(二)持续集成
==>>点击查看本系列文章目录
目录
1. 新建项目并上传Github
2. 关联Jenkins实现持续集成
3. 已经磨好枪了,开始写代码
1. 新建项目并上传Github
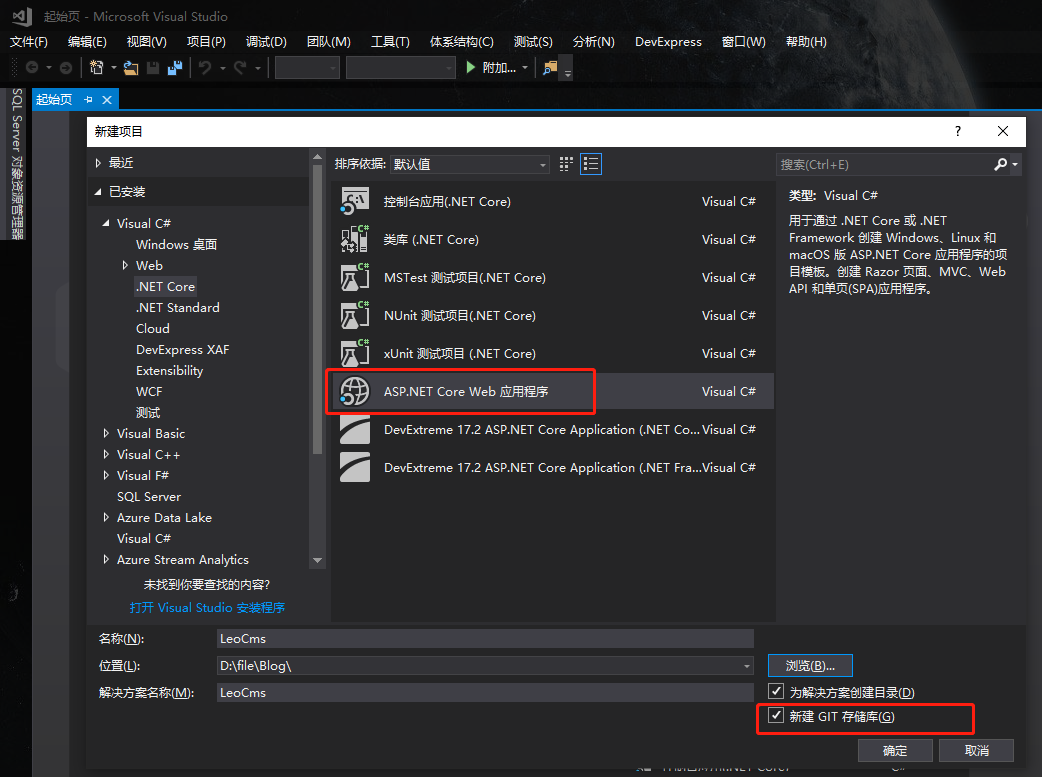
新建 ASP.NET Core Web 应用程序,勾选“新建Git存储库” :

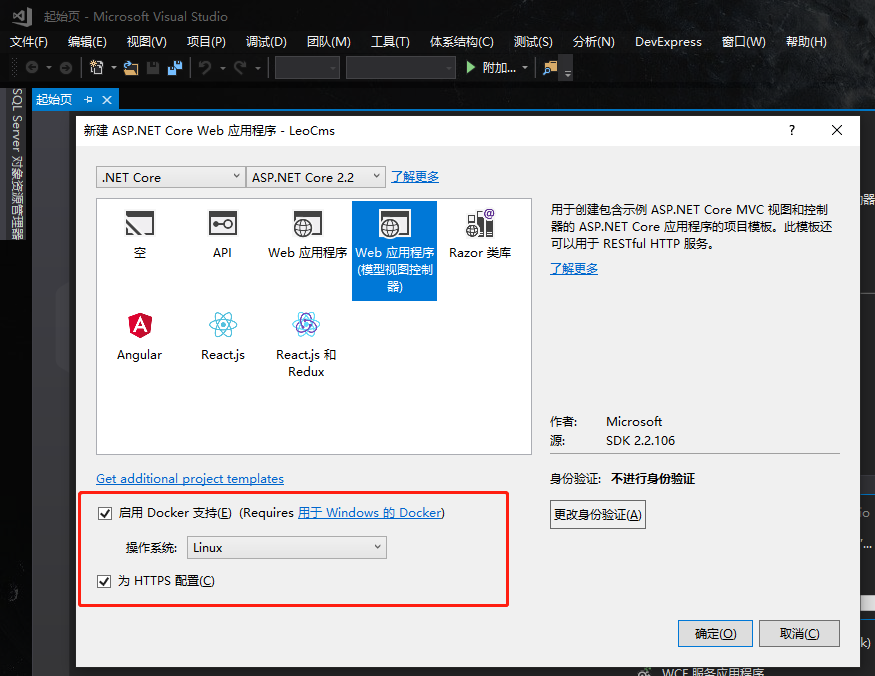
选择MVC模板,勾选“启用Docker支持” 与 “https配置” :

