vue-基础
渲染的范围
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>狂神说Java</p> <!--view层 模板--> <div id="app"> <span v-bind:title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span> </div> <p>狂神说Java</p> <p>狂神说Java</p> <div id="app1"> <span v-bind:title="message1">hello</span> </div> <p>狂神说Java</p> <div id="app2"> {{message2}} </div> </body> <!--导入js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el: "#app", //绑定元素element data: { message: "hello,vue" }, el: "#app1", //绑定元素element data: { message1: "hello" }, el: "#app2", //绑定元素element data: { message2: "hello123" } }) </script> </html> <!-- 1。导入js 2.绑定 3.取出数据 4.渲染 -->

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>狂神说Java</p> <!--view层 模板--> <div id="app"> <h1 v-if="type==='A'">A</h1> <h1 v-else-if="type==='B'">B</h1> <h1 v-else>C</h1> </div> </body> <!--导入js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el: "#app", data: { type: "A" } }) </script> </html>

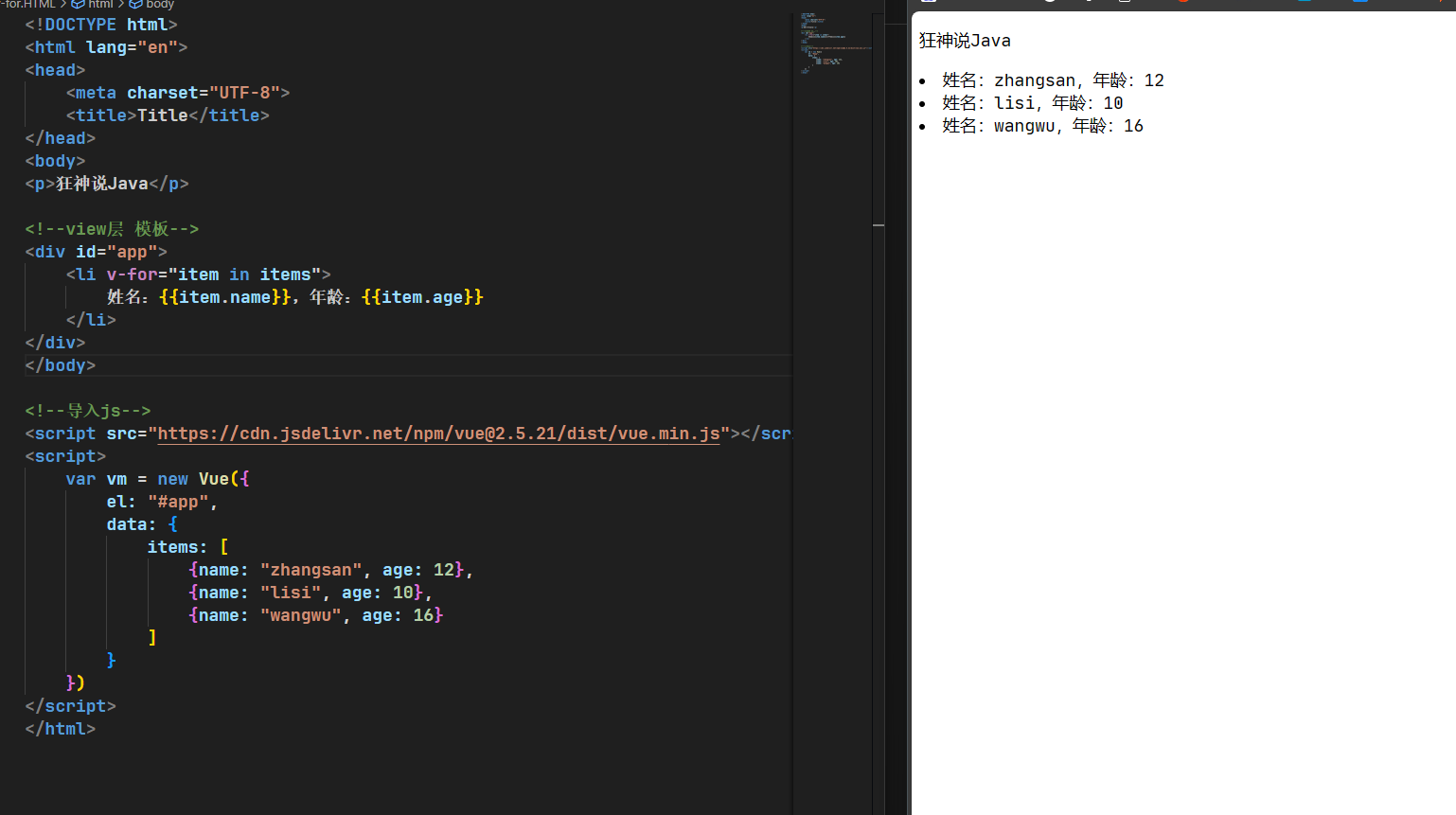
3-v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>狂神说Java</p> <!--view层 模板--> <div id="app"> <li v-for="item in items"> 姓名:{{item.name}},年龄:{{item.age}} </li> </div> </body> <!--导入js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el: "#app", data: { items: [ {name: "zhangsan", age: 12}, {name: "lisi", age: 10}, {name: "wangwu", age: 16} ] } }) </script> </html>

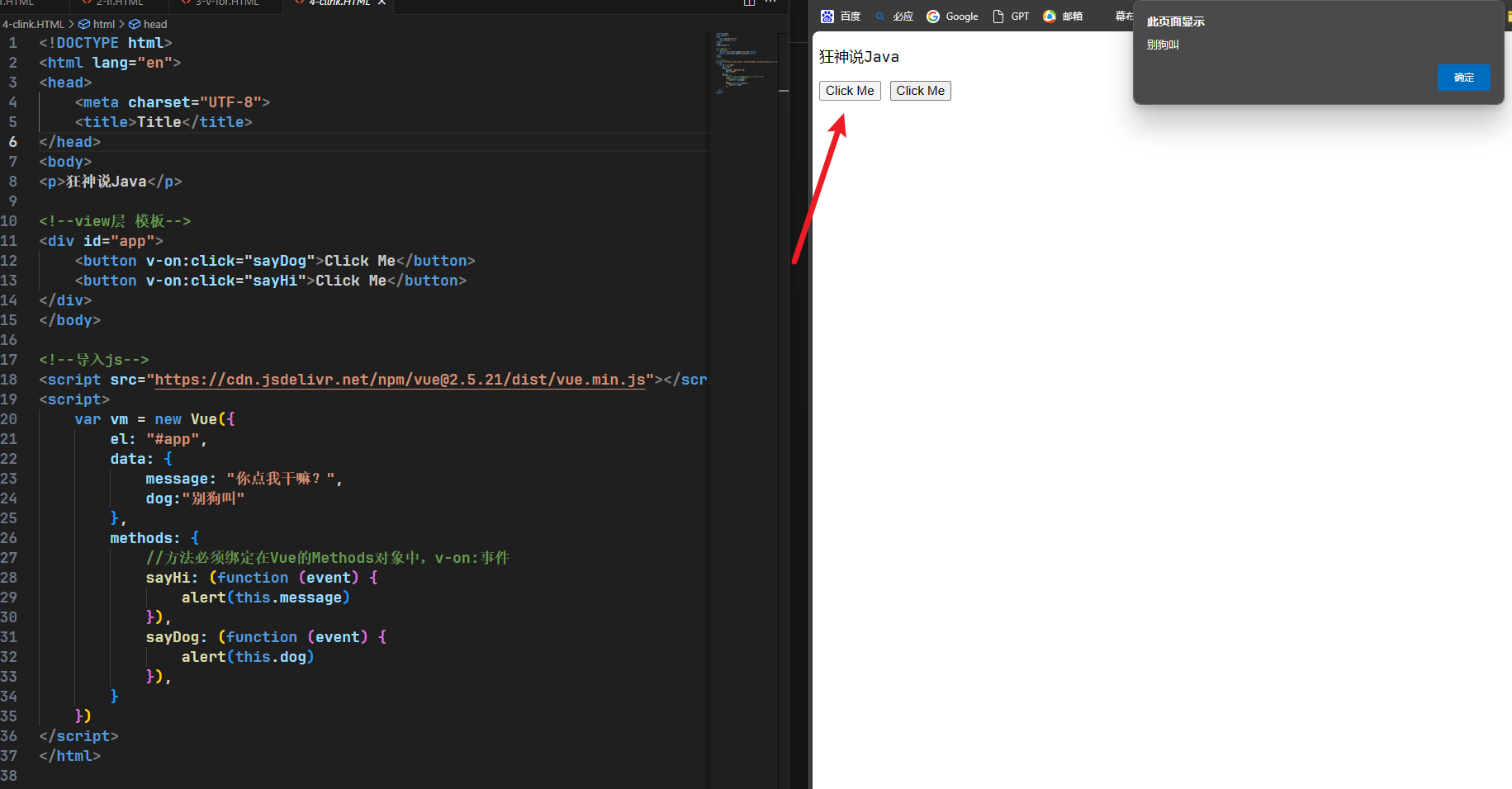
4-clink
