Chrome的First Paint触发的时机探究
前言
First paint 直译过来的意思就是浏览器第一次渲染(paint),在First paint之前是白屏,在这个时间点之后用户就能看到(部分)页面内容。
所以研究这个First Paint的触发时机对于优化浏览器页面的首屏渲染时间有很重要的作用。
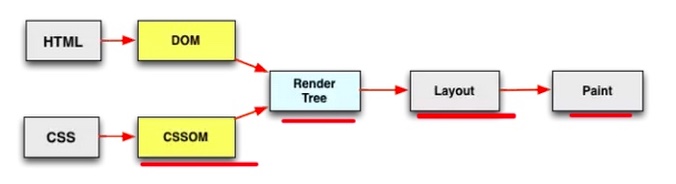
在正题开始之前,先说下浏览器的页面的加载流程(大体过程是这样,并不精确,只是为了帮助理解后面内容):
- 浏览器输入url,浏览器发送请求到服务器,服务器将请求的HTML返回给浏览器。
- 浏览器下载完成HTML(Finish Loading HTML)之后,便开始从上到下解析。
- 解析的过程中碰到css和js外链(其实HTML的下载也是这个流程)都会执行以下过程:
Send Request:表示给这个外链对应的服务器发送请求Receive Response: 表示接收响应,这里是表示告诉浏览器可以开始从网络接收数据了Receive Data:表示开始接收数据Finish Loading: 表示已经完成下载数据。Parse Stylesheet/Evaluate(默认情况下js下载完成之后执行Evaluate,css下载完成后会进行Parse Stylesheet)
- 所有的css下载完成后
Parse Stylesheet然后开始构建CSSOM - DOM(文档对象模型)和 CSSOM(CSS对象模型)会合并生成一个渲染树(
Render Tree) - 根据渲染树的内容计算处各个节点在网页中的大小和位置(
Layout,可以理解为“刻章”) - 根据Layout绘制内容在浏览器上(
Paint,可以理解为“盖章”)。

正题开始
在最新版的Chrome的perfomance中是能直接看到First Paint这个时间点的,为了方便大家测试,我就直接拿谷歌这个示例页面来做演示:
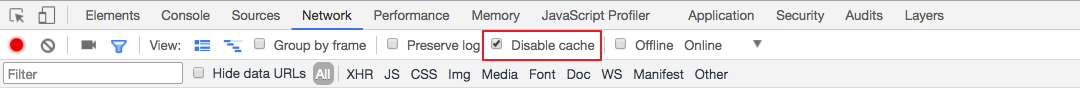
用chrome打开上面链接,最好是隐身模式,防止插件乱入影响判断,按F12或者右键检查元素打开控制台先切换到Network选项,勾选禁用缓存(缓存也会影响到判断):

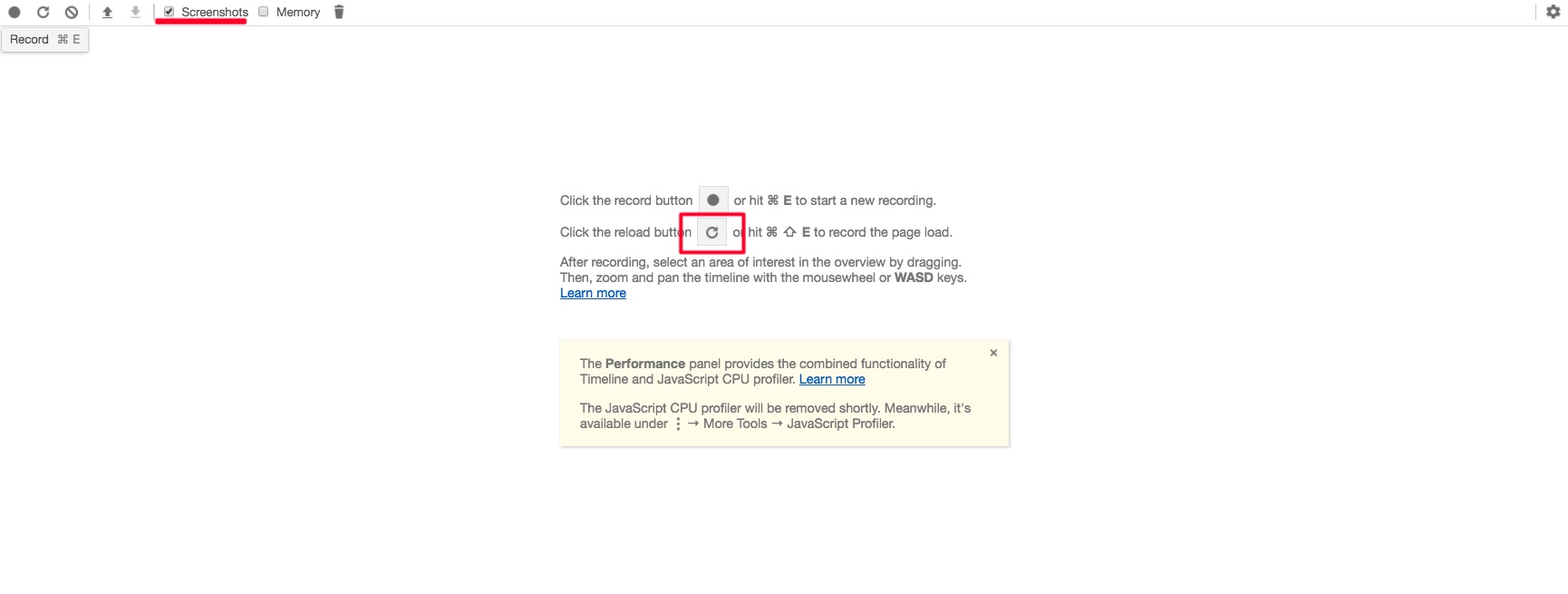
切换到Perfomance,勾选Screenshots并点击红框进行页面分析(会自动停止的,不用点stop):

