浙政钉埋点——H5
浙政钉埋点——H5
写在前面:本篇内容针对的是浙政钉H5应用的埋点,如果是小程序,请查阅 浙政钉埋点——小程序
准备工作:
1、浙政钉埋点官方开发手册:浙政钉-H5&小程序应用采集开发手册
2、准备bid、sapp_id、spp_name(每个应用的bid、spp_id和spp_name都是不同的,不知道的问业主要)
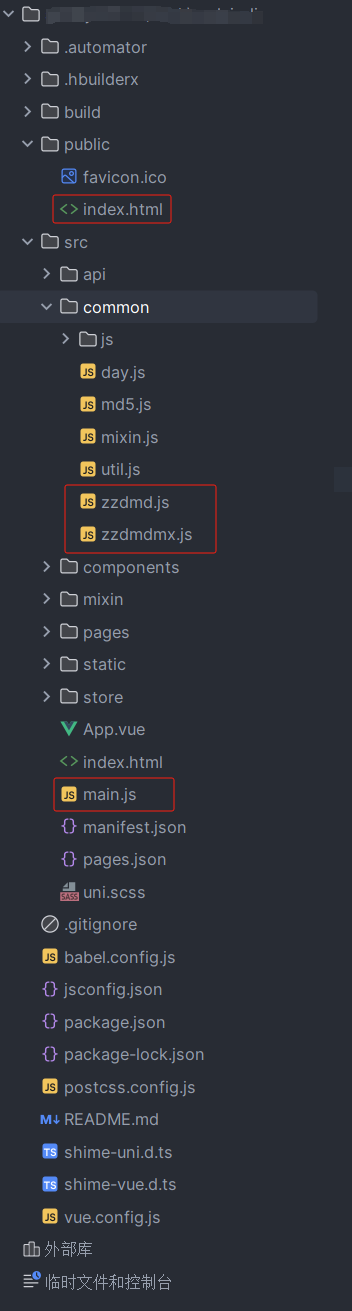
项目结构如下

下面开始埋点
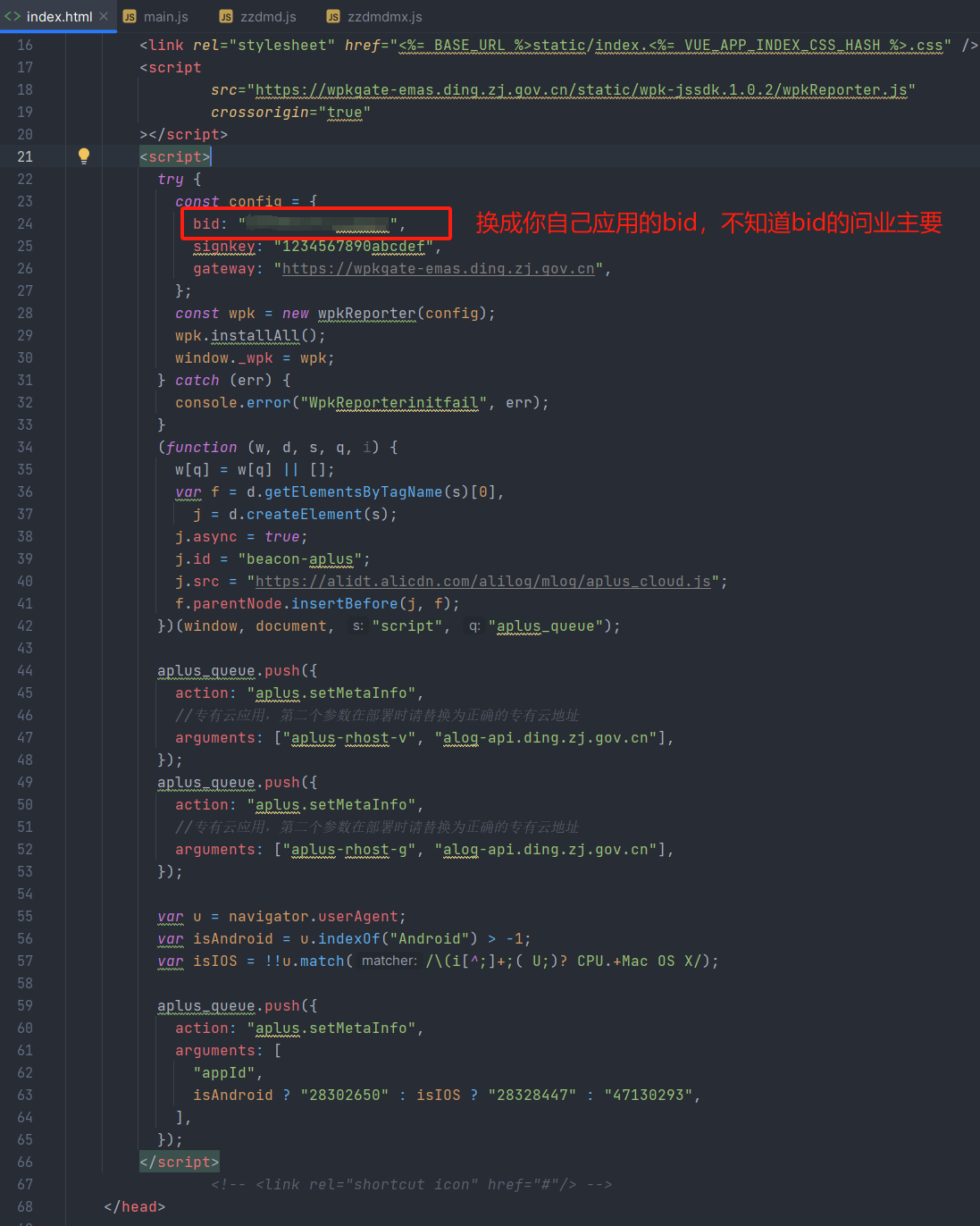
1、首先在index.html中引入如下代码 该文件中需要替换bid参数,不知道bid的问业主要
这段代码是 稳定性监控 和 部分流量分析 代码 将这些代码添加至head标签中

<script src="https://wpkgate-emas.ding.zj.gov.cn/static/wpk-jssdk.1.0.2/wpkReporter.js" crossorigin="true"></script>
<script>
try {
const config = {
bid: "替换为你自己的bid",
signkey: "1234567890abcdef",
gateway: "https://wpkgate-emas.ding.zj.gov.cn",
};
const wpk = new wpkReporter(config);
wpk.installAll();
window._wpk = wpk;
} catch (err) {
console.error("WpkReporterinitfail", err);
}
(function (w, d, s, q, i) {
w[q] = w[q] || [];
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s);
j.async = true;
j.id = "beacon-aplus";
j.src = "https://alidt.alicdn.com/alilog/mlog/aplus_cloud.js";
f.parentNode.insertBefore(j, f);
})(window, document, "script", "aplus_queue");
aplus_queue.push({
action: "aplus.setMetaInfo",
//专有云应用,第二个参数在部署时请替换为正确的专有云地址
arguments: ["aplus-rhost-v", "alog-api.ding.zj.gov.cn"],
});
aplus_queue.push({
action: "aplus.setMetaInfo",
//专有云应用,第二个参数在部署时请替换为正确的专有云地址
arguments: ["aplus-rhost-g", "alog-api.ding.zj.gov.cn"],
});
var u = navigator.userAgent;
var isAndroid = u.indexOf("Android") > -1;
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: [
"appId",
isAndroid ? "28302650" : isIOS ? "28328447" : "47130293",
],
});
</script>
2、封装流量分析埋点代码,zzdmd.js代码如下,该文件中一共有两个需要替换的参数,分别是sapp_id和sapp_name,根据实际情况填写
/* eslint-disable */
export function setMd (page_id, page_name, page_url, _user_id) {
// 用户信息埋点----------------------------------------
// 单页应用 或 “单个页面”需异步补充PV日志参数还需进行如下埋点 ------
