vue上传文件
该贴为收藏,出自https://www.cnblogs.com/zjy850984598/p/11391232.html
vue中上传文件给后台
一、FormData 对象的使用:
1.用一些键值对来模拟一系列表单控件:即把form中所有表单元素的name与value组装成
一个queryString
2. 异步上传二进制文件。
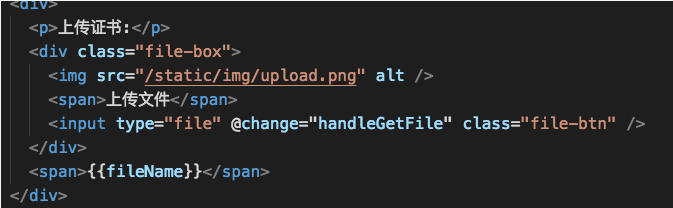
1.使用type类型为file的input框实现选择文件(顺便记录一下修改input框的默认样式)

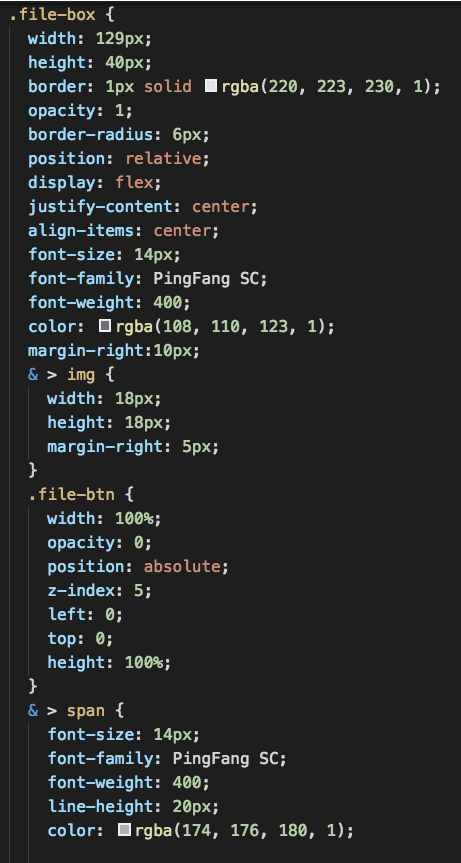
2.修改input框的默认样式

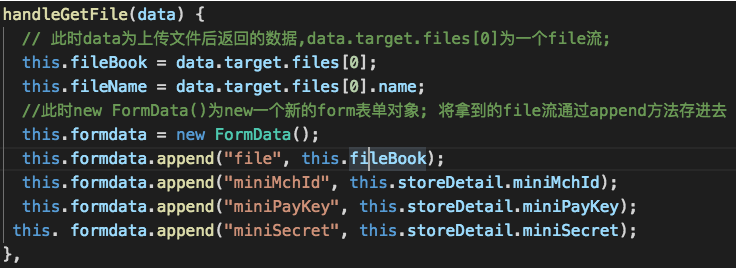
3.通过选择文件拿到数据

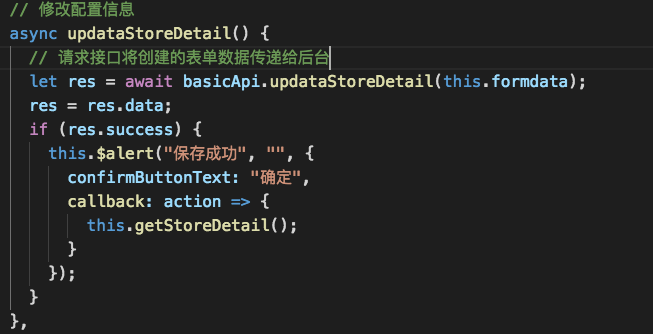
4.请求接口

查看表单内容,直接打印是打印不出来的
for(const [a, b] of this.formdata.entries()) {
console.log(a, b)
}

