网站网页快速变黑白方法
背景
网页变黑白常用于表达悼念、怀念故去的著名人物、重大灾难事件等。
方法
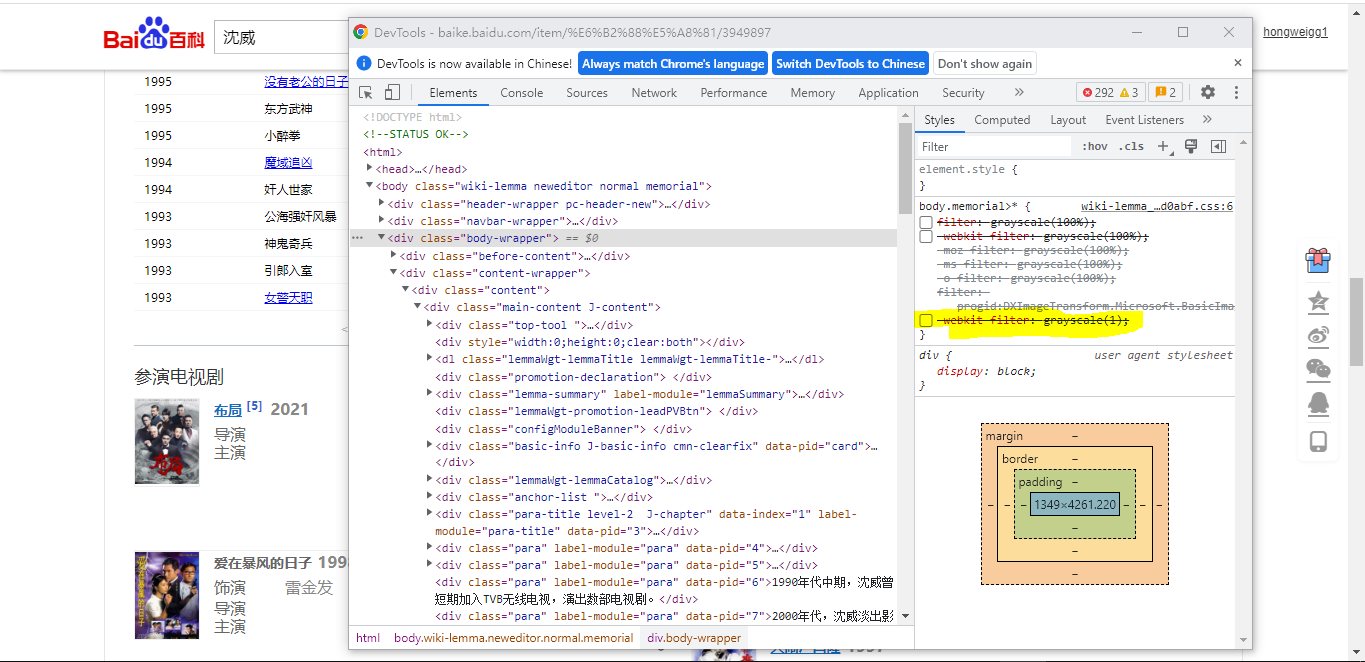
通过分析,百度百科人物网页变黑白是这么做的:
webkit-filter: grayscale(1);
其中grayscale()的取值为0%-100%,也可以用0-1取代,0%代表彩色图像,100%代表完全的灰度。
通过对html body 元素css style设置滤镜,达到“一键变色”的效果。代码简洁高效。

css filter的浏览器兼容:Chrome31+,Safari7+,Opera20+,ios Safari6+,Android Browser4.4+, Blackberry 10+均支持了-webkit-filter的方式,IE不支持,firefox不支持。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通