使用npm安装github仓库中的代码
前两天用vuepress写了一个菜单组件,开发过程中我们需要在项目中测试vuepress的组件,我才疏学浅可能知道的
测试方法不是好很多,期待大神的指教,下面说一下我知道的方法:
(1)使用npm link方法创建本地软连接
就是利用npm link来指定到打包的正在开发的菜单组件然后引入项目中,link方法不太清楚的可以看官网
https://www.npmjs.com.cn/cli/link/,这里主要说第二种
(2)使用npm安装github仓库中的代码:
我们知道npm install可以下载发布到npm官网的包 ,可以指定版本,指定依赖等等。但是对于正在开发的组件需要从自己的
工作账号拉取代码,npm是直接支持从git仓库安装的。
可以安装https地址和ssh地址
直接上代码:
$ npm install https://github.com/hongsusu/menu.git --save -dev
$ npm install git://git@github.com:hongsusu/menu.git --save -dev
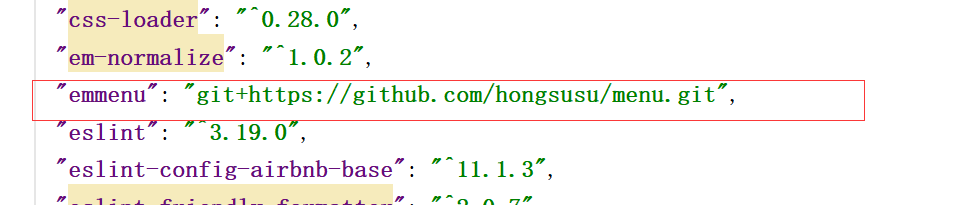
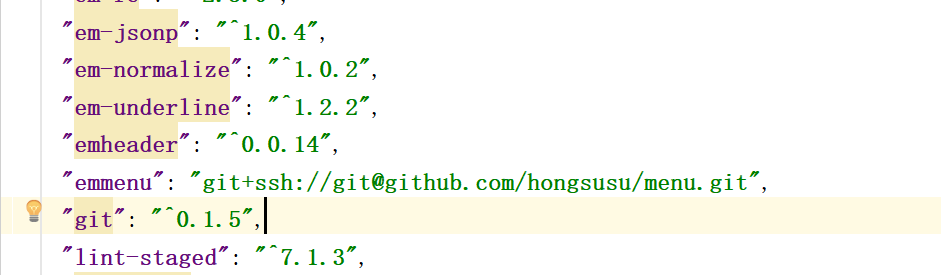
安装后会替换版本号为git地址,这样就ok了项目中就可以引入这个组件了^_^,结果如下图:

或

没有伞的孩纸只能拼命奔跑