/* eslint-disable-next-line */
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['aplus-waiting', 'MAN']
});
/* eslint-disable-next-line */
aplus_queue.push({
'action': 'aplus.sendPV',
'arguments': [{
is_auto: false
}, {
// 当前你的应用信息,此两行按应用实际参数修改,不可自定义。
sapp_id: '替换为-业主给你的sapp_id',
sapp_name: '替换为-业主给你的sapp_name',
page_id: page_id, // 可以用this.$route.meta.pagePath代替
page_name: page_name, // 可以用this.$route.meta.name代替
page_url: page_url // 可以用this.$route.meta.pagePath代替
}]
})
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'BLOCK']
})
// 设置会员ID
/* eslint-disable-next-line */
aplus_queue.push({
action: "aplus.setMetaInfo",
arguments: ["_user_id", _user_id] // 当前登录的浙政钉用户id,传参示例:uni.getStorageSync('userInfo').employeeCode)
})
// 如采集用户信息是异步行为,需要先设置完用户信息后再执行这个START埋点
// 此时被block住的日志会携带上用户信息逐条发出
/* eslint-disable-next-line */
aplus_queue.push({
action: 'aplus.setMetaInfo',
arguments: ['_hold', 'START']
});
}
3、在每个页面中调用上述封装的方法,我这里使用全局混入,zzdmdmx.js代码如下
注意:我使用的是uniapp,如果你是直接使用的vue的框架,在获取路由的方式上可能会略有不同,根据实际情况修改
/* eslint-disable */
import { setMd } from '@/common/zzdmd.js'
import {mapGetters} from "vuex";
export default {
data () {
return {
mdName:'通用名称'
}
},
computed: {
...mapGetters(["userInfo"])//我将用户信息存在了vuex中
} ,
onLoad() {
this.zzdmdStart()
},
methods: {
zzdmdStart () {
let routes = getCurrentPages(); // 获取当前打开过的页面路由数组
let curRoute = routes[routes.length - 1].route // 获取当前页面路由,也就是最后一个打开的页面路由
/*
一共需要传入4个参数,分别是:
1、当前页面的id(使用前缀+当前路由的字符串即可)
2、当前页面中文名称(请在每个页面的data中单独定义mdName,确保每个页面的mdName值不同)
3、当前页面的url(使用当前路由的字符串即可)
4、当前登录用户的accountId,根据实际代码调整
*/
setMd('jnsqss_' + curRoute,this.mdName,curRoute,this.userInfo.dingAccountId)
}
}
}
注意:使用该方法需要在每个页面的data中单独定义一个mdName,(mixin中data优先级小于组件中的data),比如首页index.vue,其他页面同样操作,确保每个页面的mdName不要相同
<template>
首页
......