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>狂神说Java</p> <!--view层 模板--> <div id="app"> <button v-on:click="sayDog">Click Me</button> <button v-on:click="sayHi">Click Me</button> </div> </body> <!--导入js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el: "#app", data: { message: "你点我干嘛?", dog:"别狗叫" }, methods: { //方法必须绑定在Vue的Methods对象中,v-on:事件 sayHi: (function (event) { alert(this.message) }), sayDog: (function (event) { alert(this.dog) }), } }) </script> </html>


5-message
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>狂神说Java</p> <!--view层 模板--> <div id="app"> <input type="text" v-model="message">{{message}} </div> </body> <!--导入js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el: "#app", data: { message: "你点我干嘛?" }, }) </script> </html>

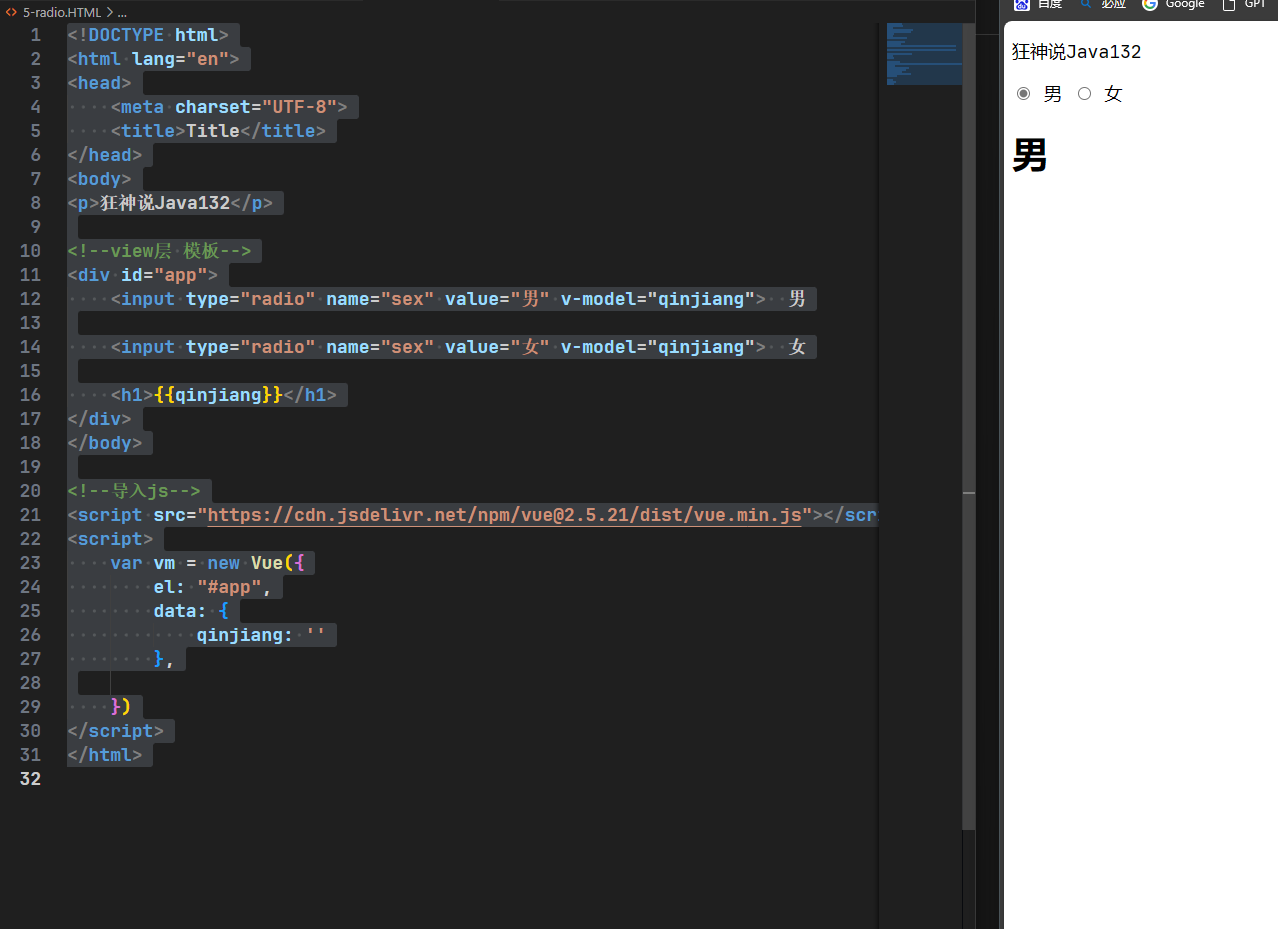
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>狂神说Java132</p> <!--view层 模板--> <div id="app"> <input type="radio" name="sex" value="男" v-model="qinjiang"> 男 <input type="radio" name="sex" value="女" v-model="qinjiang"> 女 <h1>{{qinjiang}}</h1> </div> </body> <!--导入js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el: "#app", data: { qinjiang: '' }, }) </script> </html>

6-select
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层 模板--> <div id="app"> 下拉框: <select v-model="selected"> <option value="" disabled>-请选择-</option> <option>A</option> <option>B</option> <option>C</option> </select> <p>value:{{selected}}</p> </div> </body> <!