利用Chrome网络请求调试页面跳转问题
背景
现在大量的信息系统都是基于WEB服务,这些WEB服务糅合了单点登录、权限控制、网关、代理等多种技术手段,当请求一个页面时,发现它跳转的目标竟然让人匪夷所思,完全不是意想中的样子。怎样捕捉这些跳转信息,并进行分析,是解决跳转问题的有效手段。
这里只关注前端的跳转,后端的跳转可根据后台日志进行追踪。
跳转原因分析方法
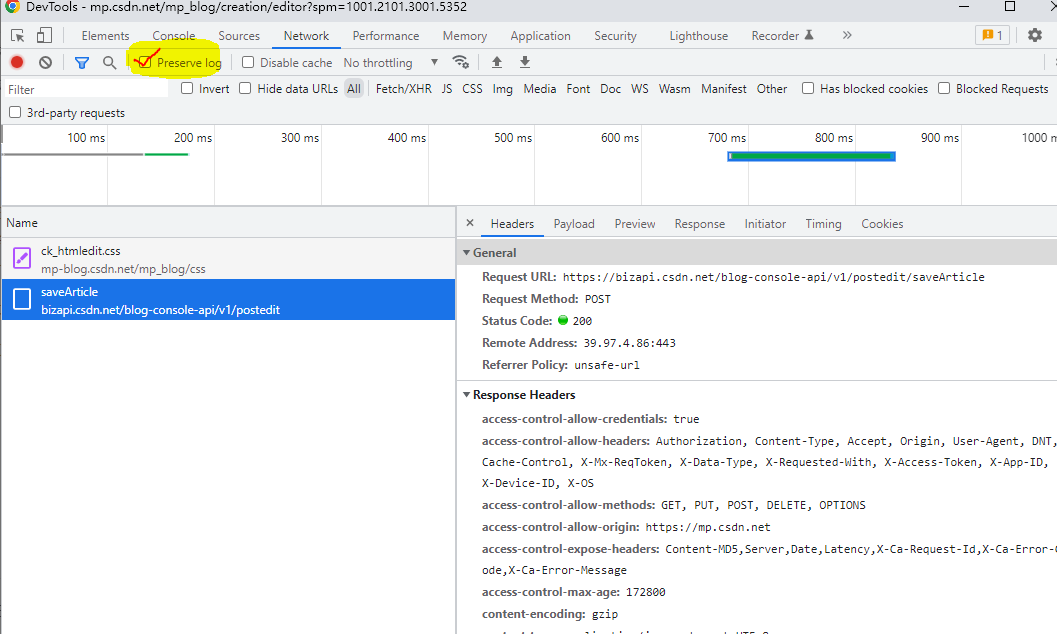
1、浏览器按F12,出现开发者工具页面,切换到Network TAB页
2、勾选Preserve log,这个是关键,否则页面跳转就看不到前面的请求内容了。
3、清理现有的网络请求,正常操作登录或其他页面访问。
4、操作结束后,分析记录的网络请求。
5、分析要点:重点关注302响应,出现该响应码,则说明后台要求进行跳转;关注页面地址的变化,这个是页面跳转的分水岭,常见的原因有前端页面有一个请求可能没有权限,触发了页面跳转。