android开发_ImageSwitcher
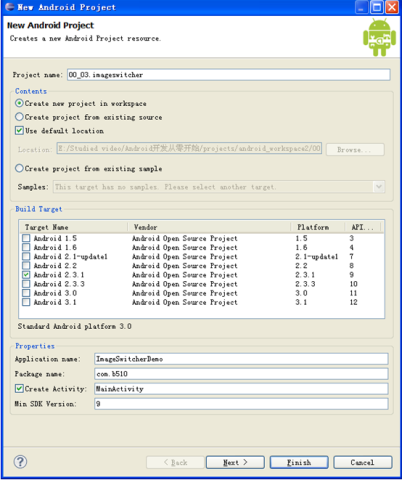
新建项目:

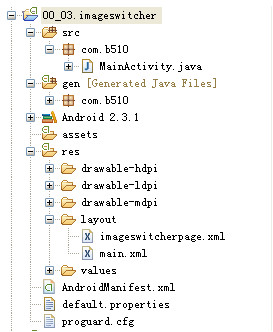
项目结构:

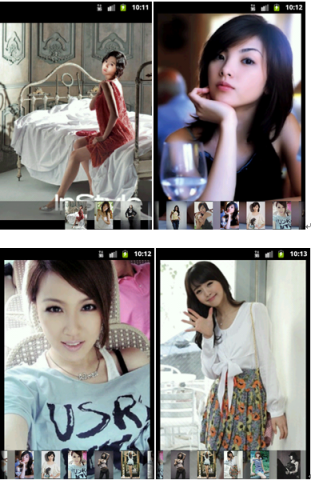
运行效果:

代码部分:
imageswitcherpage.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent"> 6 7 <ImageSwitcher android:id="@+id/switcher" 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:layout_alignParentTop="true" 11 android:layout_alignParentLeft="true" 12 /> 13 14 <Gallery android:id="@+id/gallery" 15 android:background="#55000000" 16 android:layout_width="match_parent" 17 android:layout_height="60dp" 18 android:layout_alignParentBottom="true" 19 android:layout_alignParentLeft="true" 20 21 android:gravity="center_vertical" 22 android:spacing="16dp" 23 /> 24 25 </RelativeLayout>
MainActivity.java
1 package com.b510; 2 3 import android.app.Activity; 4 import android.content.Context; 5 import android.os.Bundle; 6 import android.view.View; 7 import android.view.ViewGroup; 8 import android.view.Window; 9 import android.view.animation.AnimationUtils; 10 import android.widget.AdapterView; 11 import android.widget.BaseAdapter; 12 import android.widget.Gallery; 13 import android.widget.ImageSwitcher; 14 import android.widget.ImageView; 15 import android.widget.AdapterView.OnItemSelectedListener; 16 import android.widget.Gallery.LayoutParams; 17 import android.widget.ViewSwitcher.ViewFactory; 18 19 public class MainActivity extends Activity implements OnItemSelectedListener, 20 ViewFactory { 21 /** 定义一个切换图片对象is */ 22 private ImageSwitcher is; 23 /** 定义一个画廊Galley对象 */ 24 private Gallery gallery; 25 26 /** 定义图片资源 */ 27 private Integer[] mThumbIds = { R.drawable.b, R.drawable.p4, R.drawable.d, 28 R.drawable.f, R.drawable.p8, R.drawable.p1, R.drawable.p2, 29 R.drawable.p3, R.drawable.c, R.drawable.p5, R.drawable.p6, 30 R.drawable.p7, R.drawable.g, }; 31 /** 定义图片的id */ 32 private Integer[] mImageIds = { R.drawable.b, R.drawable.p4, R.drawable.d, 33 R.drawable.f, R.drawable.p8, R.drawable.p1, R.drawable.p2, 34 R.drawable.p3, R.drawable.c, R.drawable.p5, R.drawable.p6, 35 R.drawable.p7, R.drawable.g, }; 36 37 @Override 38 protected void onCreate(Bundle savedInstanceState) { 39 // TODO Auto-generated method stub 40 super.onCreate(savedInstanceState); 41 // 关掉在屏幕顶端的标题 42 requestWindowFeature(Window.FEATURE_NO_TITLE); 43 // 得到图片的布局文件 44 setContentView(R.layout.imageswitcherpage); 45 // 初始化is对象 46 is = (ImageSwitcher) findViewById(R.id.switcher); 47 // 设置工厂用来创建两种视图的ViewSwitcher之间会翻转 48 is.setFactory(this); 49 // 定义的动画 50 is.setInAnimation(AnimationUtils.loadAnimation(this, 51 android.R.anim.fade_in)); 52 is.setOutAnimation(AnimationUtils.loadAnimation(this, 53 android.R.anim.fade_out)); 54 55 gallery = (Gallery) findViewById(R.id.gallery); 56 // 给画廊添加适配器 57 gallery.setAdapter(new ImageAdapter(this)); 58 // 给画廊中的每一个item设置选择监听器 59 gallery.setOnItemSelectedListener(this); 60 } 61 62 // 重写makeView方法 63 @Override 64 public View makeView() { 65 ImageView i = new ImageView(this); 66 i.setBackgroundColor(0xFF000000); 67 i.setScaleType(ImageView.ScaleType.FIT_CENTER); 68 i.setLayoutParams(new ImageSwitcher.LayoutParams( 69 LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT)); 70 return i; 71 } 72 73 public class ImageAdapter extends BaseAdapter { 74 public ImageAdapter(Context c) { 75 mContext = c; 76 } 77 78 public int getCount() { 79 return mThumbIds.length; 80 } 81 82 public Object getItem(int position) { 83 return position; 84 } 85 86 public long getItemId(int position) { 87 return position; 88 } 89 90 public View getView(int position, View convertView, ViewGroup parent) { 91 ImageView i = new ImageView(mContext); 92 93 i.setImageResource(mThumbIds[position]); 94 i.setAdjustViewBounds(true); 95 i.setLayoutParams(new Gallery.LayoutParams( 96 LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); 97 i.setBackgroundResource(R.drawable.e); 98 return i; 99 } 100 101 private Context mContext; 102 103 } 104 105 @Override 106 public void onItemSelected(AdapterView<?> parent, View view, int position, 107 long id) { 108 // 当每一个对象被选择时得到图像的id 109 is.setImageResource(mImageIds[position]); 110 111 } 112 113 @Override 114 public void onNothingSelected(AdapterView<?> parent) { 115 116 } 117 }