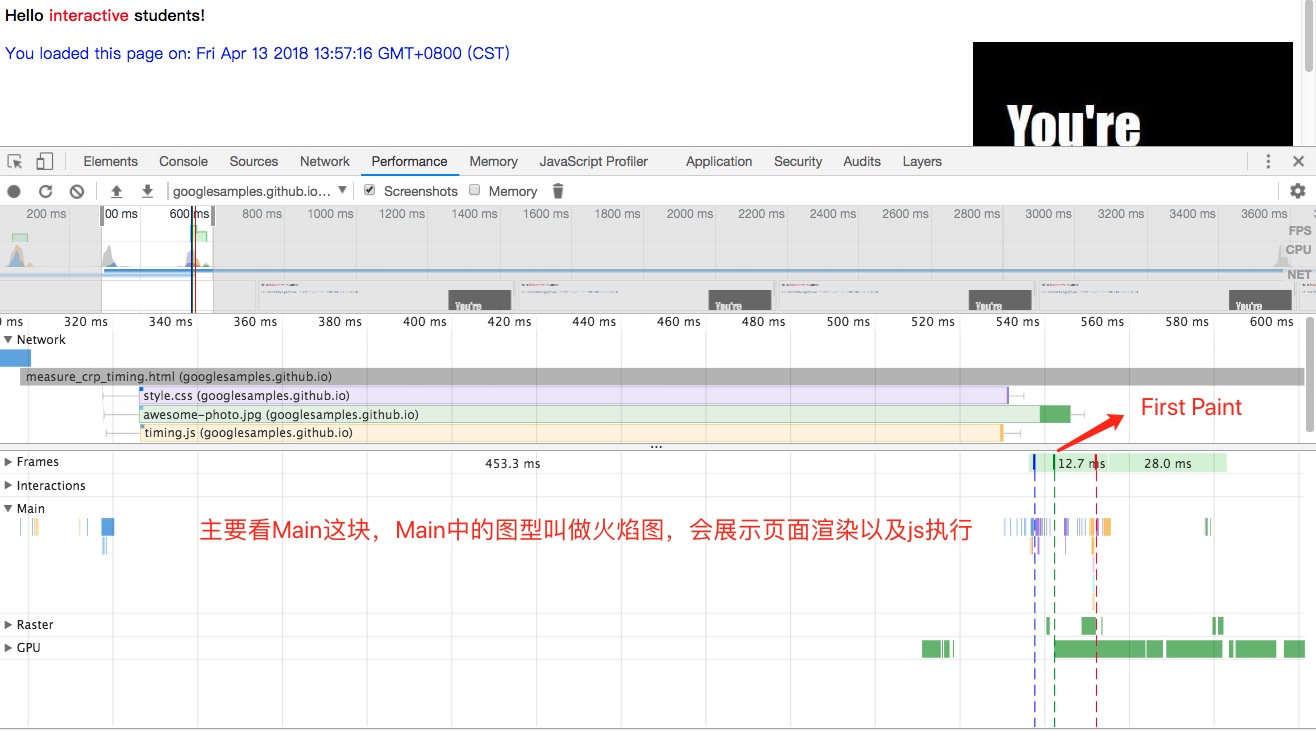
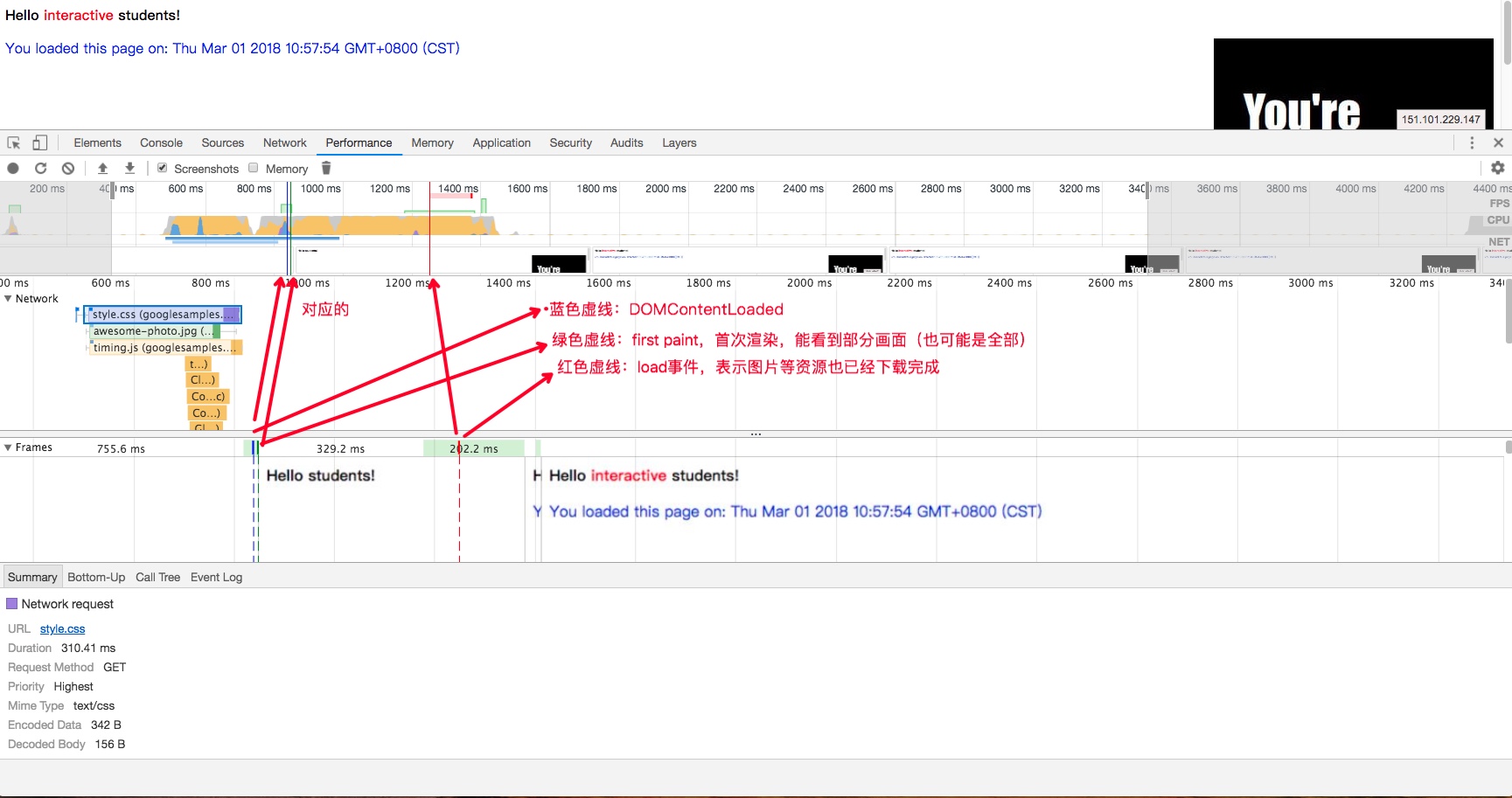
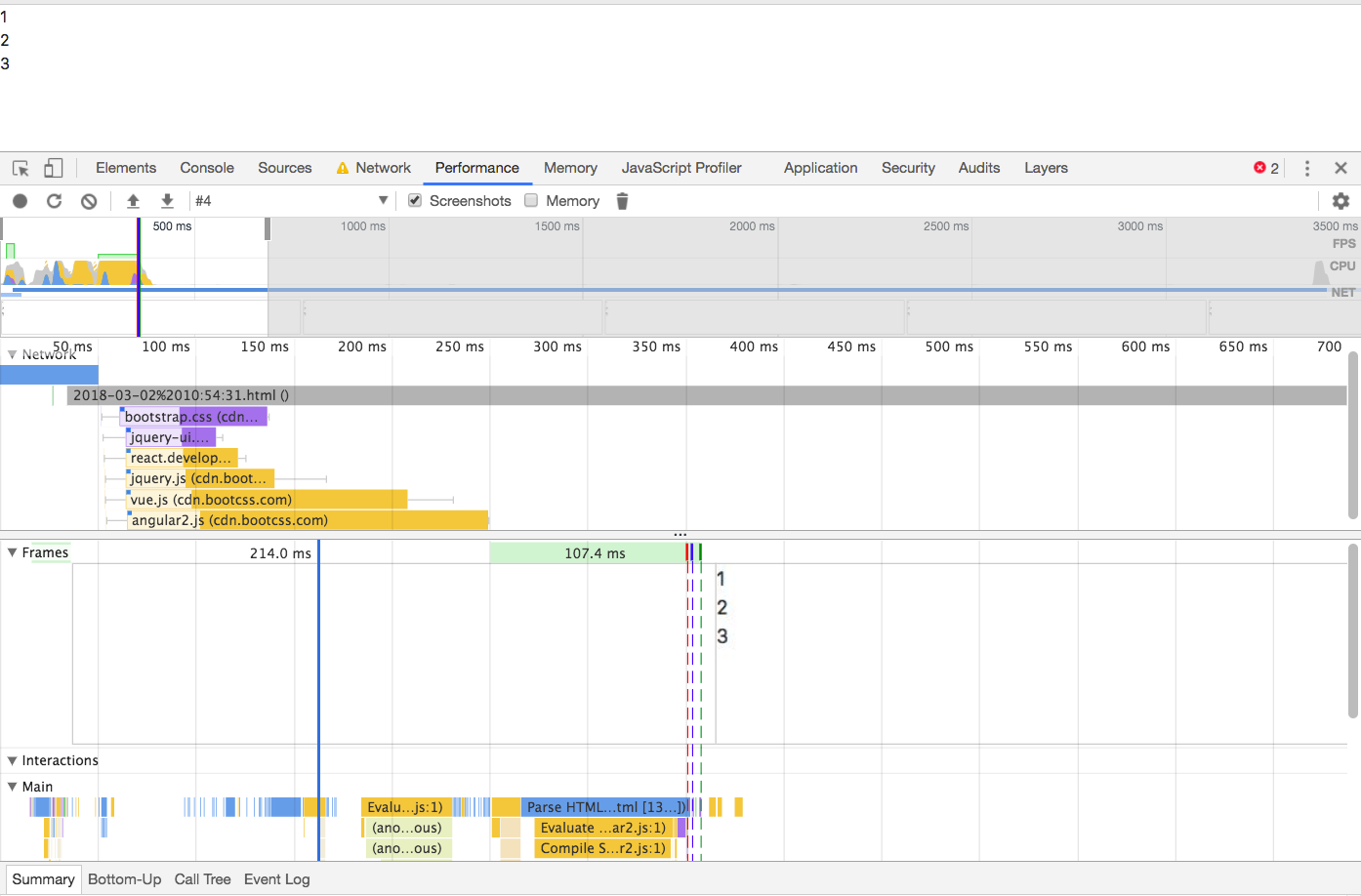
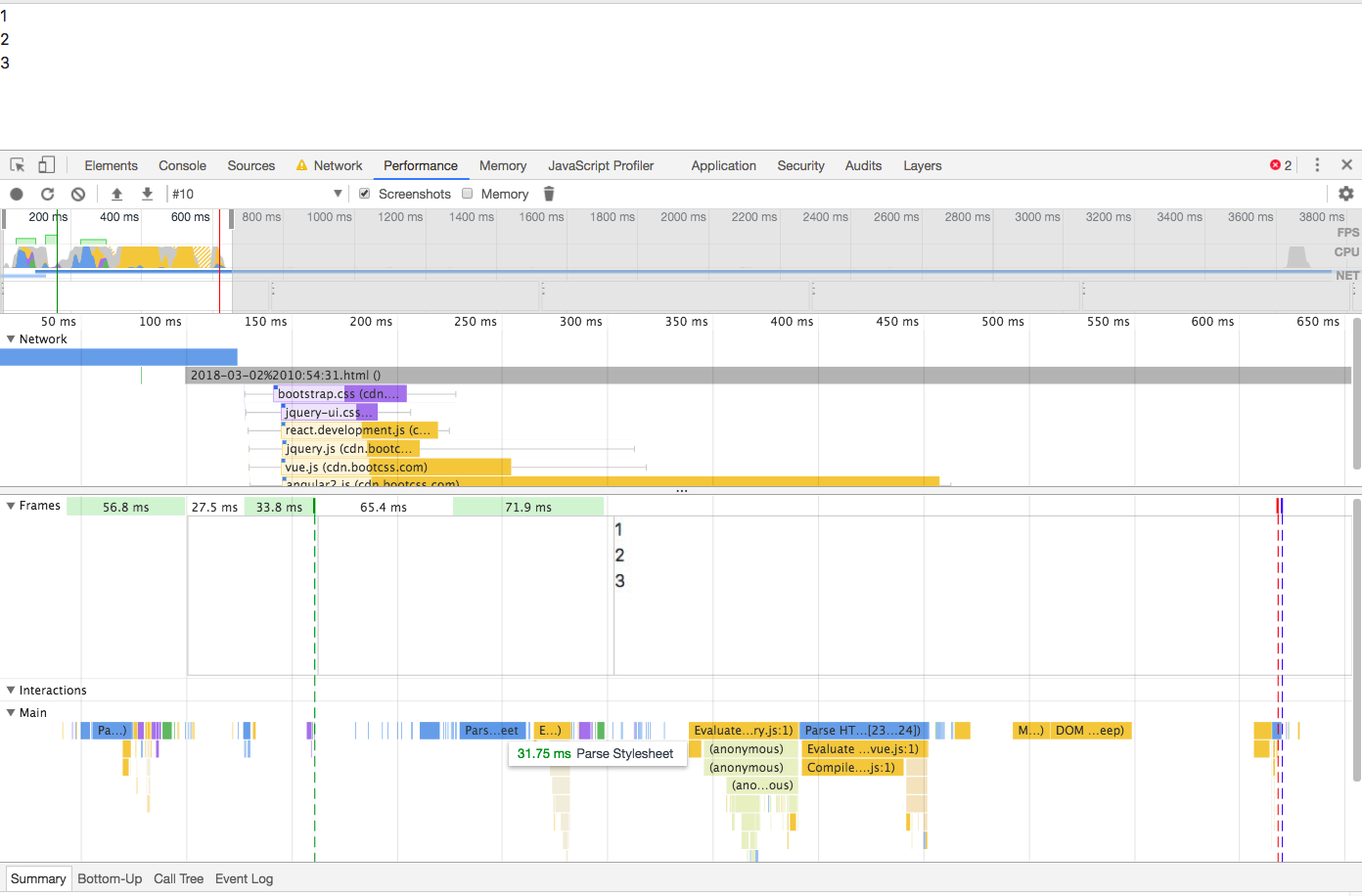
分析完后可以看到如下结果:

上图中的绿色的线就是当前页面第一次出现内容的时间点,可以将鼠标放到Main上面的Network中绿色的线附近可以看到在他之前页面空白,在他之后就有内容。
除了绿色的线还有蓝色以及红色的线,这里也解释一下:

