java开发_模仿百度文库_FlexPaper
之前做了前面的两步:
第一步:java开发_模仿百度文库_OpenOffice2PDF_源码下载
第二步:java开发_模仿百度文库_SWFTools_源码下载
现在是最后一步了,就是把我们的swf显示在网页上面。
在做这个之前,也是需要做一些准备工作的。
1.下载flexpaper
下载地址:http://code.google.com/p/flexpaper/downloads/list
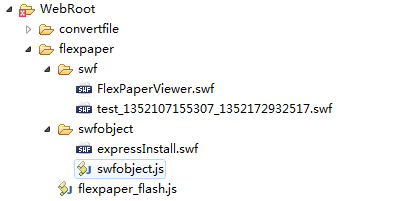
2.然后解压,需要的文件如下:

上面是我重新组合的,你也可以把解压缩文件夹整个的拷贝到WebRoot下面。
不过路径在设置的时候,就需要注意啦.....
3.新建一个jsp文件
index.jsp
1 <%@ page contentType="text/html; charset=utf-8"%> 2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 3 <html> 4 <head> 5 <title>showWenKU</title> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 8 <script type="text/javascript" 9 src="${pageContext.request.contextPath}/flexpaper/swfobject/swfobject.js"></script> 10 <script type="text/javascript" 11 src="${pageContext.request.contextPath}/flexpaper/flexpaper_flash.js"></script> 12 13 <script type="text/javascript"> 14 <!-- For version detection, set to min. required Flash Player version, or 0 (or 0.0.0), for no version detection. --> 15 var swfVersionStr = "9.0.124"; 16 <!-- To use express install, set to playerProductInstall.swf, otherwise the empty string. --> 17 var xiSwfUrlStr = "${expressInstallSwf}"; 18 var flashvars = { 19 SwfFile : escape("${pageContext.request.contextPath}/flexpaper/swf/test_1352107155307_1352172932517.swf?v1.4.0final"), 20 Scale : 0.8, //放大因子,是一个0以上的数(带小数 1 = 100%) 。 21 ZoomTransition : "easeOut",//光学变焦过渡,默认值是easeOut,可取值: easenone, easeout, linear, easeoutquad 22 ZoomTime : 0.5, //时间过渡让变焦达到新的放大因子,值为0或更大的数。 23 ZoomInterval : 0.1,//区间的滑动缩放。放大因子缺省值是0.1。如同在工具栏上使用滑动条按钮的效果。 24 FitPageOnLoad : true, //(布尔) 适合初始页大小(依高度而定)的装载页。如同在工具栏上使用fit-page按钮的效果。 25 FitWidthOnLoad : true, // (布尔)适合初始页宽度大小的装载页。如同在工具栏上使用fit-width按钮的效果。 26 PrintEnabled : true, //是否支持打印 27 FullScreenAsMaxWindow :false, //是否支持全屏 28 ProgressiveLoading : false, //是否支持延迟加载 29 SearchMatchAll : true,//设置为true时,单击搜索所有符合条件的地方高亮显示 30 PrintToolsVisible : false, 31 ViewModeToolsVisible : true,//(布尔)显示或隐藏视图模式与工具栏 32 ZoomToolsVisible : true,//(布尔) 从工具栏显示或隐藏变焦工具 33 FullScreenVisible : true,//(布尔)以最大化方式打开一个新浏览器窗口。 34 NavToolsVisible : true,//(布尔)显示或隐藏导航工具 35 CursorToolsVisible : false,//(布尔) 显示或隐藏光标工具 36 SearchToolsVisible : true, 37 localeChain: "en_US" //语言 38 }; 39 var params = { 40 41 } 42 params.quality = "high"; 43 params.bgcolor = "#ffffff"; 44 params.allowscriptaccess = "sameDomain"; 45 params.allowfullscreen = "true"; 46 var attributes = {}; 47 attributes.id = "FlexPaperViewer"; 48 attributes.name = "FlexPaperViewer"; 49 swfobject.embedSWF( 50 "${pageContext.request.contextPath}/flexpaper/swf/FlexPaperViewer.swf", "flashContent", 51 "800", "532", 52 swfVersionStr, xiSwfUrlStr, 53 flashvars, params, attributes); 54 swfobject.createCSS("#flashContent", "display:block;text-align:left;"); 55 </script> 56 57 </head> 58 <body> 59 <div id="flashContent" ></div> 60 </body> 61 </html>
具体的参数可以参考:
官方文档1:http://flexpaper.org/docs_api.jsp
官方文档2:http://flexpaper.org/docs_parameters.jsp
4.运行效果 欢迎多多支持多拿网:http://www.iduona.com


到这里,模仿百度文库就成功搞定啦....

 浙公网安备 33010602011771号
浙公网安备 33010602011771号