--导入js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el: "#app", data: { selected: "A" //不填也行 } }) </script> </html>

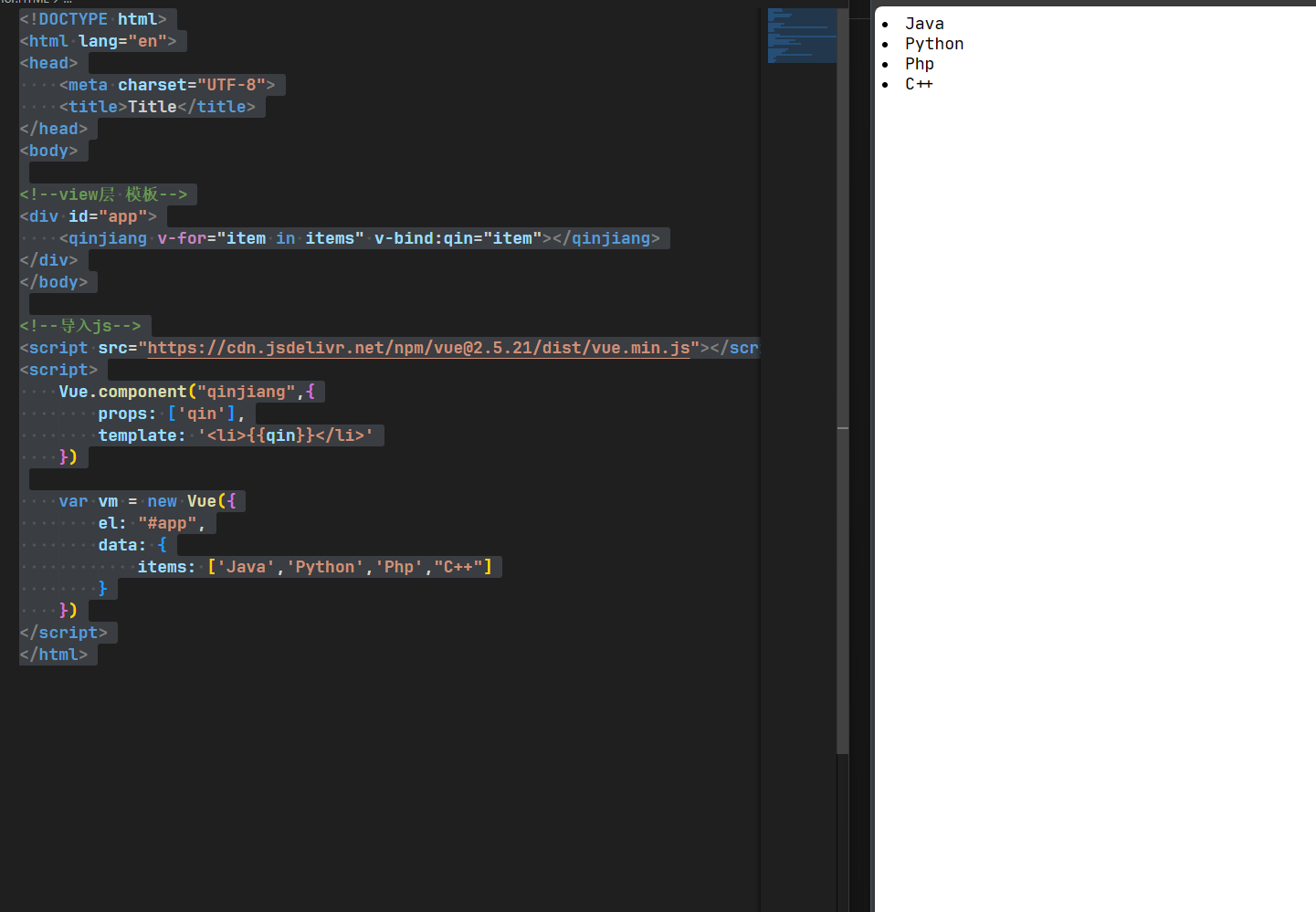
7-v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层 模板--> <div id="app"> <qinjiang v-for="item in items" v-bind:qin="item"></qinjiang> </div> </body> <!--导入js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> Vue.component("qinjiang",{ props: ['qin'], template: '<li>{{qin}}</li>' }) var vm = new Vue({ el: "#app", data: { items: ['Java','Python','Php',"C++"] } }) </script> </html>

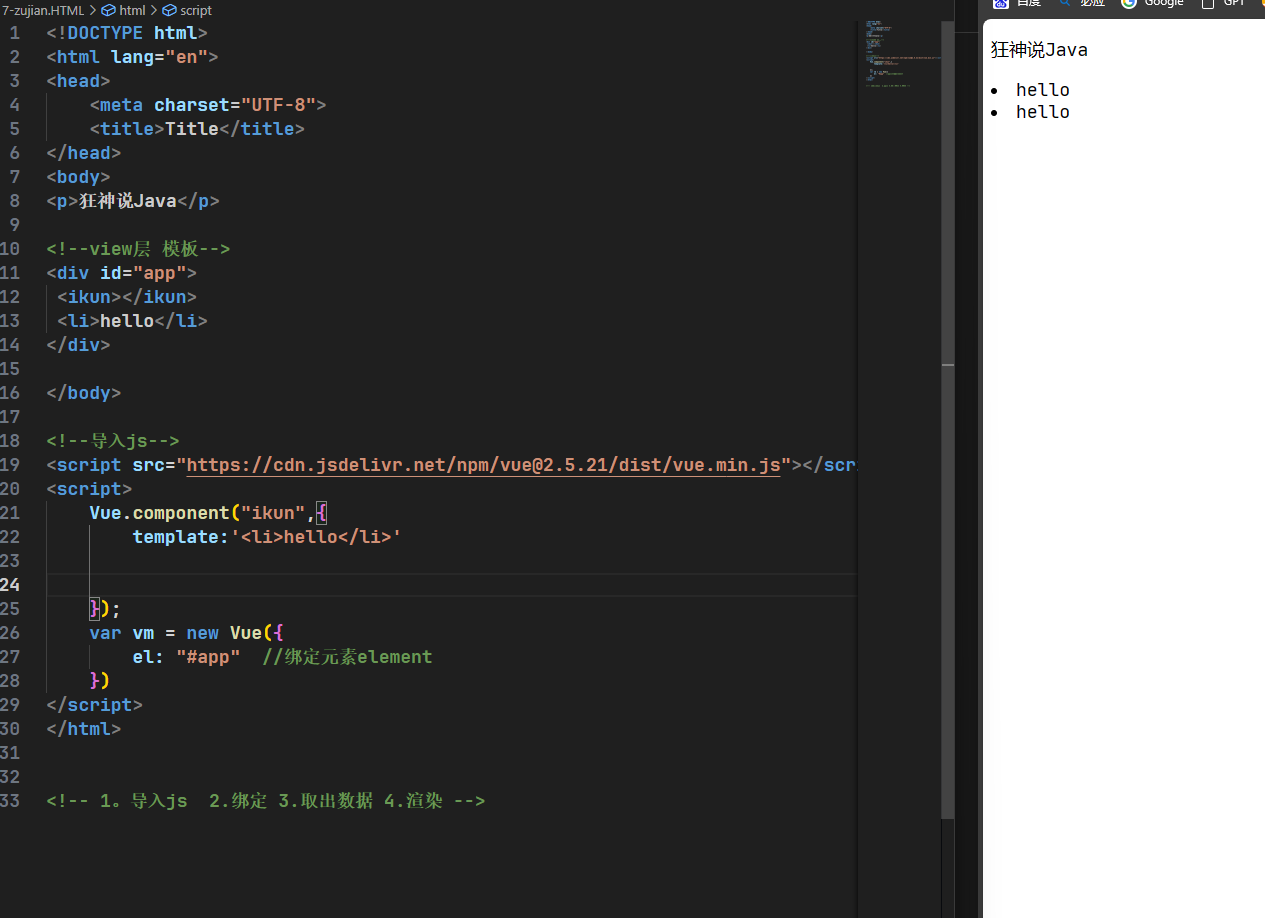
7-zujian