简单讲一下DOMContentLoaded、load的区别:
DOMContentLoaded是HTML文档(包括CSS、JS)被加载以及解析完成之后触发(即HTML->DOM的过程完成 )load则是在页面的其他资源如图片、字体、音频、视频加载完成之后触发load事件一般在DOMContentLoaded之后才触发(也有可能在它之前哦)
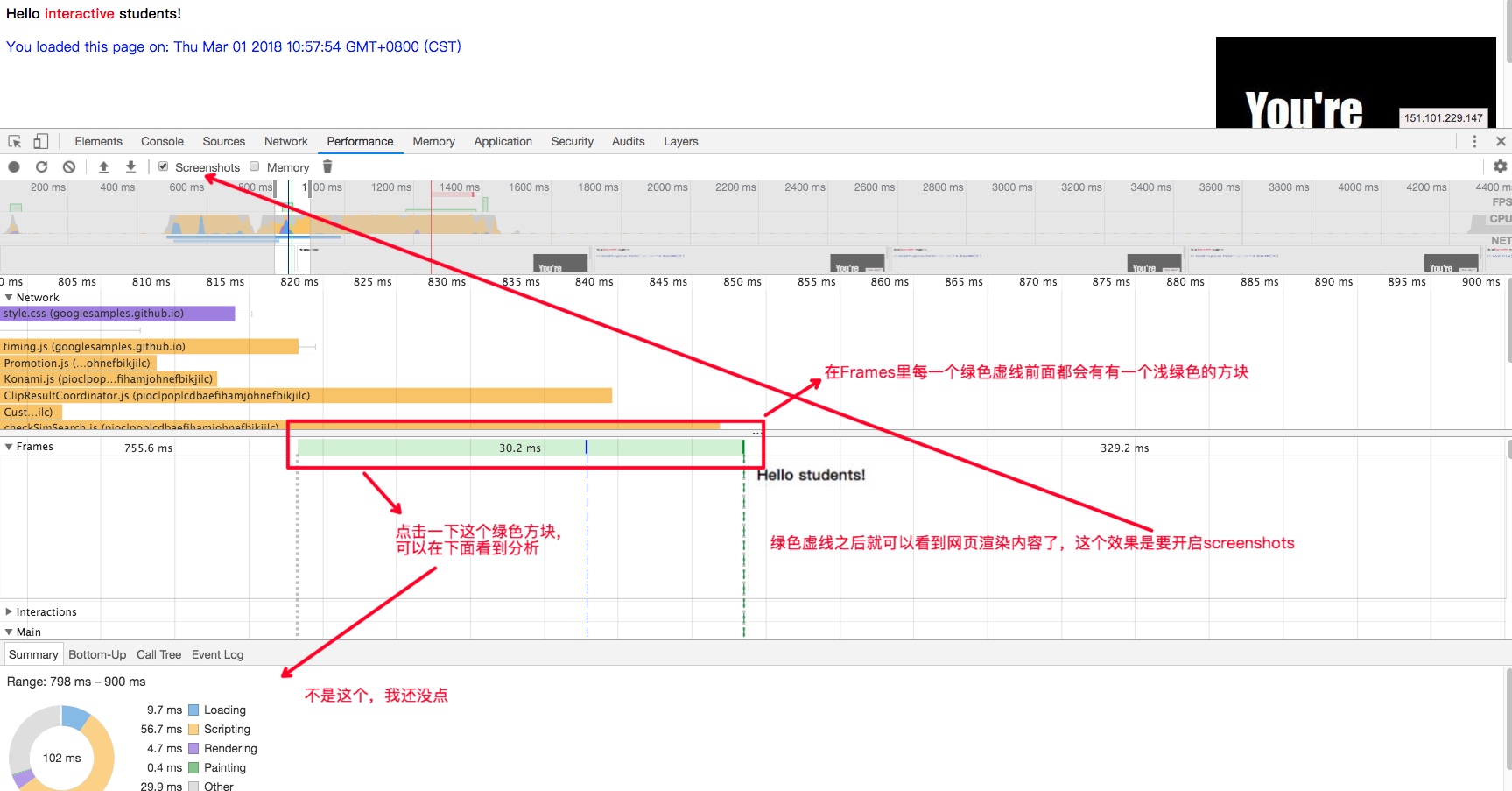
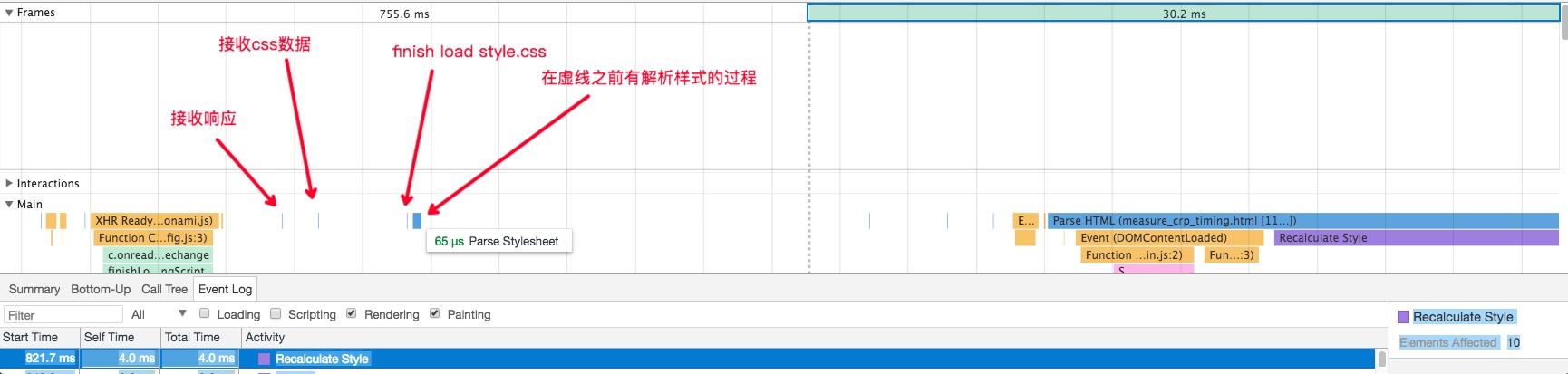
这个时候发现绿色虚线之前有一个浅绿色方块,相应的解释如下:


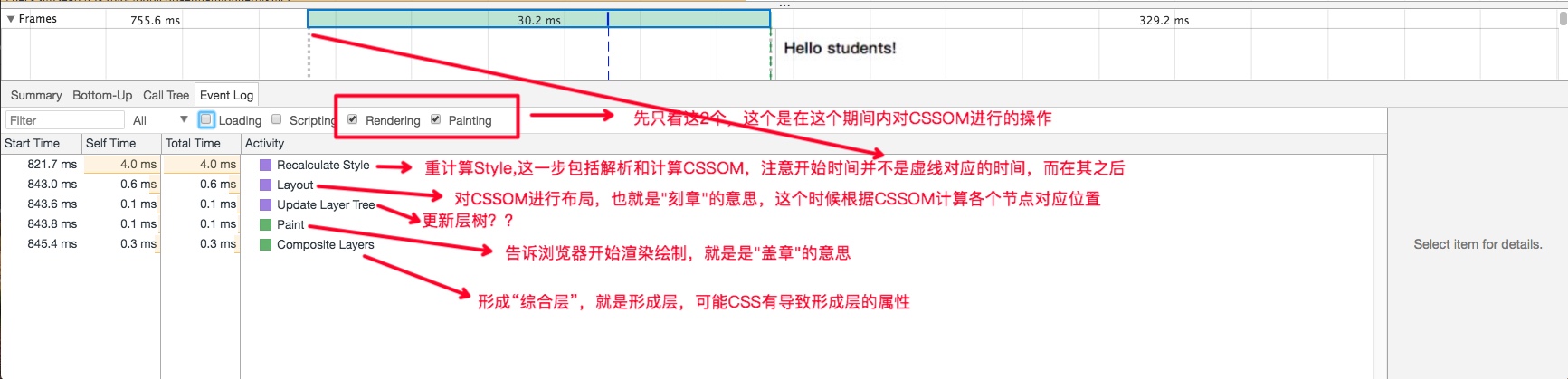
由图可以得出“浅绿色”代表的是根据CSSOM计算样式并进行布局绘制的过程,这段时间内浏览器做了一下事情:
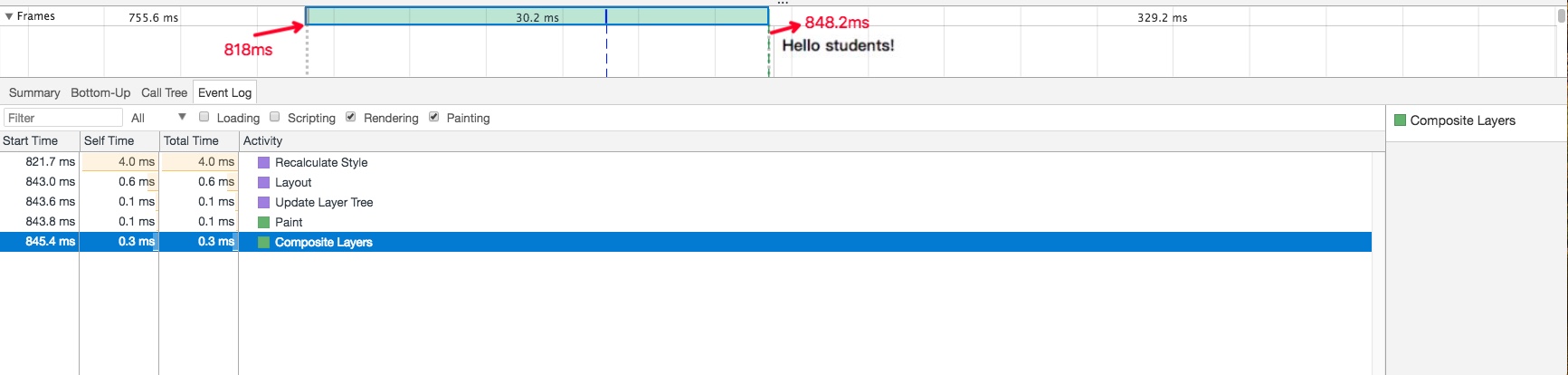
Recalculate Style:重新计算样式,确定DOM元素的样式规则(定规则)Layout:根据计算结果进行布局,确定元素的大小和位置(刻章)Update Layer Tree: 更新渲染层树Paint: 绘制,根据前面的Layer Tree绘制页面(位置、大小、颜色、边框、阴影等)(盖章)Composite Layers: 形成层,浏览器按照合理的顺序合并成一个图层然后输出到屏幕(给别人看)

那什么时候开始First paint呢?在浅绿色方块最前面的虚线往前看,发现在灰色虚线之前都会有一个步骤:就是Parse Stylesheet(调研了很多页面都是如此)

