小程序 日期格式化
对于后台返回的数据,不一定能直接在前端使用,这个时候就需要做一些数据的处理,这次给大家介绍的是日期的处理
首先我们来看后台返回的数据格式:
list:[
{
date:"202003113423",
content:"我是第五"
},
{
date:"202003113423",
content:"我是第六"
},
{
date:"202003113423",
content:"我是第三"
},
{
date:"202003123423",
content:"我是第一"
},
{
date:"202003103423",
content:"我是第二"
}
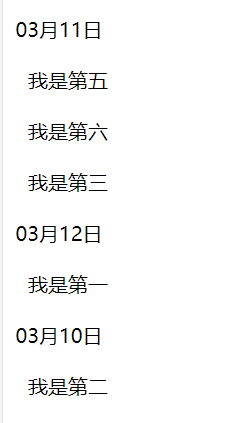
在这串数据里面,我们可以看到日期有些是一样的,需求就是要将日期一样的内容放到一起去,日期只显示一次,即显示为

接下来我们进行处理:
data: {
dataList:[],//存储处理完的数据
list:[
{
date:"202003113423",
content:"我是第五"
},
{
date:"202003113423",
content:"我是第六"
},
{
date:"202003113423",
content:"我是第三"
},
{
date:"202003123423",
content:"我是第一"
},
{
date:"202003103423",
content:"我是第二"
}
]
}
formatDate:function(reload){
let thisList = reload ? {}:{...this.data.dataList}
for(let i = 0;i < this.data.list.length;i++){
let thisDate = this.data.list[i].date.substring(0,8);
let thisYear = new Date().getFullYear()
let year = thisYear == thisDate.substring(0,4) ? "" : thisDate.substring(0,4) + "年" //如果是当年的年份就不加“年”
let dateFormat = year + thisDate.substring(4,6) + "月" + thisDate.substring(6,8) + "日"
//判断这个日期在对象里面是否已经存在,存在则在日期下面进行push,不存在就新建一个日期
if(dateFormat in thisList){
thisList[dateFormat].push({
date:this.data.list[i].date,
content:this.data.list[i].content
})
}else{
thisList[dateFormat] = [
{
date:this.data.list[i].date,
content:this.data.list[i].content
}
]
}
this.setData({
dataList:thisList
})
//console.log(this.data.dataList)
}
}
处理完的数据是这样显示的:
//console.log(this.data.dataList)

此时格式后的日期,已经是作为对象的key值,所以在html页面循环的时候要注意
<view class="list" wx:for="{{dataList}}" wx:key="index" wx:for-index="key" wx:for-item="val">
<view class="date">{{key}}</view>
<view class="content" wx:for="{{val}}" wx:key="index" >
<view class="content">{{item.content}}</view>
</view>
</view>
这样就可以啦~~学到新知识就要整理出来,增强自己的知识领域!




