片、PDF等格式进行分享或存档。同时,用户还可以通过Balsamiq Mockups的协作功能与其他团队成员或客户进行沟通和反馈收集。