所以,First Paint的加载流程应该是这样:
- 所有的CSS加载完成
Parse Stylesheet:构建出CSSOMRecalculate Style:重新计算样式,确定DOM元素的样式规则(定规则)Layout:根据计算结果进行布局,确定元素的大小和位置(刻章)Update Layer Tree:更新渲染层树Paint:绘制,根据前面的Layer Tree绘制页面(位置、大小、颜色、边框、阴影等)(盖章)Composite Layers:形成层,浏览器按照合理的顺序合并成一个图层然后输出到屏幕(给别人看)
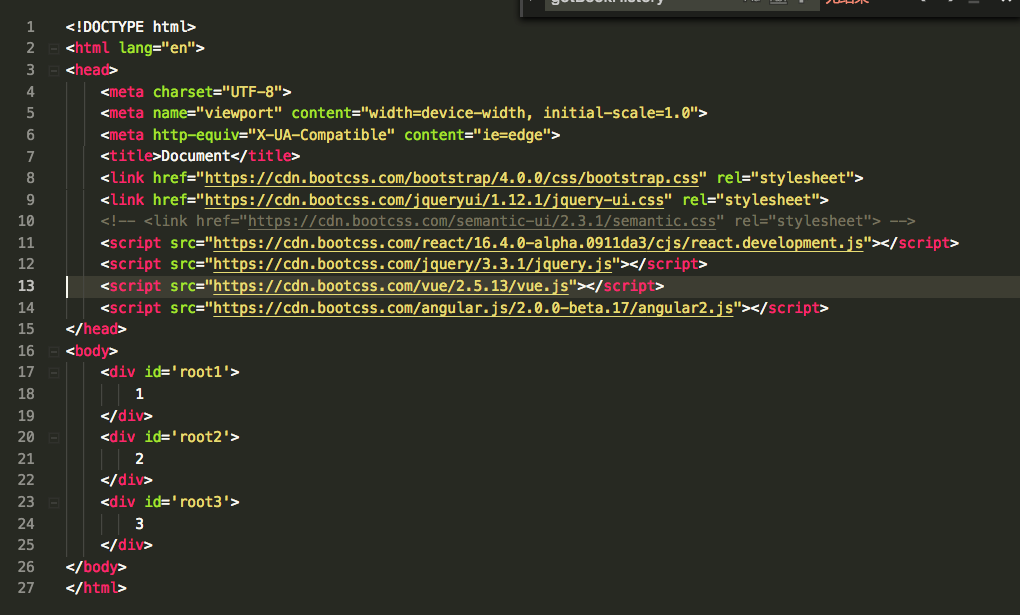
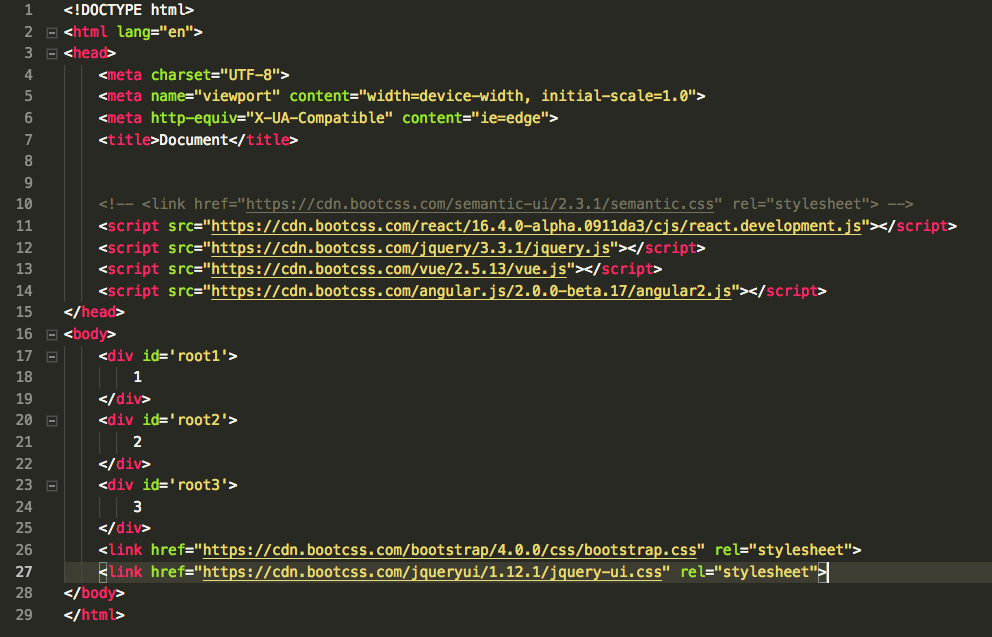
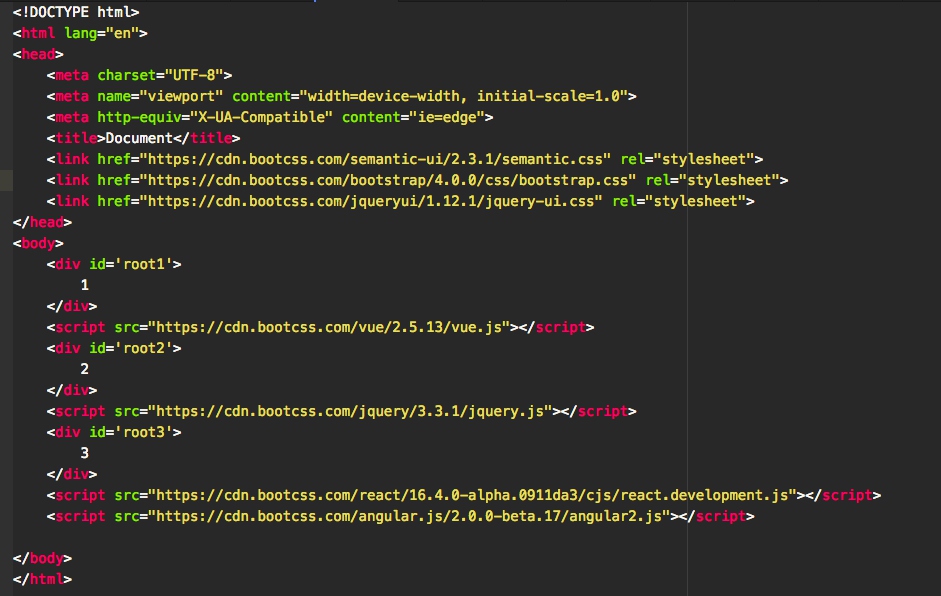
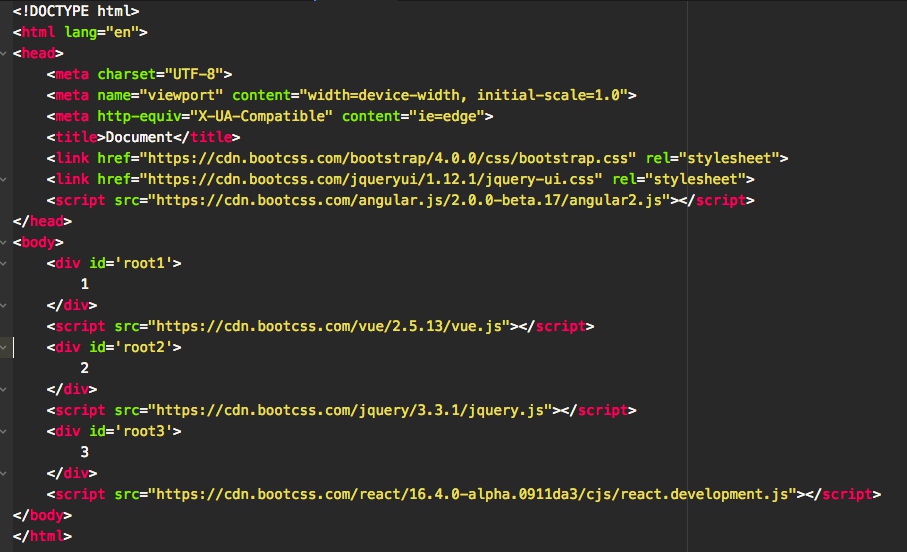
但是现在还只是确定了First Paint的加载流程,也确定了他是在所有CSS执行完Parse Stylesheet之后才会触发,但是这还是不够准确啊,所以我找了一些CSS和JS的外链来测试,模板如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/jqueryui/1.12.1/jquery-ui.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.5.13/vue.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/react/16.4.0-alpha.0911da3/cjs/react.development.js"></script>
<script src="https://cdn.bootcss.com/angular.js/2.0.0-beta.17/angular2.js"></script>
</head>
<body>
<div id='root1'>
1
</div>
<div id='root2'>
2
</div>
<div id='root3'>
3
</div>
</body>
</html>
我们通过改变上面模板里的外链顺序来探究:
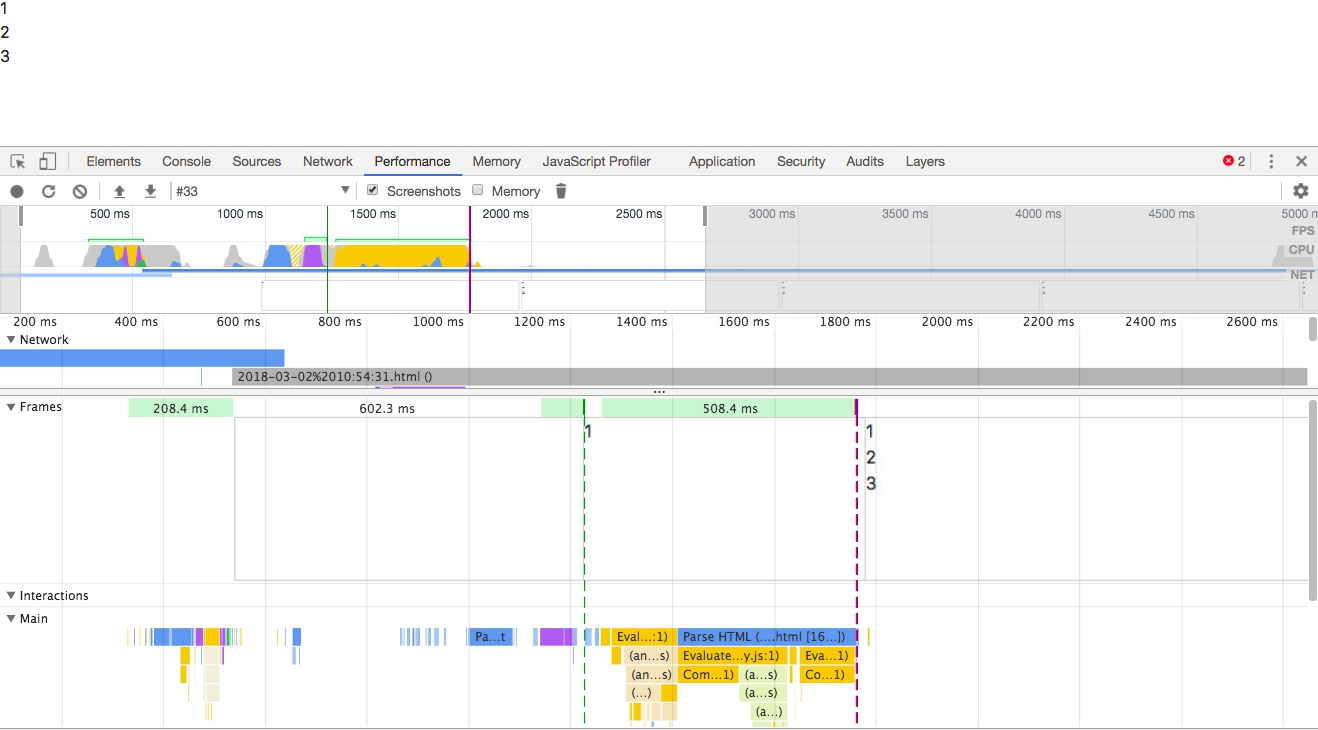
第一种情况:


发现FP发生在最后(实心的蓝色线是按shift出来的,不是DOMContentLoaded),现在还发现不了什么。
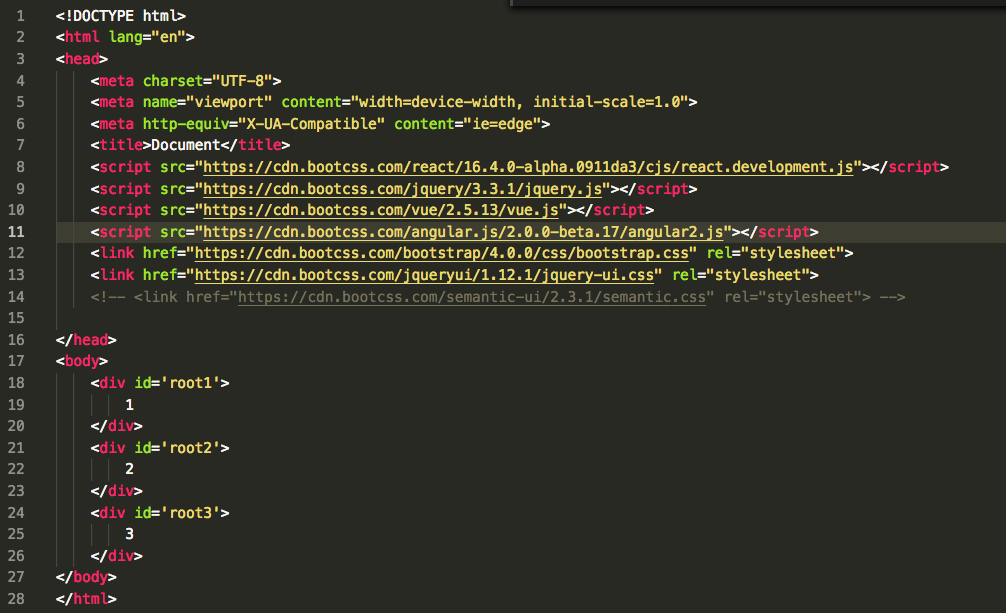
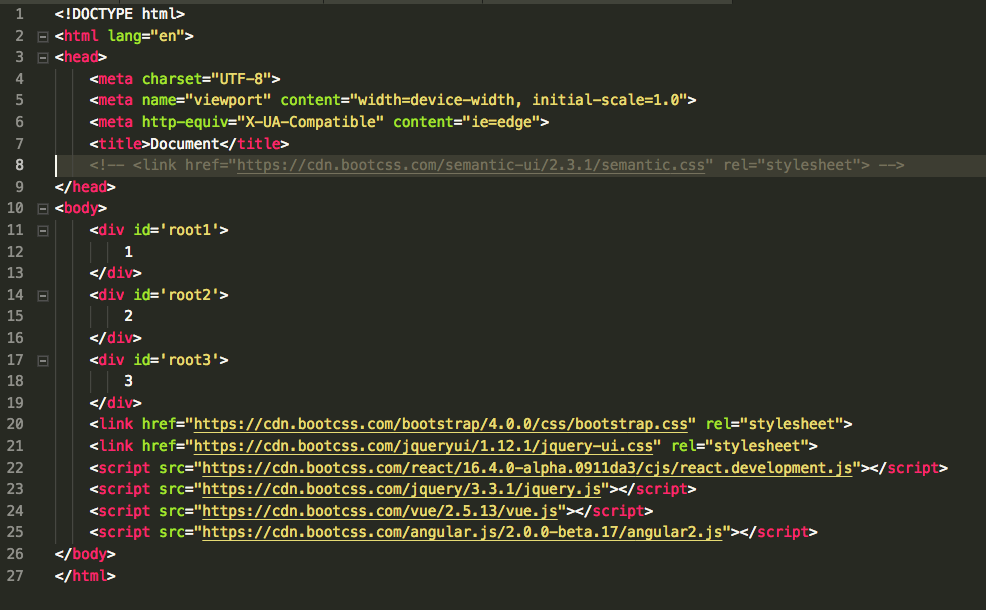
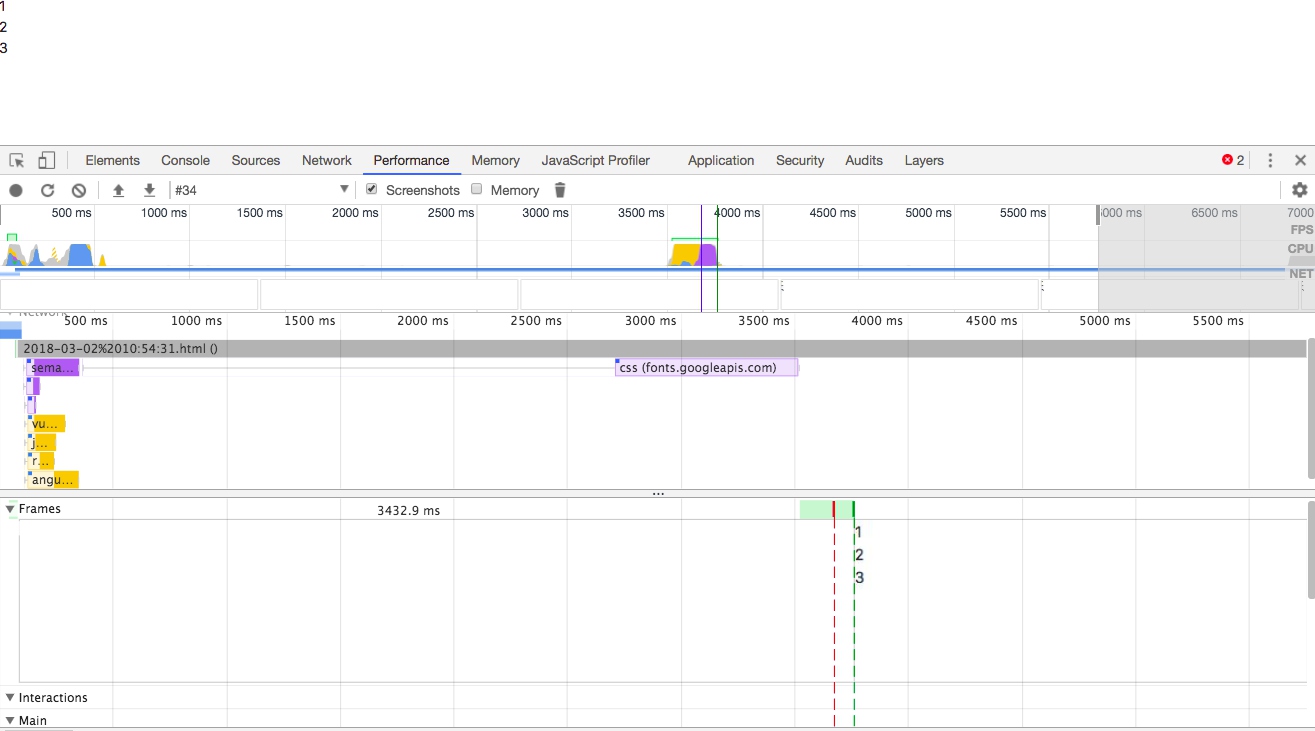
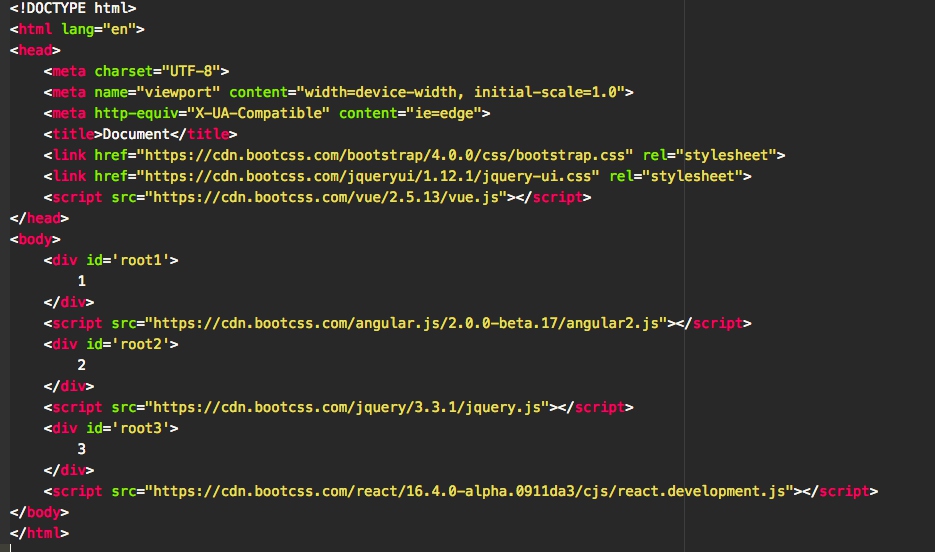
第二种情况:
调换head中CSS和JS外链位置


仍然发现不了什么
第三种情况
把CSS放head,JS放</body>前


发现FP竟然在蓝色和红色虚线前面出现,通过这点可以确定,FP还跟JS外链的位置有关,继续:
第四种情况:
JS外链放head,CSS放</body>前


发现又跟第一二种情况一样了,所以这种用法是不可取的。
第五种情况:
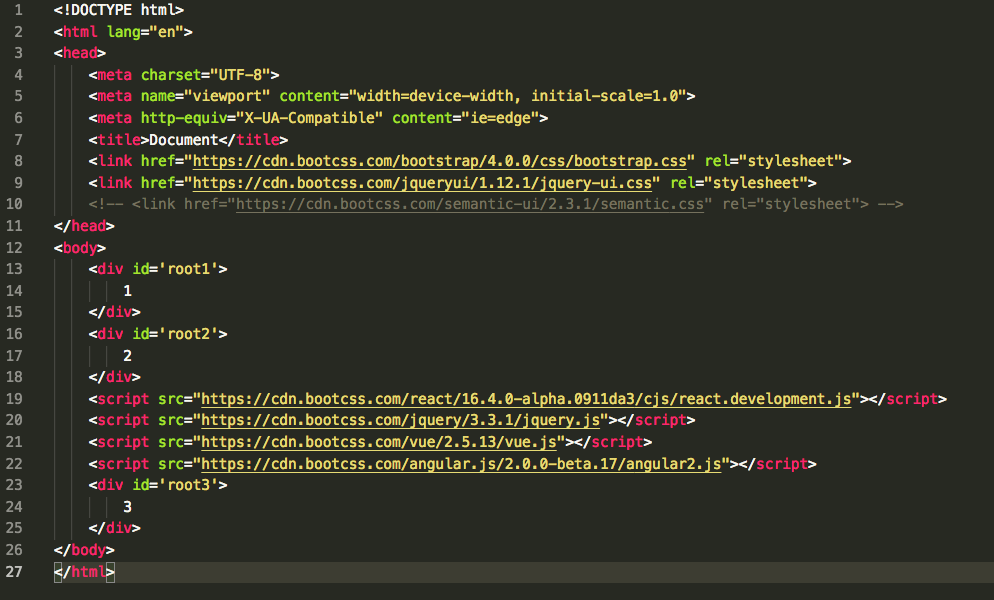
CSS和JS都放</body>前,且CSS紧贴在div后面,JS在CSS后面:


可以发现FP居然更快触发,但是我鼠标hover到绿色虚线后,仍然是白屏,只有等到CSS加载完成执行Parse Stylesheet之后才显示出内容(说明这种用法也不可取),难道body中的CSS也会影响?
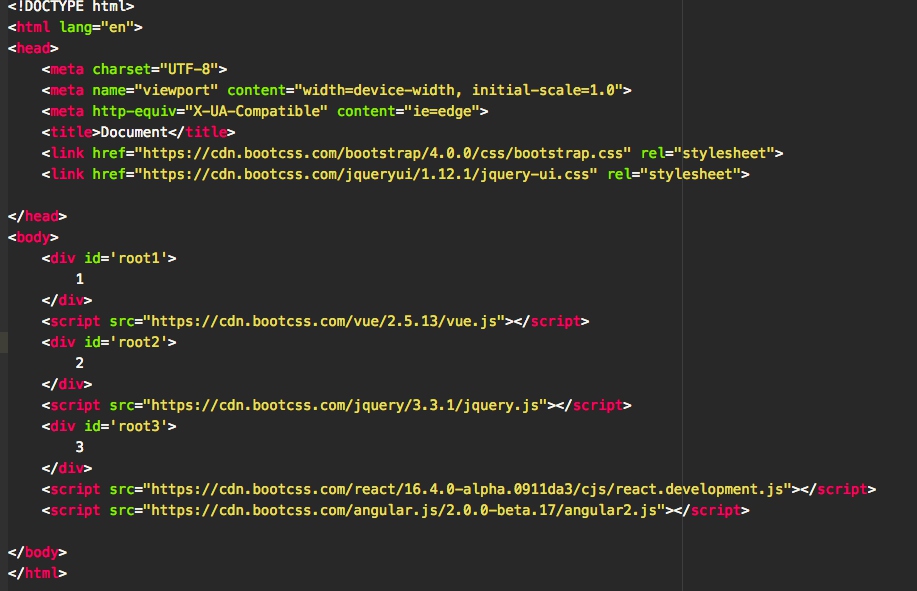
第六种情况:
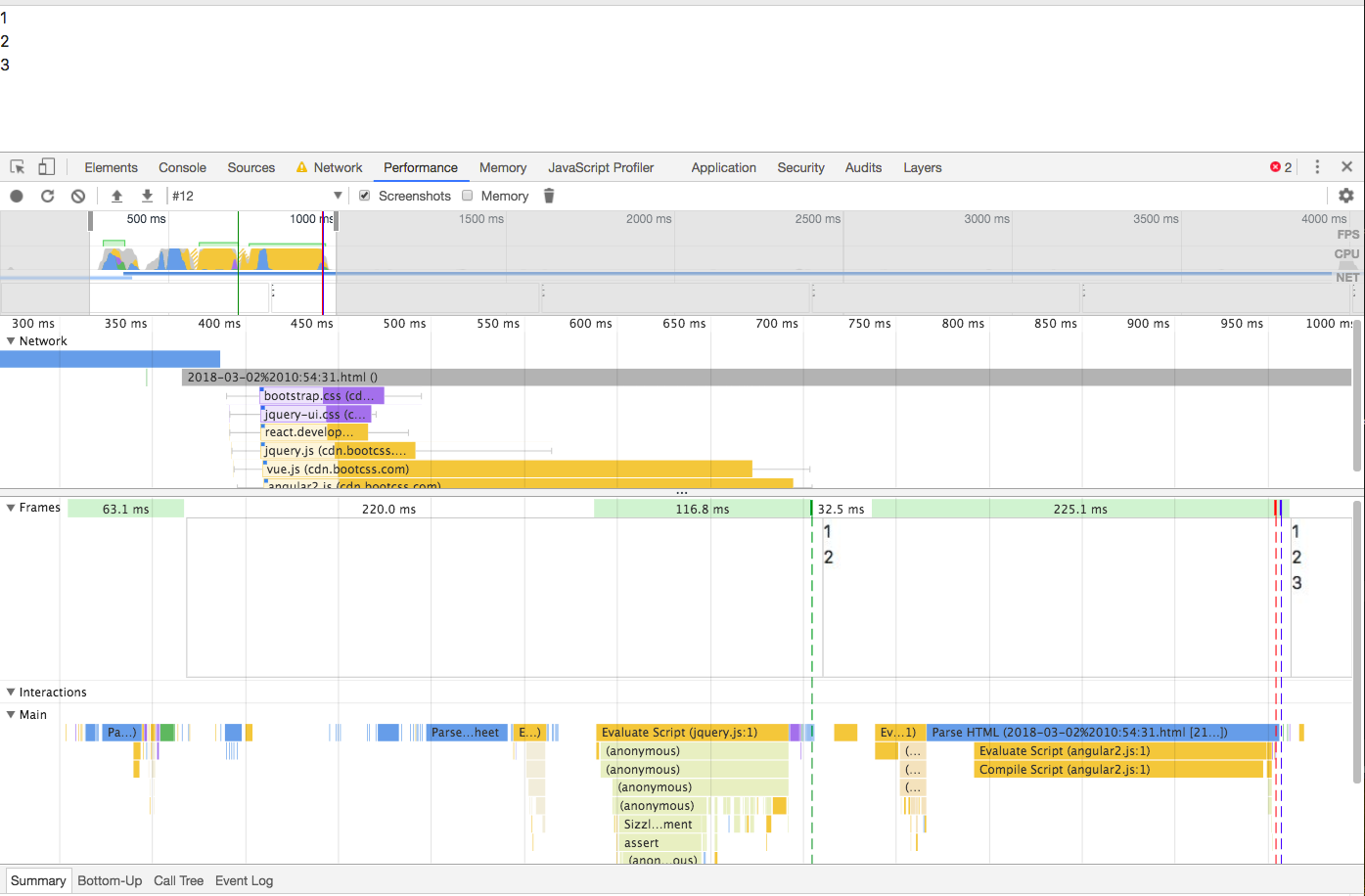
掉换一下上面CSS和JS的位置:


发现这次FP触发而且立马有内容,而等到CSS加载完成之后还会再重新渲染一次,嗯,看来body中的第一个JS脚本有猫腻,接下来的情况对他特殊照顾。
第七种情况:
CSS放head中,JS放在div节点中间:


哈哈,居然只渲染了12俩字,说明浏览器会渲染body中脚本之前的内容,那会是哪个脚本之前的内容呢?
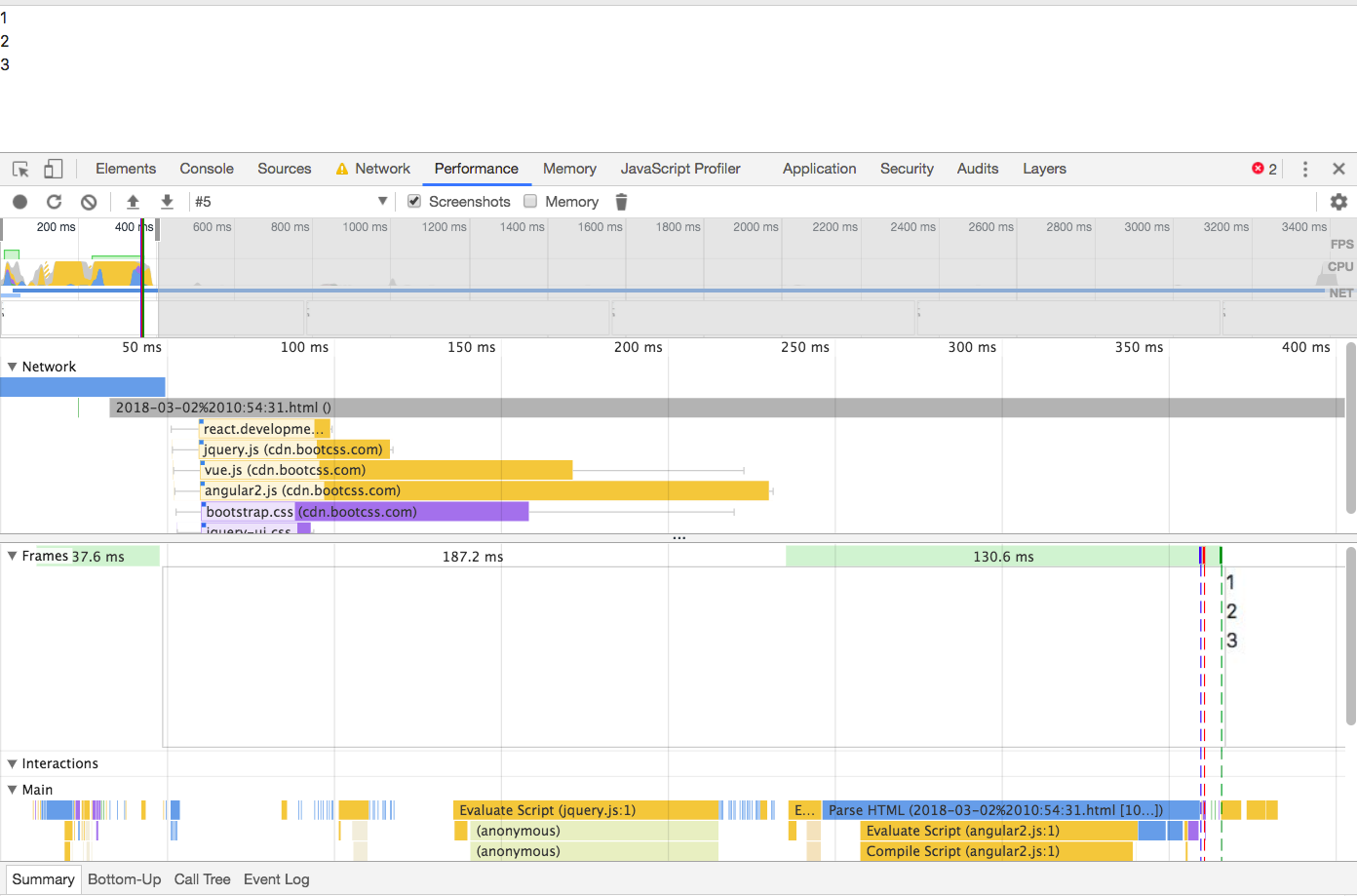
第八种情况:
在div之间都插入脚本


