网页上播放视频的免费的播放器_CKPlayer
今天在工作的过程中遇到一个功能:在网页中加入视频播放器,类似于我们经常看到的优酷,爱奇艺等视频网站的功能。
ckplayer(官网:http://www.ckplayer.com/)是一款在网页上播放视频的免费的播放器,功能强大,体积小巧,使用起来随心所欲。


注意上面的红色框:请注意:播放器上的任何元素都可以换成您自己的!(在开发过程中,你回发现ckplayer的注释写的是很完全的,这个值得赞一下....)
不管这么多了,先来看看效果图吧:
1.这是播放前的广告

2.这是播放的视频

3.暂停界面

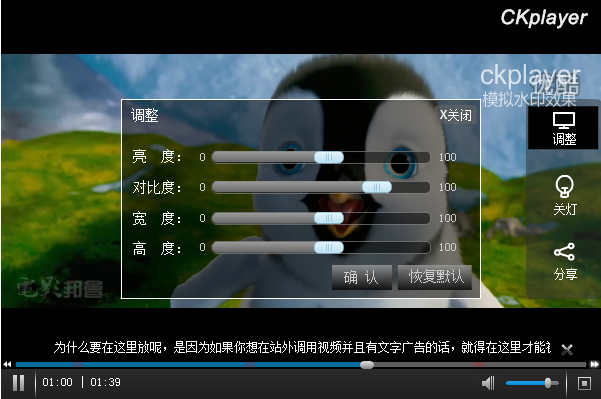
4.调整功能界面

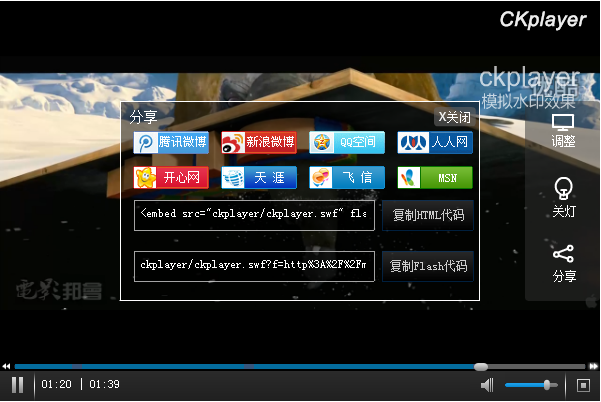
5.分享功能界面

6.关灯功能界面

看到这里,你是不是也想动手试试,做出自己的网页播放器。
开始动手:
==================================================================================
前期准备:
1.下载ckplayer,这里下载 推荐完整版
下载地址:http://www.ckplayer.com/bbs/forum.php?mod=viewthread&tid=423
下载完成后,解压缩:

我们只需要下面红色部分文件:

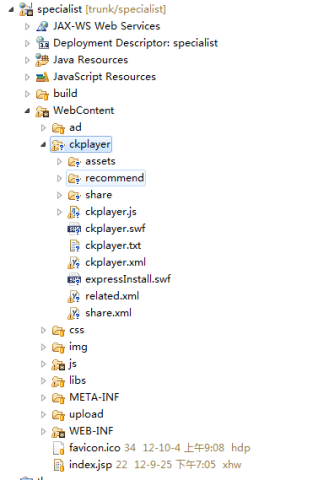
2.项目结构:

3.在一个html页面中加入这些代码:
1 <div id="flashcontent"></div> 2 <div id="video" style="position:relative;z-index: 100;width:600px;height:400px;"><div id="a1"></div></div> 3 <script type="text/javascript" src="ckplayer/ckplayer.js" charset="UTF-8"></script> 4 <script type="text/javascript" src="js/offlights.js" charset="UTF-8"></script> 5 <script type="text/javascript"> 6 //以下为调用播放器的标准代码 7 var flashvars={ 8 f:'http://movie.ks.js.cn/flv/2011/11/8-1.flv',//视频地址 9 a:'',//调用时的参数,只有当s>0的时候有效 10 s:'0',//调用方式,0=普通方法(f=视频地址),1=网址形式,2=xml形式,3=swf形式(s>0时f=网址,配合a来完成对地址的组装) 11 c:'0',//是否读取文本配置,0不是,1是 12 x:'',//调用xml风格路径,为空的话将使用ckplayer.js的配置 13 i:'',//初始图片地址 14 d:'http://www.ckplayer.com/temp/11.jpg',//暂停时播放的广告,swf/图片 15 u:'http://www.baidu.com',//暂停时如果是图片的话,加个链接地址 16 l:'http://www.ckplayer.com/down/start.swf',//视频开始前播放的广告,swf/图片/视频 17 r:'',//视频开始前播放图片/视频时加一个链接地址 18 t:'1',//视频开始前播放swf/图片时的时间 19 e:'3',//视频结束后的动作,0是调用js函数,1是循环播放,2是暂停播放,3是调用视频推荐列表的插件 20 v:'85',//默认音量,0-100之间 21 p:'1',//视频默认0是暂停,1是播放 22 h:'1',//播放http视频流时采用何种拖动方法,0是按关键帧,1是按关键时间点 23 q:'',//视频流拖动时参考函数,默认是start 24 m:'0',//默认是否采用点击播放按钮后再加载视频,0不是,1是,设置成1时不要有前置广告 25 g:'',//视频直接g秒开始播放 26 j:'',//视频提前j秒结束 27 k:'10|40|80',//提示点时间,如 30|60鼠标经过进度栏30秒,60秒会提示n指定的相应的文字 28 n:'跳过开头|小企鹅宝宝下水了|跳过结尾',//提示点文字,跟k配合使用,如 提示点1|提示点2 29 b:'0x000',//播放器的背景色,如果不设置的话将默认透明 30 w:'',//指定调用自己配置的文本文件,不指定将默认调用和播放器同名的txt文件 31 //调用播放器的所有参数列表结束 32 //以下为自定义的播放器参数用来在插件里引用的 33 my_title:'视频标题',//视频标题 34 my_url:'http://www.ckplayer.com/index.php',//本页面地址 35 my_summary:'这是一个测试页面',//视频介绍,请保持在一行文字,不要换行 36 my_pic:'http://www.ckplayer.com/temp/11.jpg'//分享的图片地址 37 //调用自定义播放器参数结束 38 }; 39 var params={bgcolor:'#000000',allowFullScreen:true,allowScriptAccess:'always'};//这里定义播放器的其它参数如背景色(跟flashvars中的b不同),是否支持全屏,是否支持交互 40 var attributes={id:'ckplayer_a1',name:'ckplayer_a1'}; 41 //下面一行是调用播放器了,括号里的参数含义:(播放器文件,要显示在的div容器,宽,高,需要flash的版本,当用户没有该版本的提示,加载初始化参数,加载设置参数如背景,加载attributes参数,主要用来设置播放器的id) 42 swfobject.embedSWF('ckplayer/ckplayer.swf', 'a1', '600', '400', '10.0.0','ckplayer/expressInstall.swf', flashvars, params, attributes); //播放器地址,容器id,宽,高,需要flash插件的版本,flashvars,params,attributes 43 //调用播放器结束 44 //第一部分:开关灯 45 var box = new LightBox('flashcontent'); 46 var $=function(id){return document.getElementById(id)}; 47 function closelights(){//关灯 48 box.Show(); 49 $('video').style.width='940px'; 50 $('video').style.height='550px'; 51 swfobject.getObjectById('ckplayer_a1').width=940; 52 swfobject.getObjectById('ckplayer_a1').height=550; 53 } 54 function openlights(){//开灯 55 box.Close(); 56 $('video').style.width='600px'; 57 $('video').style.height='400px'; 58 swfobject.getObjectById('ckplayer_a1').width=600; 59 swfobject.getObjectById('ckplayer_a1').height=400; 60 } 61 </script>
4.大功告成。。。。。
如果有不清楚的地方,请参考:
功能介绍: http://www.ckplayer.com/view.php?id=1
帮助手册: http://www.ckplayer.com/article.php?id=1
使用实例[js篇] :http://www.ckplayer.com/article.php?id=2

 浙公网安备 33010602011771号
浙公网安备 33010602011771号