<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>狂神说Java</p> <!--view层 模板--> <div id="app"> <ikun></ikun> <li>hello</li> </div> </body> <!--导入js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> Vue.component("ikun",{ template:'<li>hello</li>' }); var vm = new Vue({ el: "#app" //绑定元素element }) </script> </html> <!-- 1。导入js 2.绑定 3.取出数据 4.渲染 -->

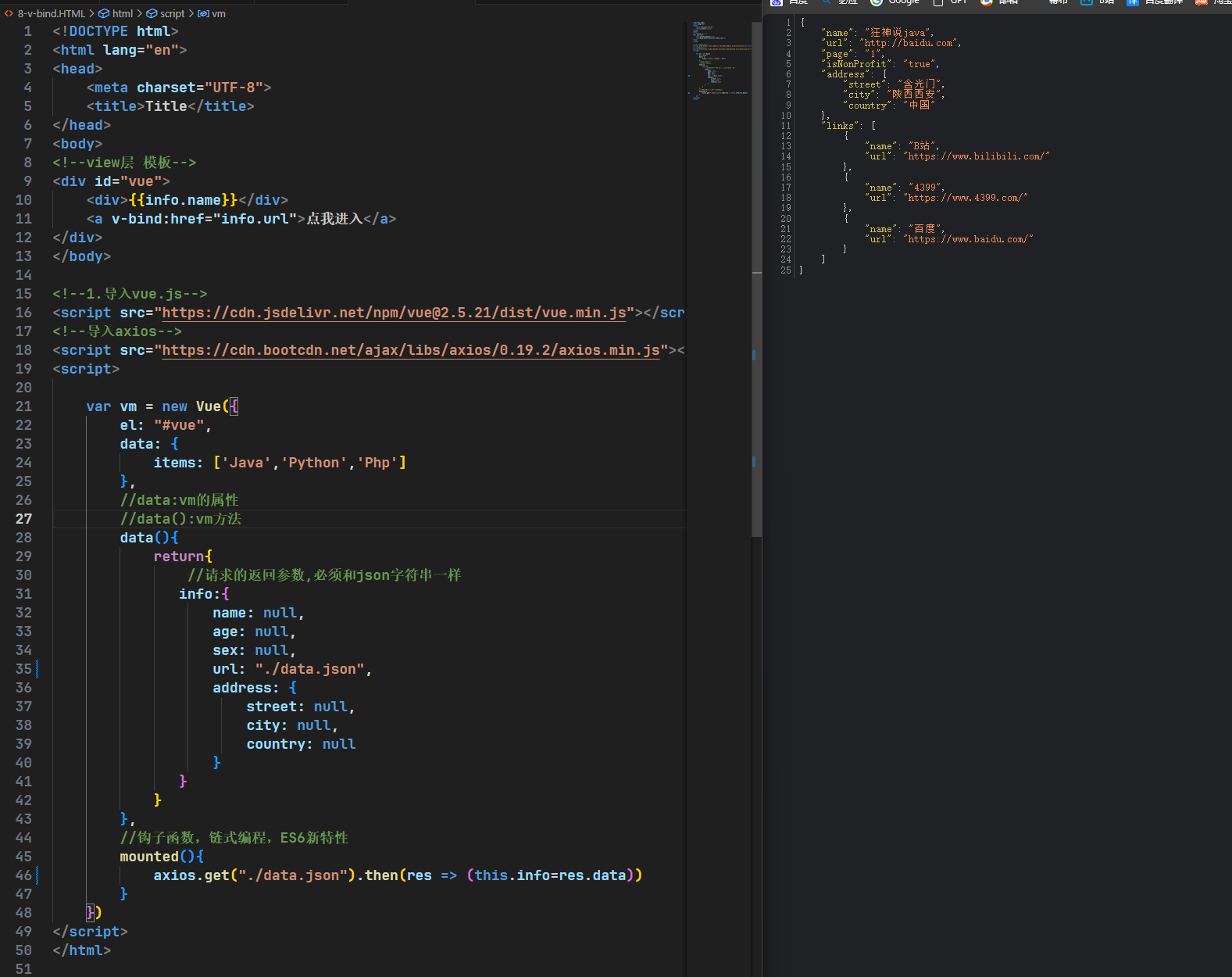
8-v-bind
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层 模板--> <div id="vue"> <div>{{info.name}}</div> <a v-bind:href="info.url">点我进入</a> </div> </body> <!--1.导入vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <!--导入axios--> <script src="https://cdn.bootcdn.net/ajax/libs/axios/0.19.2/axios.min.js"></script> <script> var vm = new Vue({ el: "#vue", data: { items: ['Java','Python','Php'] }, //data:vm的属性 //data():vm方法 