cookie
使用cookie的原因
JavaScript是运行在客户端的脚本,因此一般是不能够设置Session的,因为Session是运行在服务器端的。而cookie是运行在客户端的,所以可以用JS来设置cookie。
cookie的结构:简单的说cookie是以键值对的形式保存,即key=value的格式。各个cookie之间一般是以“;”分隔。
cookie机制
cookie是浏览器提供的一种机制,它将document 对象的cookie属性提供给JavaScript。可以由JavaScript对其进行控制,而并不是JavaScript本身的性质。
cookie是存于用户硬盘的一个文件,这个文件通常对应于一个域名,当浏览器再次访问这个域名时,便使这个cookie可用。因此,cookie可以跨越一个域名下的多个网页,但不能跨越多个域名使用。
cookie优缺点
cookie机制将信息存储于用户硬盘,因此可以作为全局变量,这是它最大的一个优点。它可以用于以下几种场合。
(1)保存用户登录状态。
(2)跟踪用户行为。
(3)定制页面。
(4)创建购物车,例如淘宝网就使用cookie记录了用户曾经浏览过的商品,方便随时进行比较。
cookie能完成的部分应用,还有更多的功能需要全局变量。
cookie的缺点主要集中于安全性和隐私保护。
主要包括以下几种:
(1)cookie可能被禁用。当用户非常注重个人隐私保护时,他很可能禁用浏览器的cookie功能;
(2)cookie是与浏览器相关的。这意味着即使访问的是同一个页面,不同浏览器之间所保存的cookie也是不能互相访问的;
(3)cookie可能被删除。因为每个cookie都是硬盘上的一个文件,因此很有可能被用户删除;
(4)cookie安全性不够高。所有的cookie都是以纯文本的形式记录于文件中,因此如果要保存用户名密码等信息时,最好事先经过加密处理。
cookie的具体使用
JavaScript设置cookie:
例如:场景在同一个域名下我们需要在A页面保存一个name的属性值,然后在B页面中获取
在A页面中保存一个name="张三"
document.cookie = "name = " + "张三";
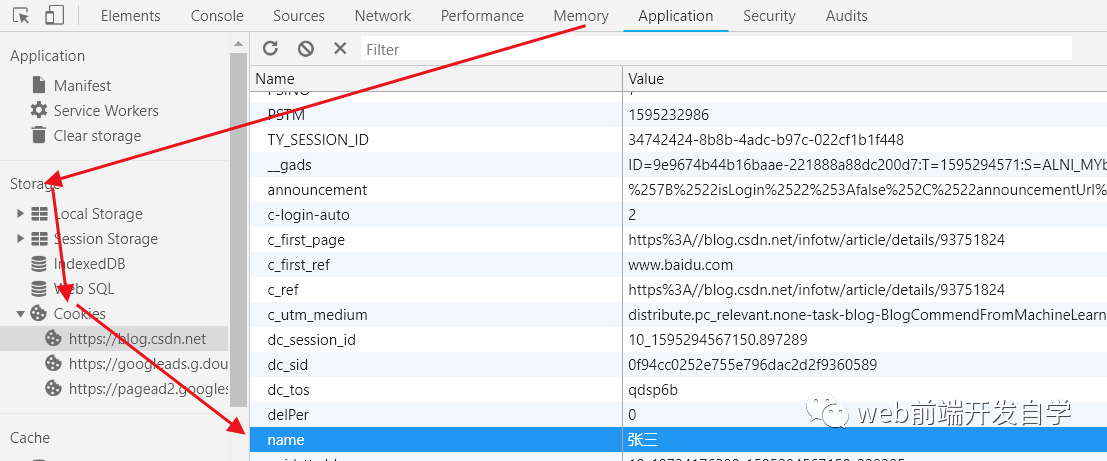
当我们保存成功之后就可以在浏览器中查看到保存的cookie值,说明保存成功;

然后在B页面中获取
function getCookie(name){ var arr,reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)"); if(arr=document.cookie.match(reg)){ return unescape(arr[2]); }else{ return null; } } console.log(getCookie);//张三
摘自:https://mp.weixin.qq.com/s/IshYnIAIuLZ1jkQArs_8Eg



