python开发_tkinter_菜单的不同选项
python的tkinter模块中,菜单也可以由你自定义你的风格
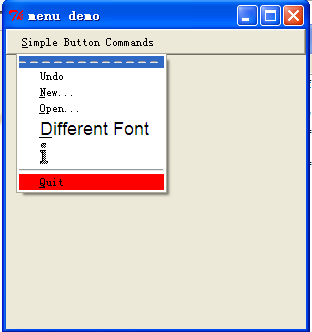
下面是我做的demo
运行效果:

======================================
代码部分:
======================================
1 from tkinter import * 2 3 ''' 4 菜单选项的不同形式 5 ''' 6 #global var 7 number = 0 8 # some miscellaneous callbacks 9 def new_file(): 10 global number 11 number += 1 12 tk = Tk() 13 tk.geometry('300x300') 14 tk.title('Demo %s'%number) 15 16 def open_file(): 17 print("opening OLD file") 18 19 def print_something(): 20 print("picked a menu item") 21 22 def makeCommandMenu(): 23 # make menu button 24 Command_button = Menubutton(mBar, text='Simple Button Commands', 25 underline=0) 26 Command_button.pack(side=LEFT, padx="2m") 27 28 # make the pulldown part of the File menu. The parameter passed is the master. 29 # we attach it to the button as a python attribute called "menu" by convention. 30 # hopefully this isn't too confusing... 31 Command_button.menu = Menu(Command_button) 32 33 # just to be cute, let's disable the undo option: 34 Command_button.menu.add_command(label="Undo") 35 # undo is the 0th entry... 36 Command_button.menu.entryconfig(0, state=DISABLED) 37 38 Command_button.menu.add_command(label='New...', underline=0, 39 command=new_file) 40 Command_button.menu.add_command(label='Open...', underline=0, 41 command=open_file) 42 Command_button.menu.add_command(label='Different Font', underline=0, 43 font='-*-helvetica-*-r-*-*-*-180-*-*-*-*-*-*', 44 command=print_something) 45 46 # we can make bitmaps be menu entries too. File format is X11 bitmap. 47 # if you use XV, save it under X11 bitmap format. duh-uh.,.. 48 Command_button.menu.add_command( 49 bitmap="info") 50 #bitmap='@/home/mjc4y/dilbert/project.status.is.doomed.last.panel.bm') 51 52 # this is just a line 53 Command_button.menu.add('separator') 54 55 # change the color 56 Command_button.menu.add_command(label='Quit', underline=0, 57 background='red', 58 activebackground='green', 59 command=Command_button.quit) 60 61 # set up a pointer from the file menubutton back to the file menu 62 Command_button['menu'] = Command_button.menu 63 64 return Command_button 65 66 ################################################# 67 #### Main starts here ... 68 root = Tk() 69 root.geometry('300x300') 70 71 72 # make a menu bar 73 mBar = Frame(root, relief=RAISED, borderwidth=2) 74 mBar.pack(fill=X) 75 76 Command_button = makeCommandMenu() 77 78 79 # finally, install the buttons in the menu bar. 80 # This allows for scanning from one menubutton to the next. 81 mBar.tk_menuBar(Command_button) 82 83 84 root.title('menu demo') 85 root.iconname('menu demo') 86 87 root.mainloop()
========================================================
More reading,and english is important.
I'm Hongten

大哥哥大姐姐,觉得有用打赏点哦!多多少少没关系,一分也是对我的支持和鼓励。谢谢。
Hongten博客排名在100名以内。粉丝过千。
Hongten出品,必是精品。
E | hongtenzone@foxmail.com B | http://www.cnblogs.com/hongten
========================================================

 浙公网安备 33010602011771号
浙公网安备 33010602011771号