使用淘宝镜像源加速 NPM(alacleate NPM) & vue-cli
我自己用的
npm config set registry http://registry.npmmirror.com
最新的:
npm config set registry https://registry.npmmirror.com
之前的:
npm config set registry https://registry.npm.taobao.org
使用阿里云 镜像源加速 NPM
npm config set registry https://registry.npmmirror.com
使用腾讯云镜像源加速 NPM
npm config set registry http://mirrors.cloud.tencent.com/npm/
使用华为云 镜像源加速 NPM
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
返回npm 官方原始镜像
npm config set registry https://registry.npmjs.org/
使用那个镜像,只需要 npm config set registry + 对应的镜像网址就好了
npm config set registry
查看当前的镜像源:npm config get registry
npm config get registry

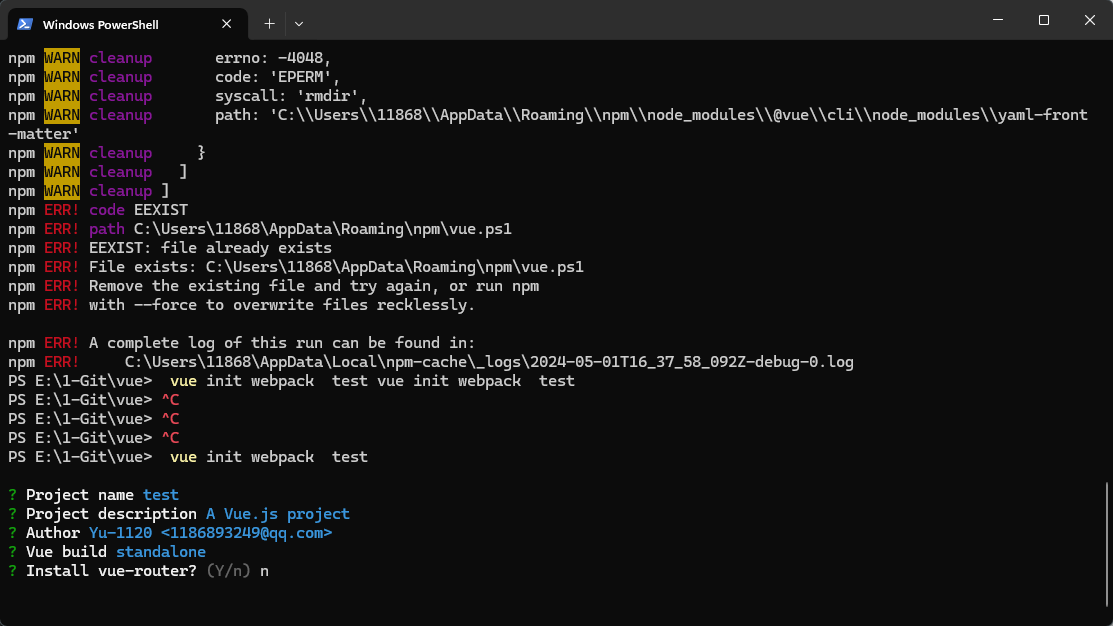
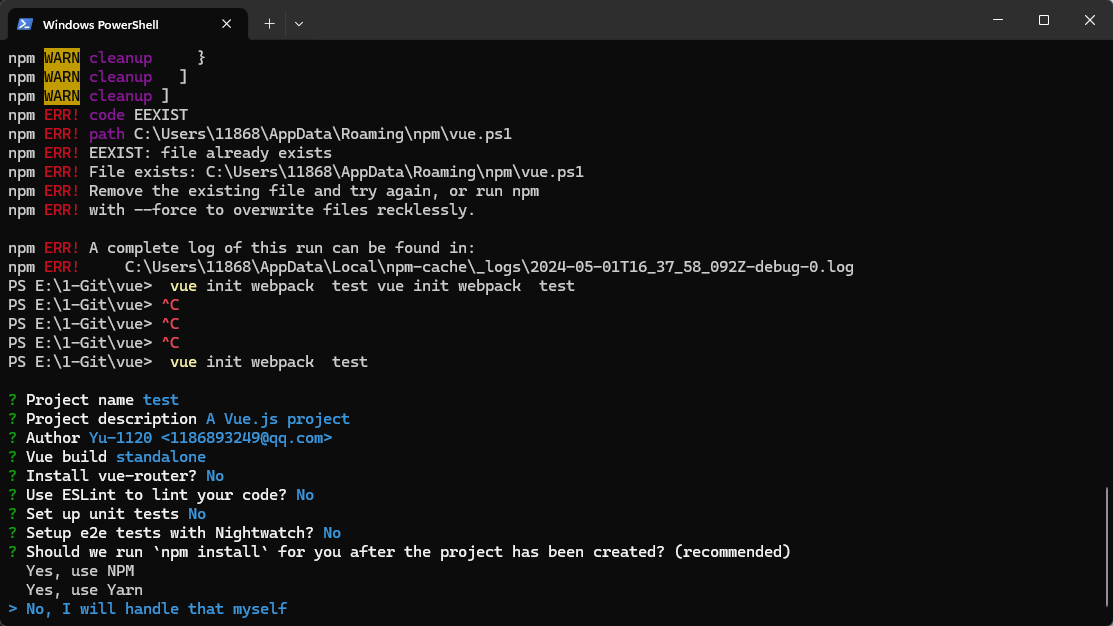
Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - re
nder functions are required elsewhere




npm run dev




 浙公网安备 33010602011771号
浙公网安备 33010602011771号