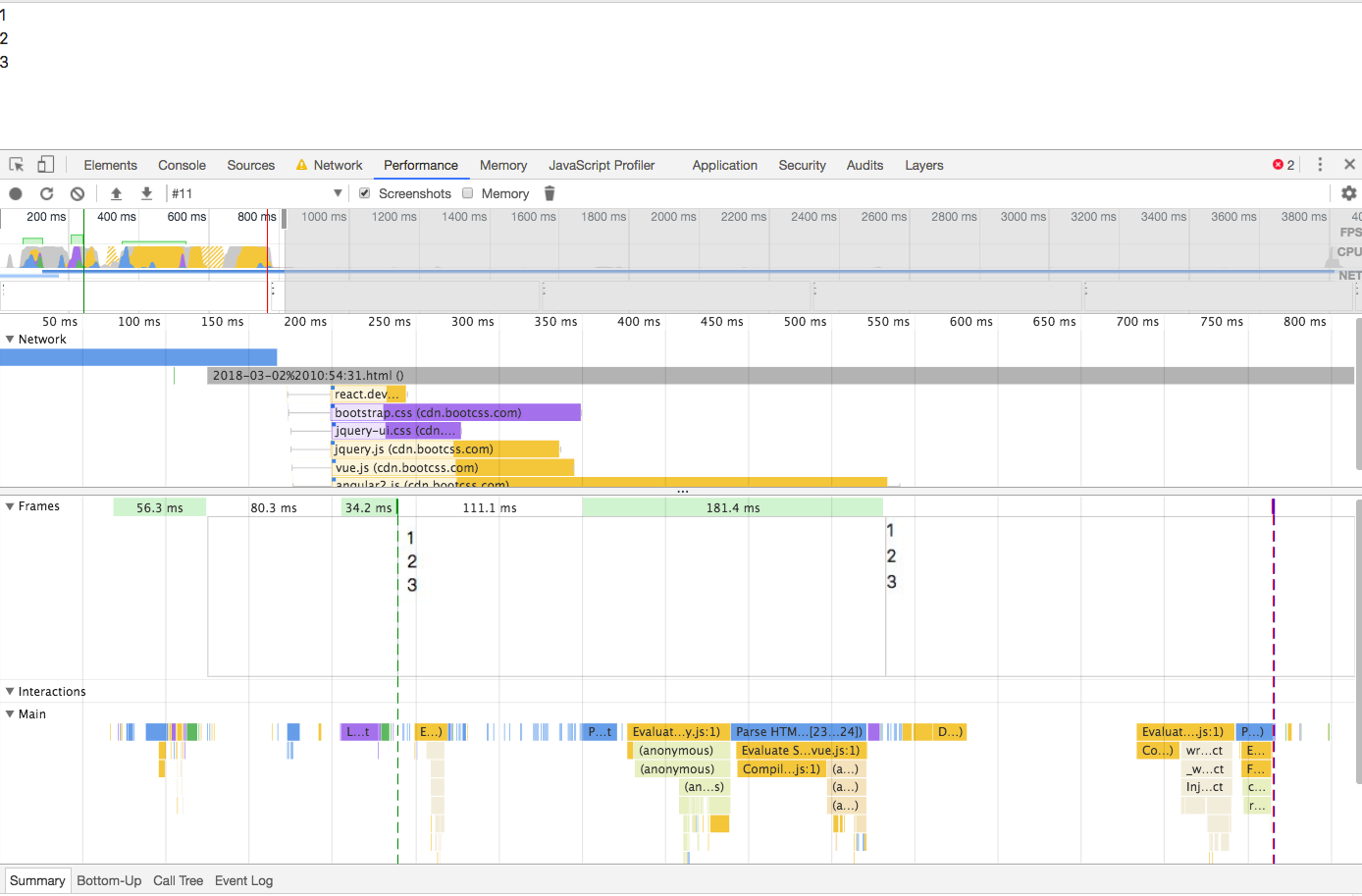
看来浏览器会提前渲染body中第一个脚本前的内容(我们就把body中的第一个外链脚本叫做【第一脚本】吧),并且第一脚本还会在FP之后才执行。所以结合之前得出的结论,在CSSOM准备就绪之后,浏览器会提前渲染第一脚本前的内容,我们可以用第九种情况来验证:
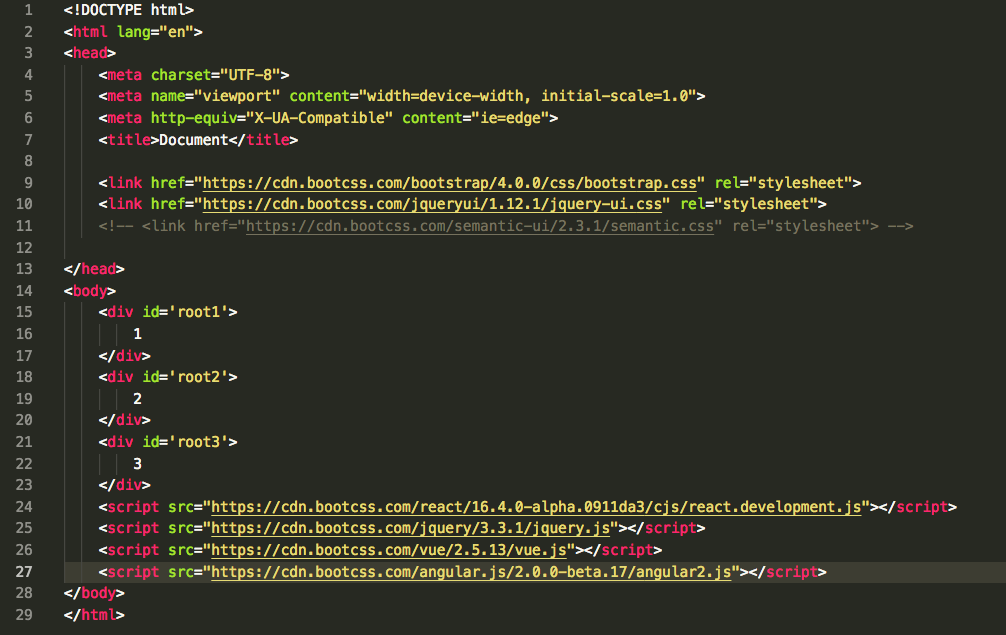
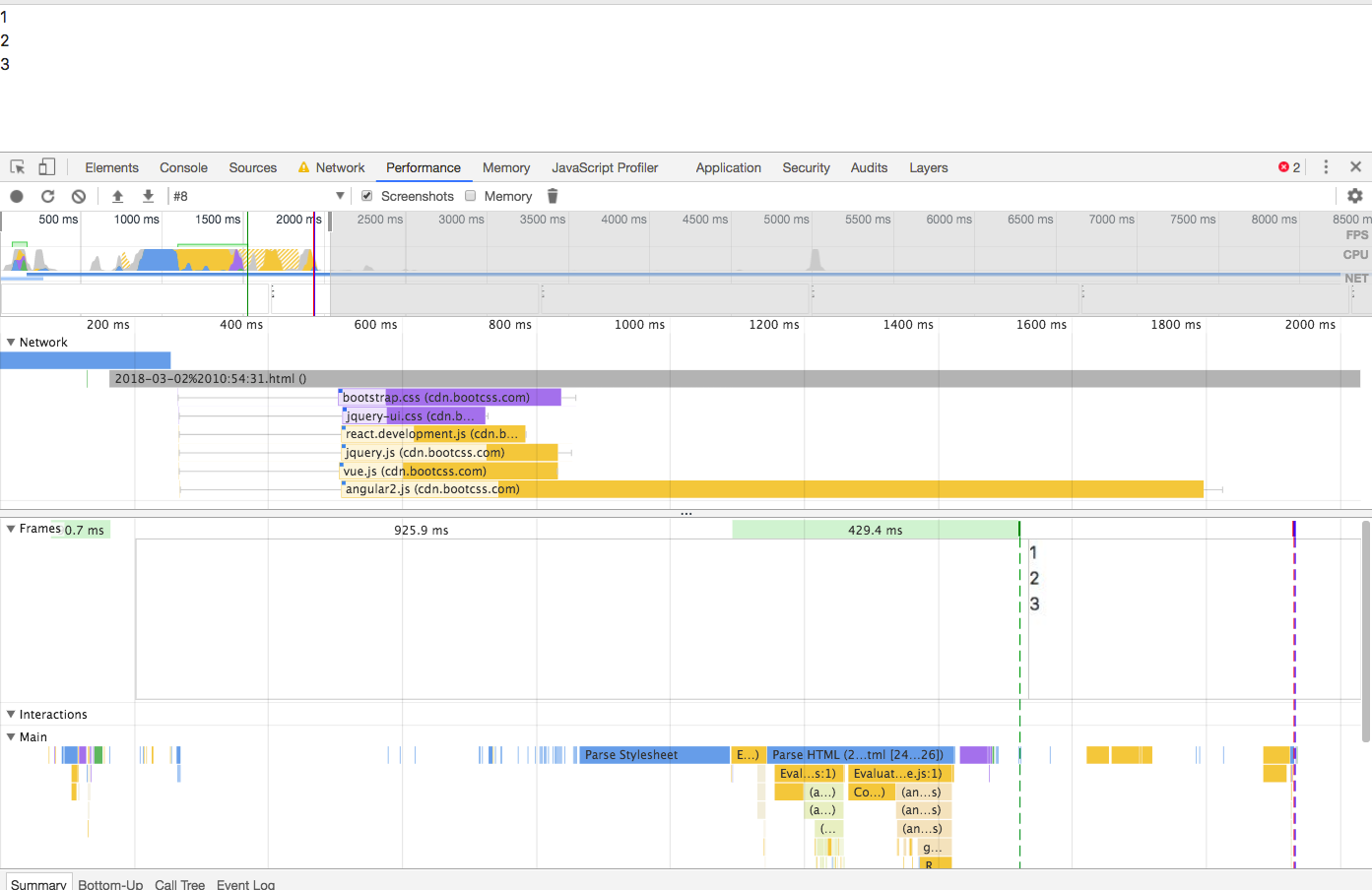
第九种情况:
这种情况和上种没什么区别,只是增加了一个CSS,这个CSS中还会发出一个请求去加载其他CSS(通过@import url()的方式),所以CSS的加载时间很长。


通过结果可以看出,123在CSS下载完成之后才渲染,而不是单独渲染一个1,所以FP必须得等到CSSOM准备就绪之后才会触发,否则即使有第一脚本在也没用。
所以到这里,我们总算可以下结论了:
FP发生在body中第一个script脚本之前的CSS解析和JS执行完成之后。换句话说就是第一脚本之前的
DOM和CSSOM准备就绪之后,便会着手渲染第一脚本前的内容。
但是...你以为到这里就结束了?其实没有。
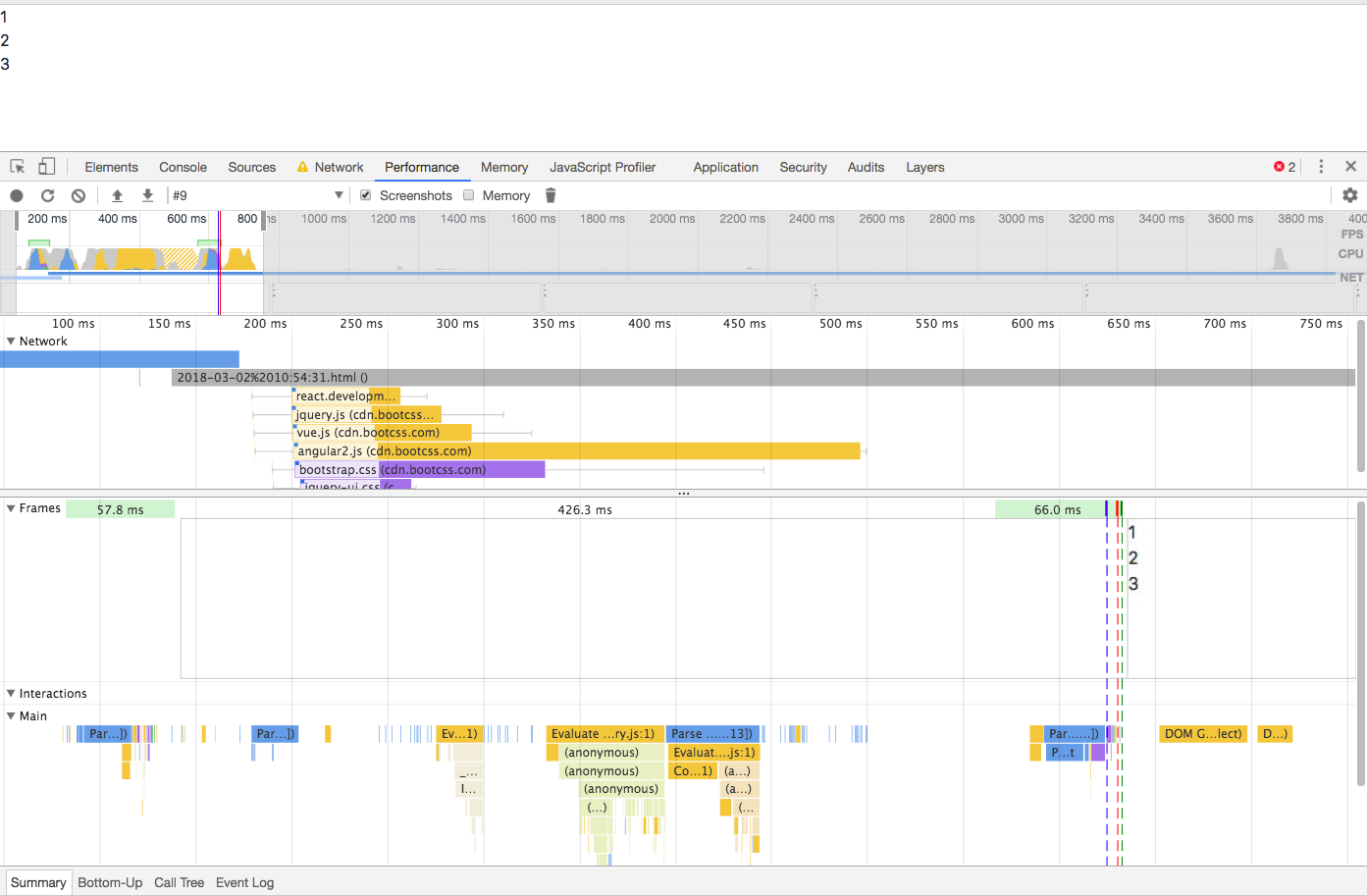
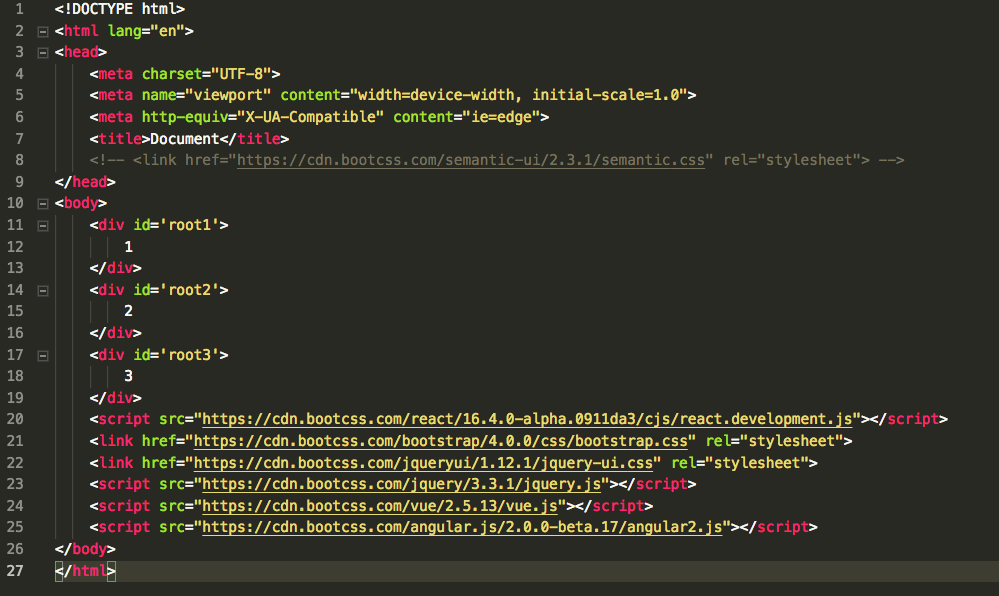
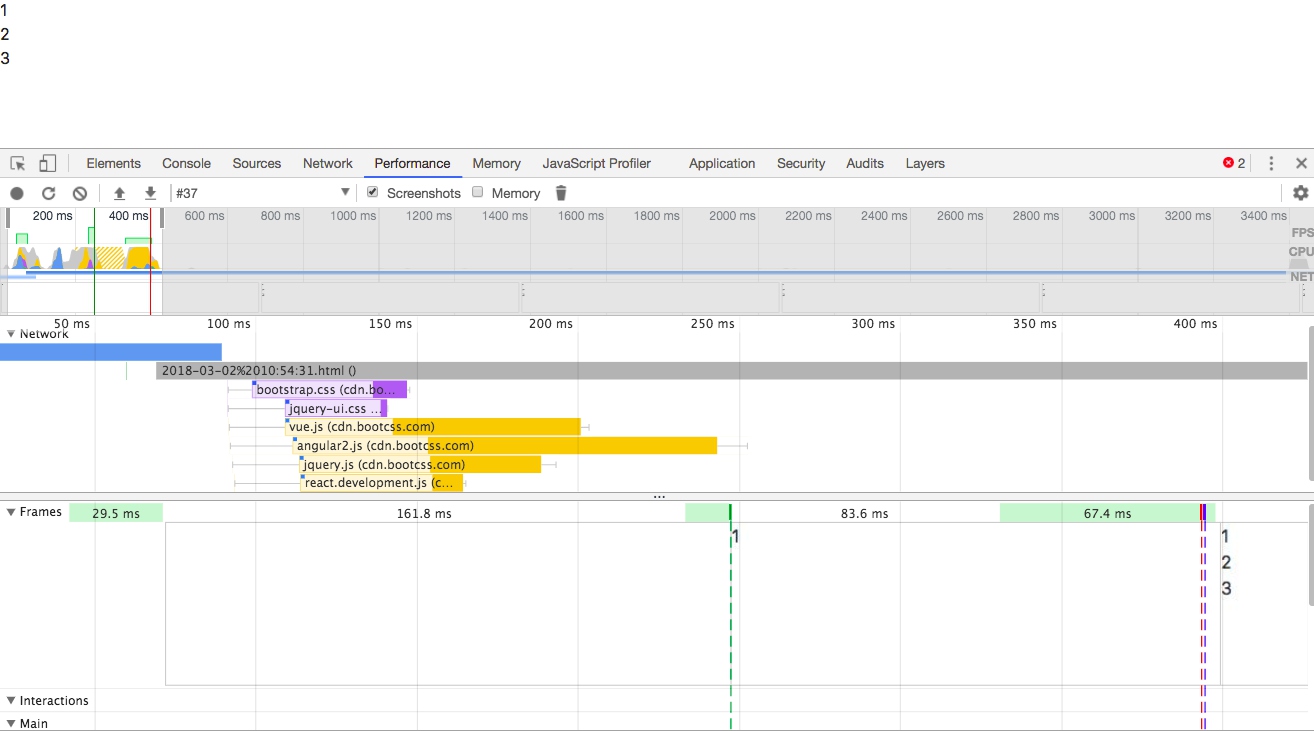
第十种情况:
这种情况中,head中既有JS也有CSS,body中也有第一脚本存在:


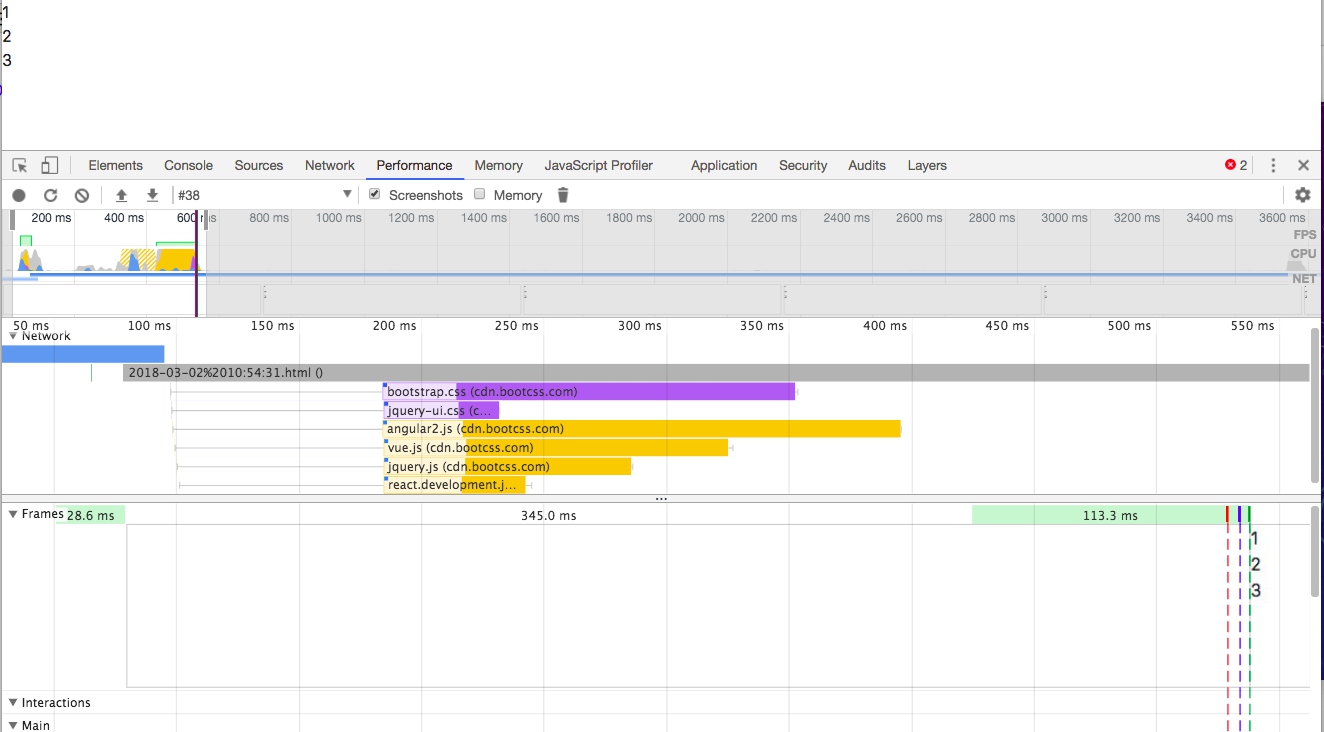
注意上图中的vue.js是在head中的,而后面的JS文件都在body中,而且,vue.js加载完成之后,body中的JS还没下载完成,这个时候我们调换一下vue.js和angular2.js的位置:


看,这个时候又没有提前渲染了,123等到所有JS文件都执行完之后才渲染,这种情况除了验证了第九点的结论,还能补充我们的结论:
如果第一脚本前的JS和CSS加载完了,
body中的脚本还未下载完成,那么浏览器就会利用构建好的局部CSSOM和DOM提前渲染第一脚本前的内容(触发FP);如果第一脚本前的JS和CSS都还没下载完成,body中的脚本就已经下载完了,那么浏览器就会在所有JS脚本都执行完之后才触发FP。
到这里本次探究就结束了,其实还有很多种情况,感兴趣的可以自己去试试。
建议:
- CSS放在head中,JS放在
</body>前(如果在head必须放JS,也尽量减少他的大小,把大JS文件放</body>前)。 - 减小head中CSS和JS大小(
gzip了解一下?), - 优化head中的JS和CSS外链的网络情况,减少
Stalled、TTFB和Content Download的时间。 - 在第一脚本前使用骨架图,可以减少用户的白屏感知时间(对于使用JS插入模板来渲染的框架,建议将骨架图的路由生成逻辑单独提出来)
科普一下
Chrome会渲染局部CSSOM和DOMFirst Paint和DOMContentLoaded、load事件的触发没有绝对的关系,FP可能在他们之前,也可能在他们之后,这取决于影响他们触发的因素的各自时间(FP:第一脚本前CSSOM和DOM的构建速度;DOMContentLoaded:HTML文档自身以及HTML文档中所有JS、CSS的加载速度;load:图片、音频、视频、字体的加载速度)。DOMContentLoaded和load事件也没有强制的先后顺序,DOMContentLoaded一般在load事件之前触发,但也可能在load事件之后触发。第一脚本前的CSS如果还会去加载字体文件,那么即使CSSOM和DOM构建完成触发FP,页面内容也会是空白,只有等到字体文件下载完成才会出现内容(这也是我们在打开一个加载了谷歌字体的网站会白屏很长时间的原因)。- 默认情况下,
CSS外链之间是谁先加载完成谁先解析,但是JS外链之间即使先加载完成,也得按顺序执行。 link外链后面紧跟script外链,须先等link parse完成之后,script才会执行,即使script先下载完成。script后面紧跟link,也是一样,会等script执行完之后,link才会parse。- 如果
script之后紧跟几个link且script比这几个link的下载时间都长,那script执行完成之后link是按顺序执行。 RRDL:- R:send Request,发送资源请求
- R:receive Response,接收到服务端响应
- D:receive Data,开始接受服务端数据(一个资源可能执行多次)
- L:finish Loading,完成资源下载
- 浏览器在
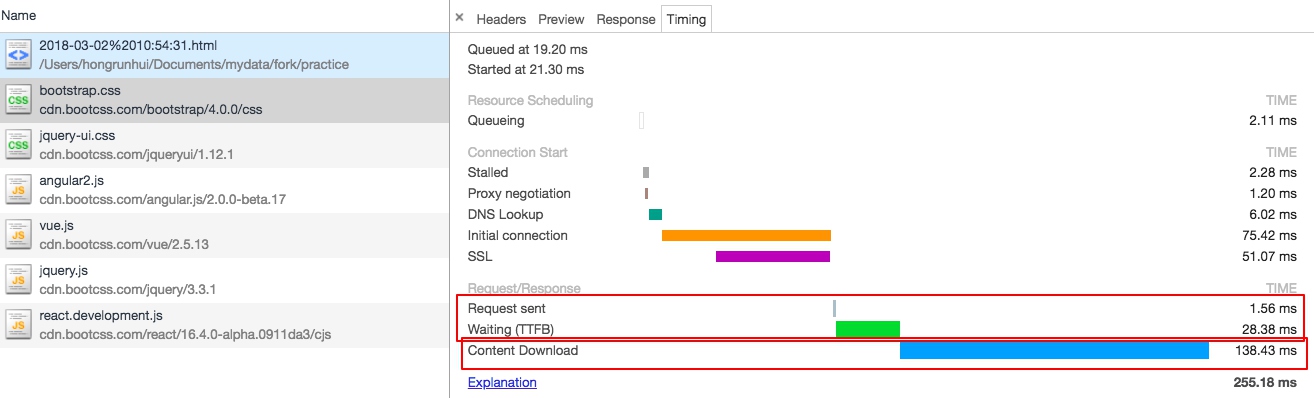
RRDL的时候,在D(Receive data)这个步骤可能执行多次。 TTFB:Time To First Byte,第一个字节返回的时间,这个是对应send Request到receive Response这段时间。- 浏览器会给HTML中的资源文件进行等级分类(
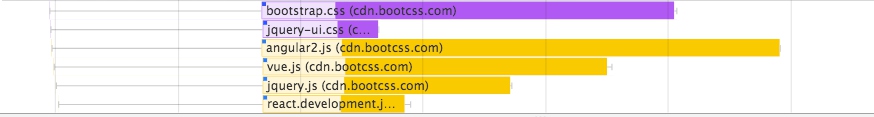
Hightest/High/Meduim/Low/Lowest),一般HTML文档自身、head中的CSS都是Hightest,head中JS一般是High,而图片一般是Low,而设置了async/defer的脚本一般是Low,gif图片一般是Lowest。 - 下图中的资源文件浅色和深色和第二个图画红框的位置是对应的(不信自己计算一下对应的时间)


参考链接:
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=3akuvl3965mok