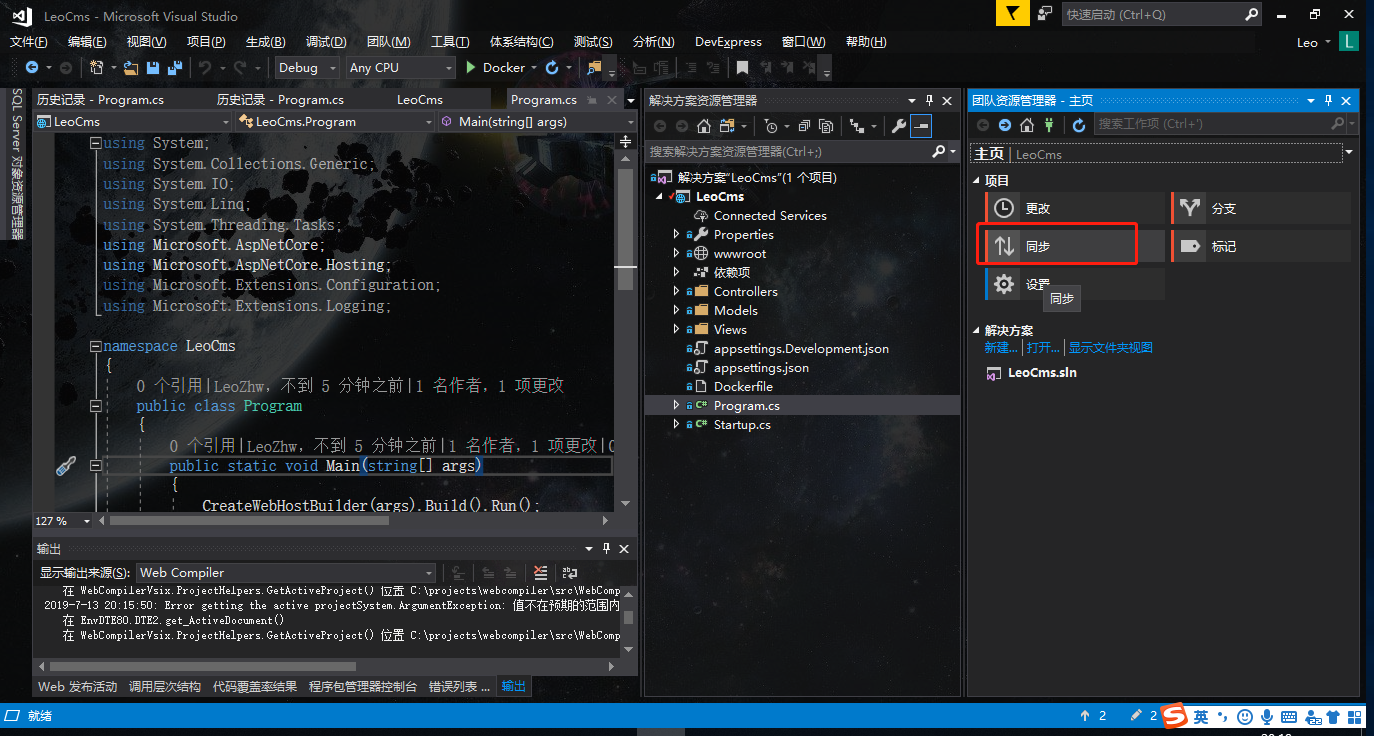
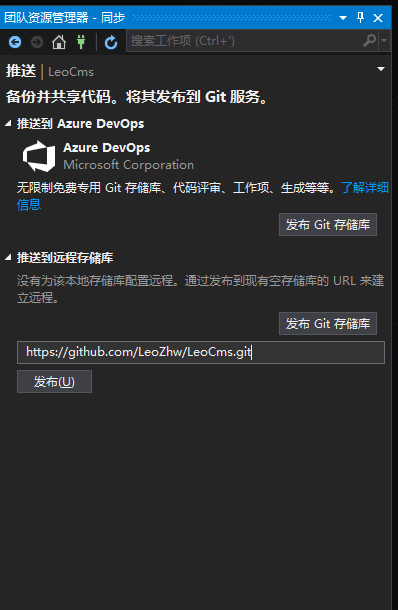
打开团队资源管理器=》同步:

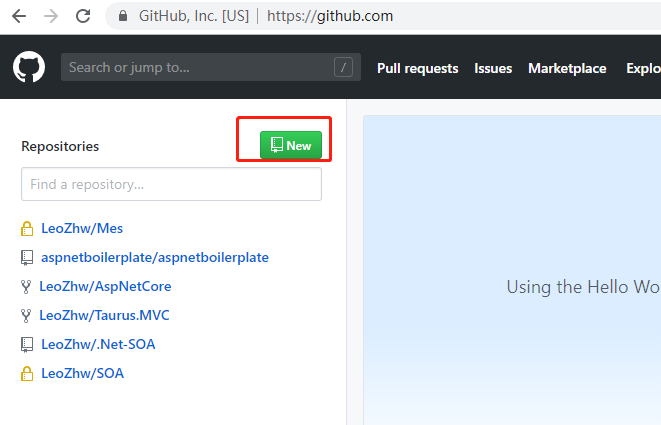
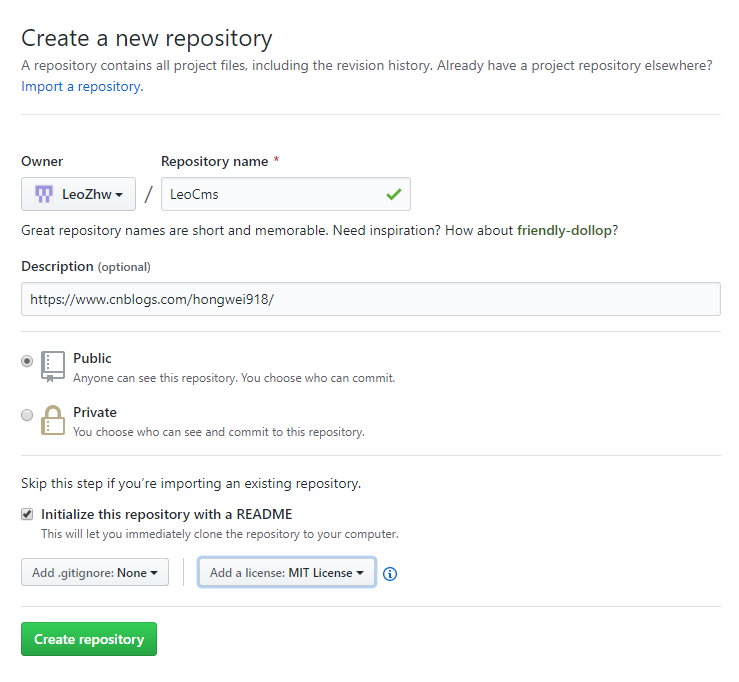
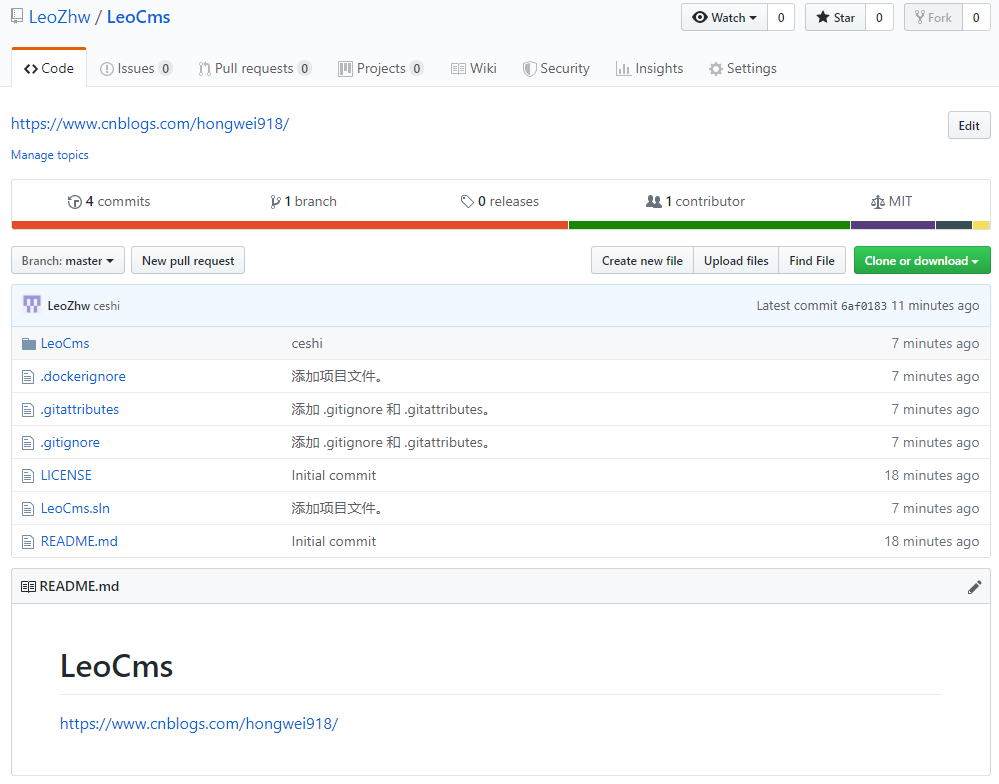
github上新建一个仓库:

如图,我建的是公共仓库:

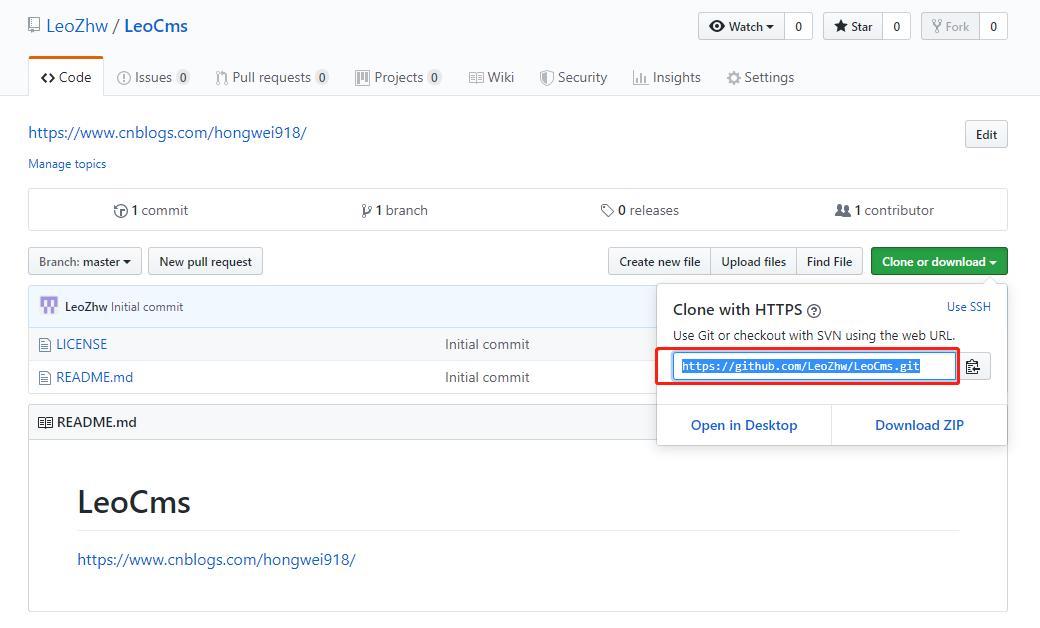
复制仓库克隆地址:

本地 windows 系统上也要安装git,粘贴刚刚的克隆地址:

点击“发布”时会报出错误“ rejected Updates were rejected because the tip of your current branch is behind its remote counterpart. Integrate the remote changes before pushing again.”
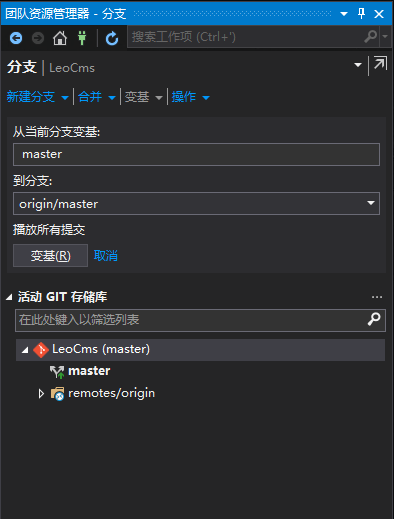
此时,需要将当前分支变基:


再次“推送”,即可成功。Readme 文件和 LIcense文件也用github上克隆到了本地:


2. 关联Jenkins实现持续集成
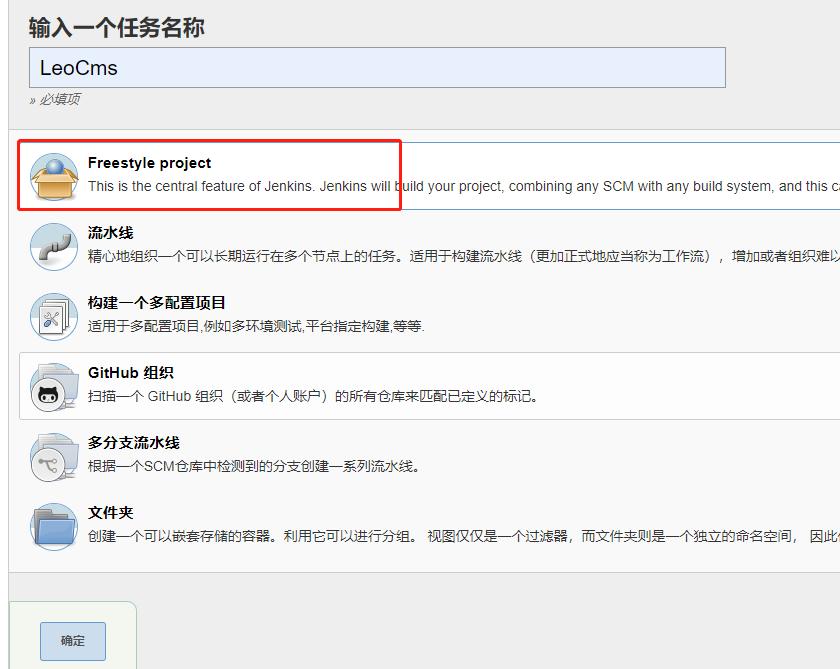
首先建一个任务:


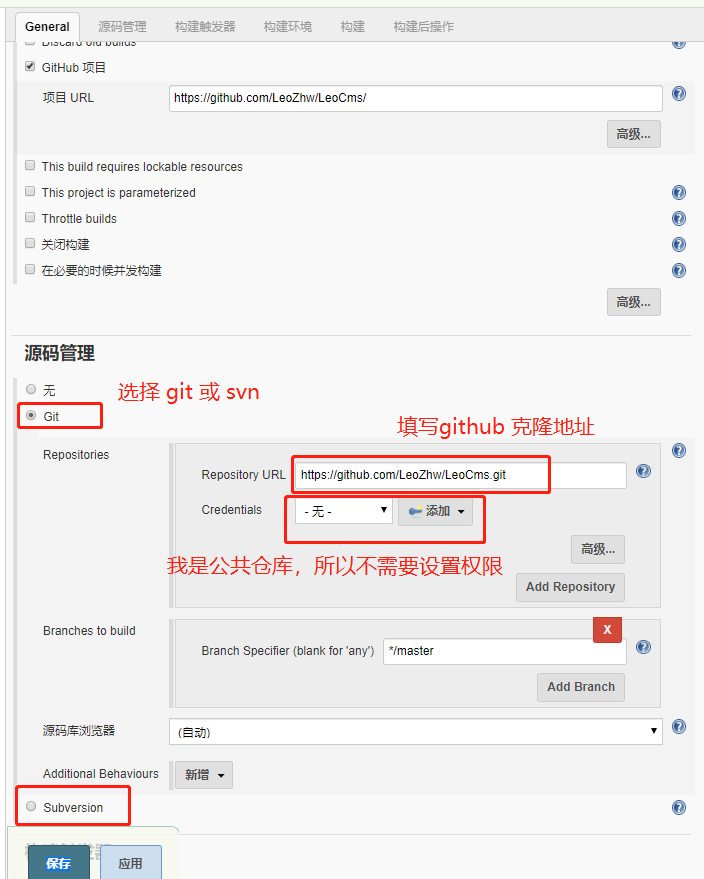
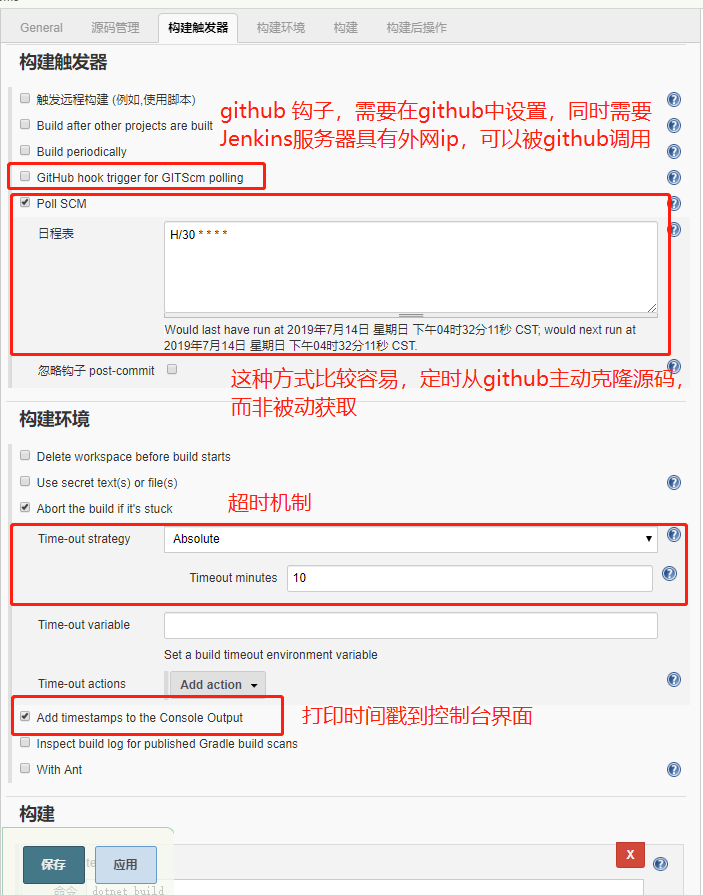
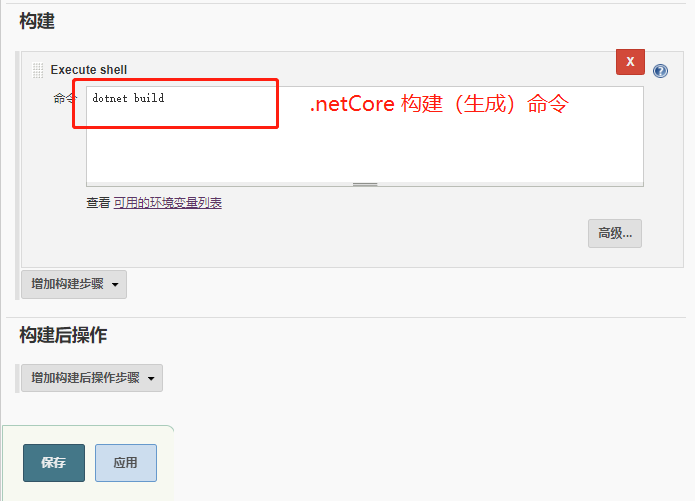
开始配置:



配置完成,点击“保存”即可:

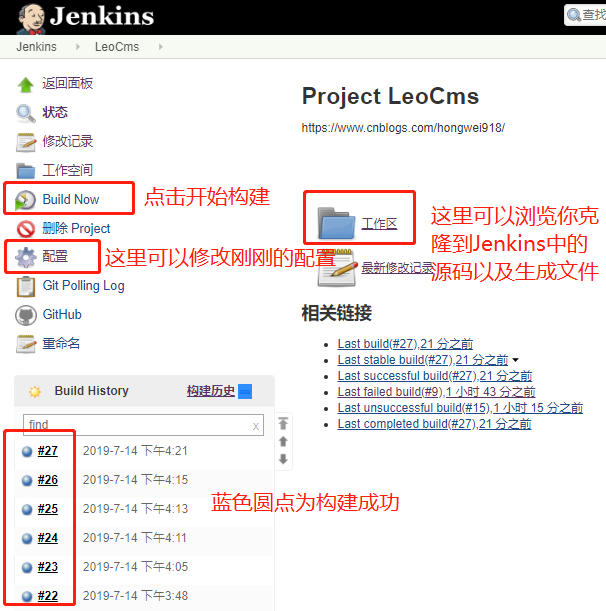
其它按钮都可以点一点,会有新发现!
构件完成以后,github上代码已经克隆到Jenkins中了,接下来就要启动项目了:
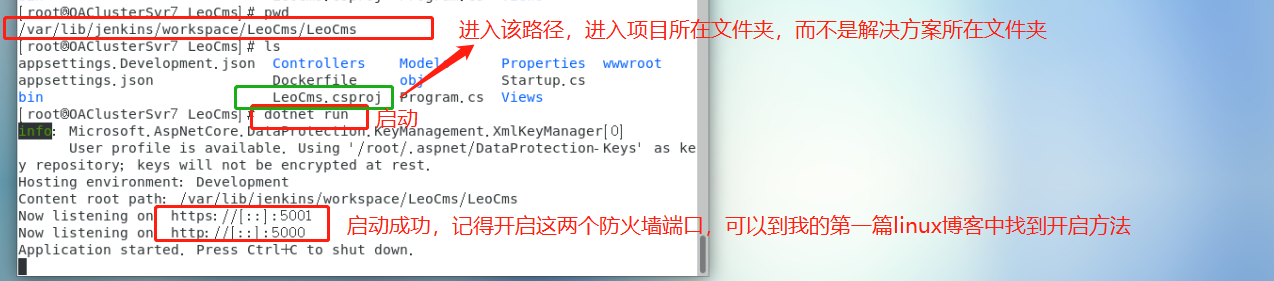
进入项目所在路径:
cd /var/lib/jenkins/workspace/LeoCms/LeoCms

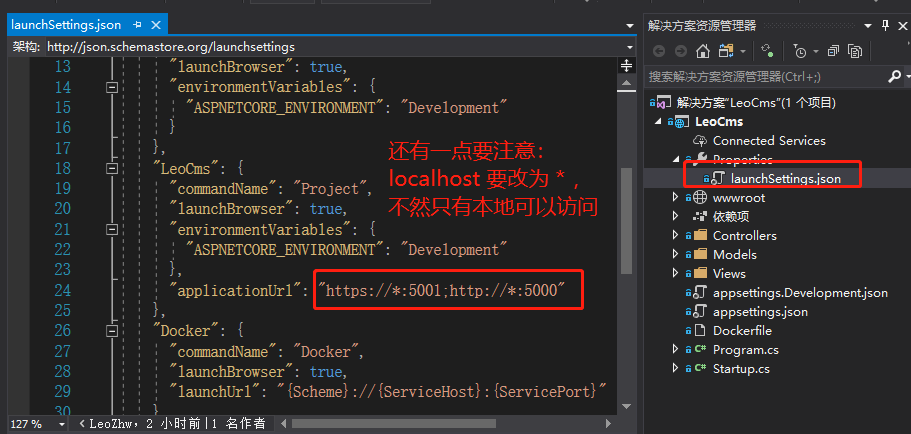
注意:

3. 已经磨好枪了,开始写代码
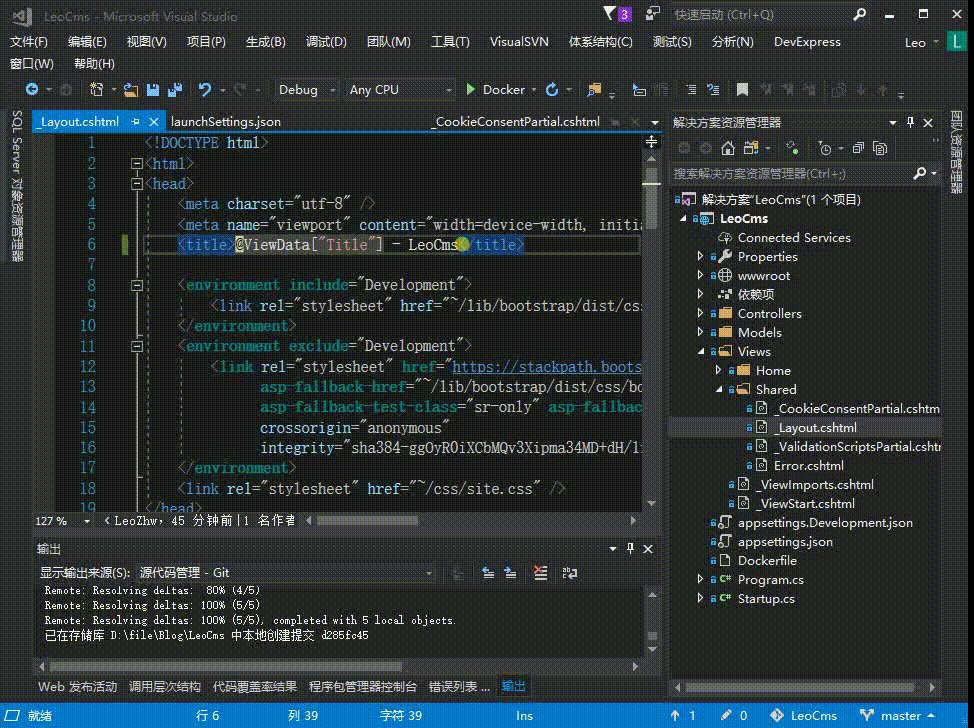
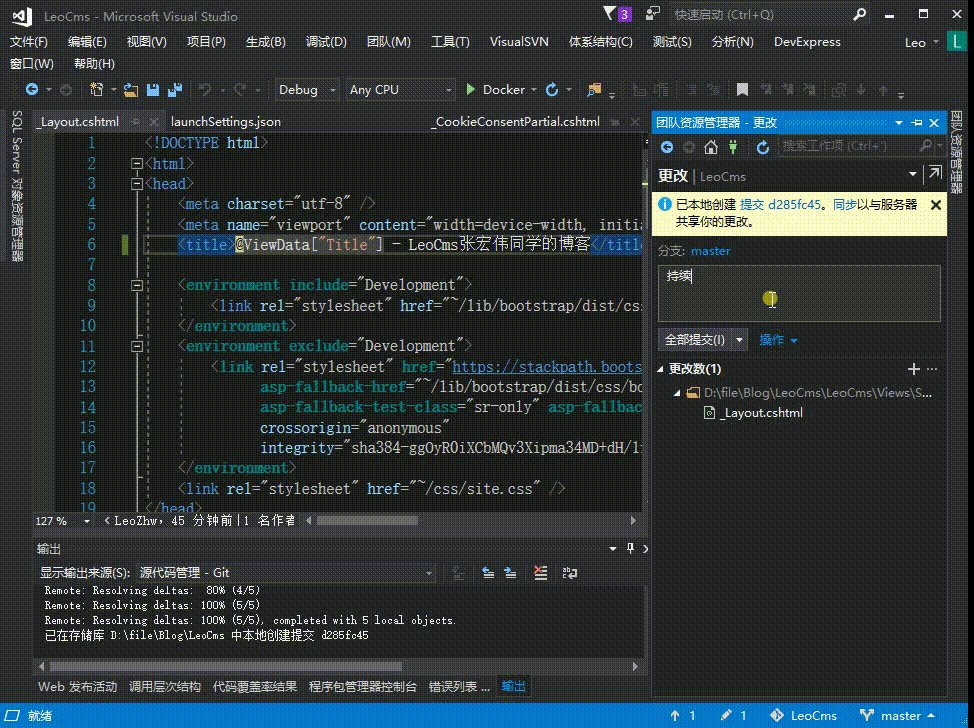
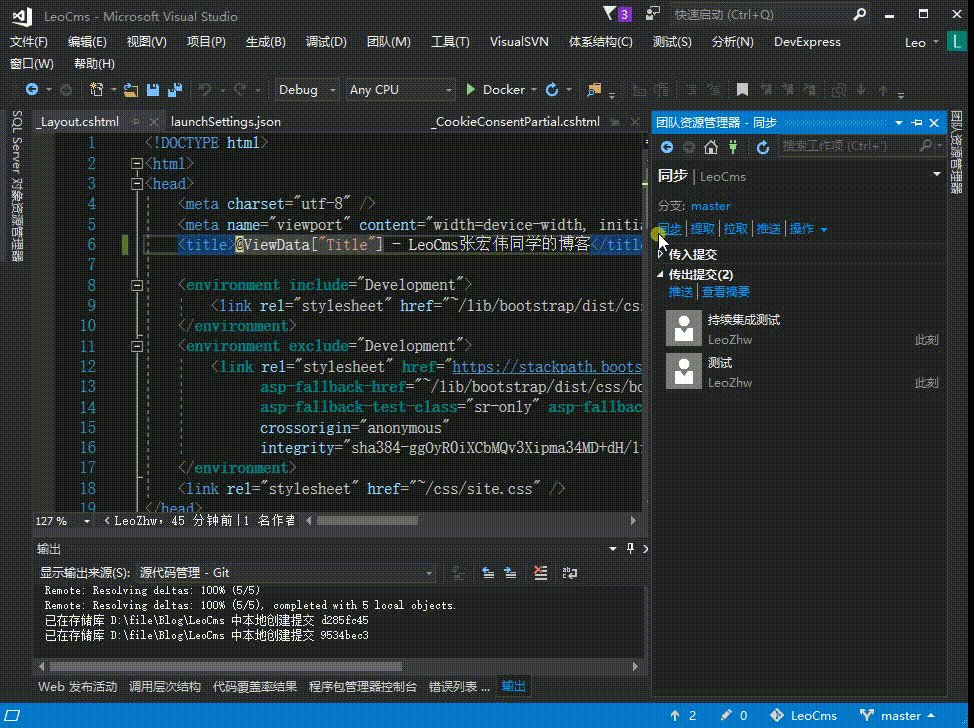
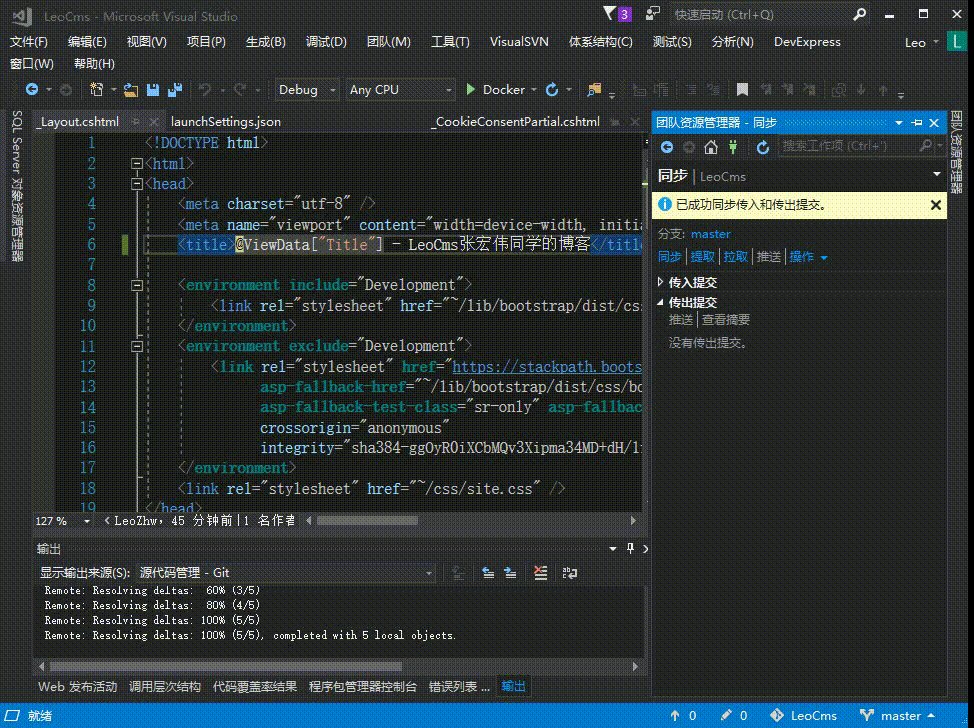
首先把网站标题改掉,上传github:

构建之前,网站是不会变化的,OK, let us build it now, and refresh the website:

每周更新
作者:张宏伟同学
声明:原创博客请在转载时保留原文链接或者在文章开头加上本人博客地址,如发现错误或有疑问,欢迎指正提出。凡是转载于本人的文章,不能设置打赏功能,如有特殊需求请与本人联系!
作者:张宏伟同学
声明:原创博客请在转载时保留原文链接或者在文章开头加上本人博客地址,如发现错误或有疑问,欢迎指正提出。凡是转载于本人的文章,不能设置打赏功能,如有特殊需求请与本人联系!



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步