</template>
<script>
export default{
data(){
return{
mdName:'首页',
...
}
}
}
</script>
4、在main.js中引入zzdmdmx.js
import zzdmdmx from '@/common/zzdmdmx.js'
Vue.mixin(zzdmdmx)
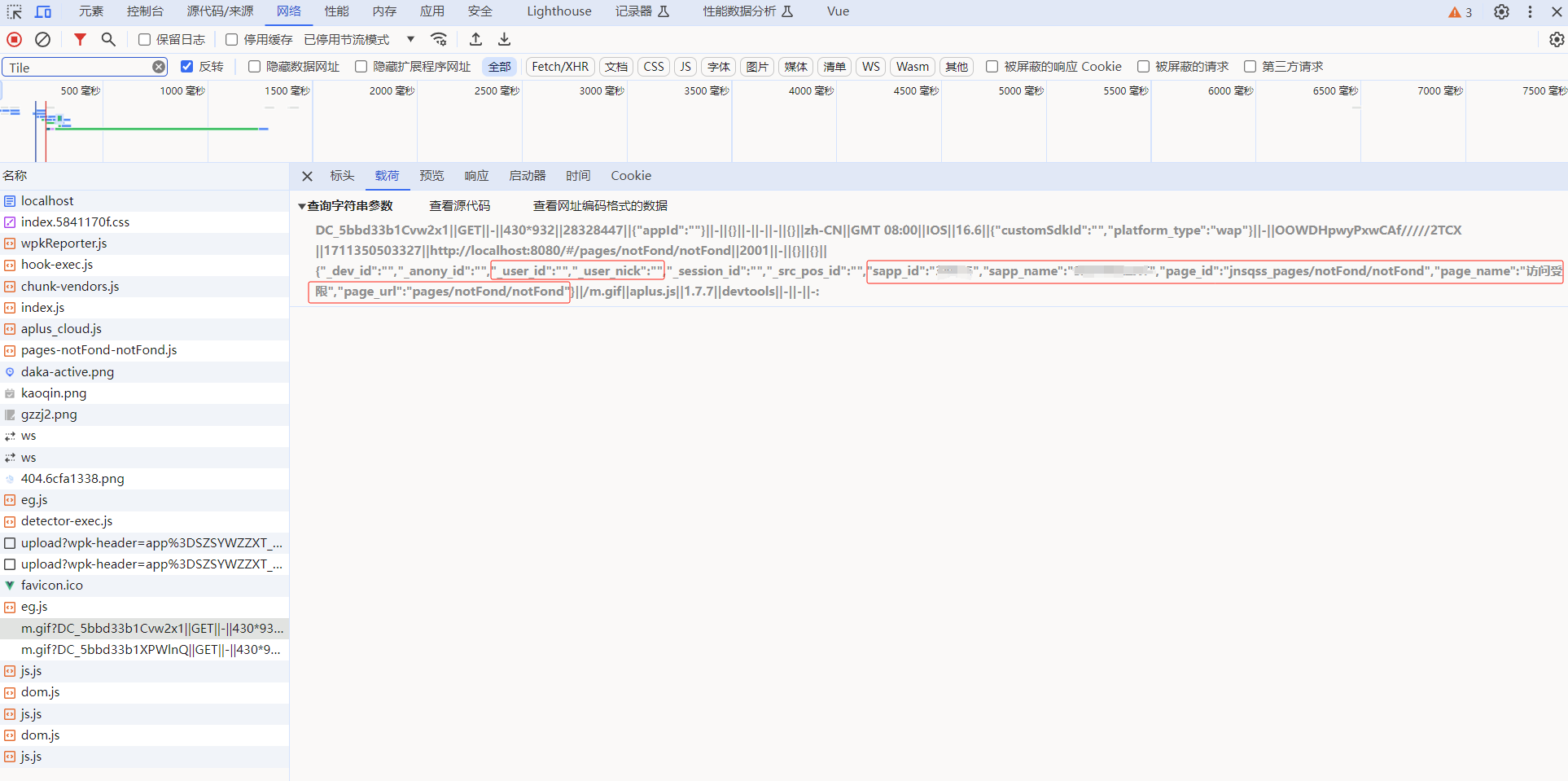
至此,埋点结束,怎么看埋点是否成功,参考下图,看看框出的参数是否都对的上,重点关注sapp_id和sapp_name,如果没有,那一定是不成功的

具体查询埋点是否成功,点这里,用浙政钉扫码登陆就行,好像每周一中午,周二周四晚上才会更新