data(){ return{ //请求的返回参数,必须和json字符串一样 info:{ name: null, age: null, sex: null, url: "./data.json", address: { street: null, city: null, country: null } } } }, //钩子函数,链式编程,ES6新特性 mounted(){ axios.get("./data.json").then(res => (this.info=res.data)) } }) </script> </html>

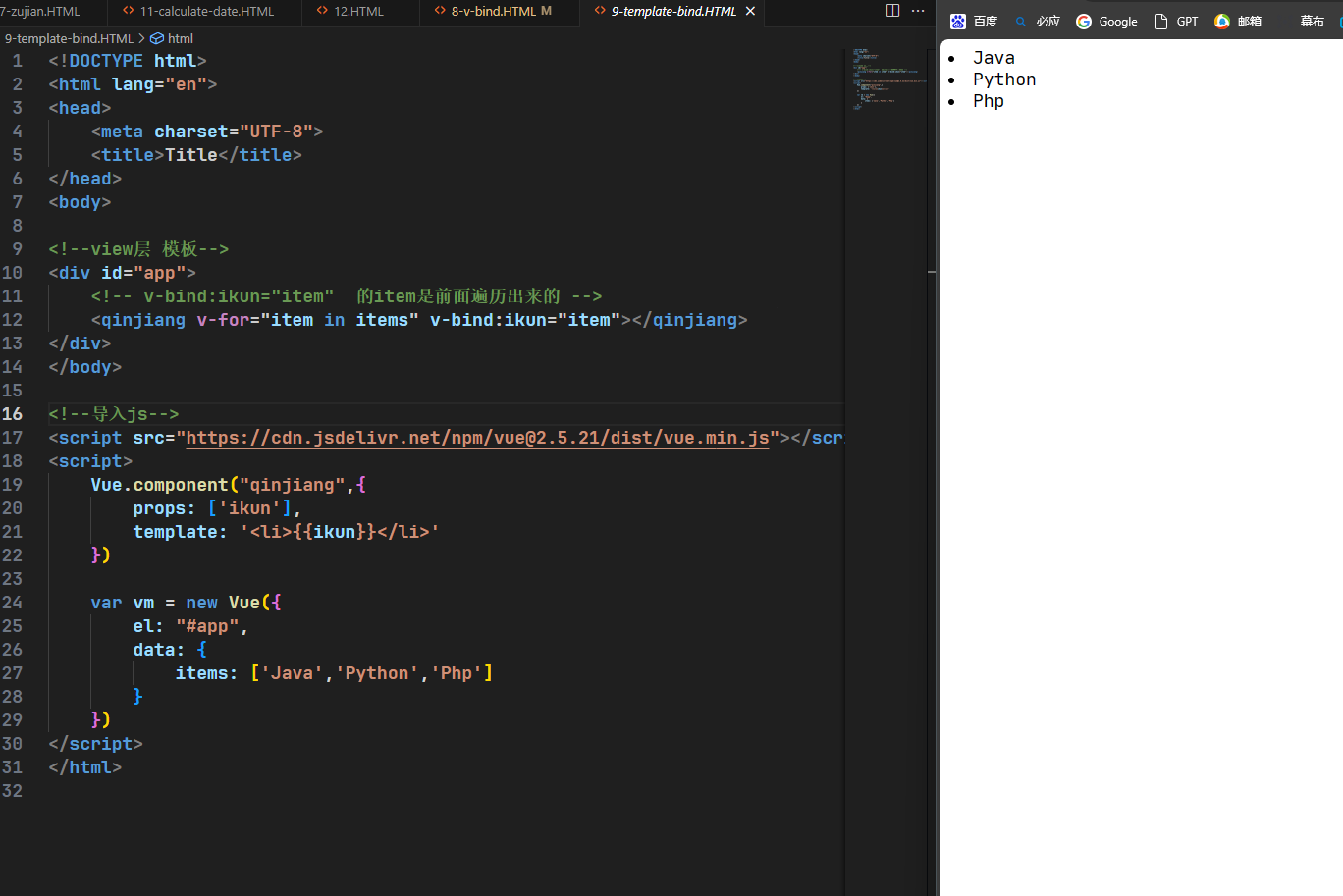
9-template-bind
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层 模板--> <div id="app"> <!-- v-bind:ikun="item" 的item是前面遍历出来的 --> <qinjiang v-for="item in items" v-bind:ikun="item"></qinjiang> </div> </body> <!--导入js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> Vue.component("qinjiang",{ props: ['ikun'], template: '<li>{{ikun}}</li>' }) var vm = new Vue({ el: "#app", data: { items: ['Java','Python','Php'] } }) </script> </html>

10-axios
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层 模板--> <div id="app"> <div>currentTime1: {{currentTime1()}}</div> <!-- currentTime1: function () { [native code] }--> --> <!-- <div>currentTime1: {{currentTime1}}</div> --> <div>currentTime2: {{currentTime2}}</div> </div> </body> <!-- 获取不到json --> <!--导入js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> var vm = new Vue({ el: "#app", data: { message: "hello,world!" }, methods: { currentTime1: function () { return Date.now(); // 返回一个时间戳 } }, computed: { //计算属性:methods,computed 方法名不能重名,重名字后,只会调用methods的方法 currentTime2: function () { this.message; // 返回一个时间戳 return Date.now(); } } }) </script> </html>

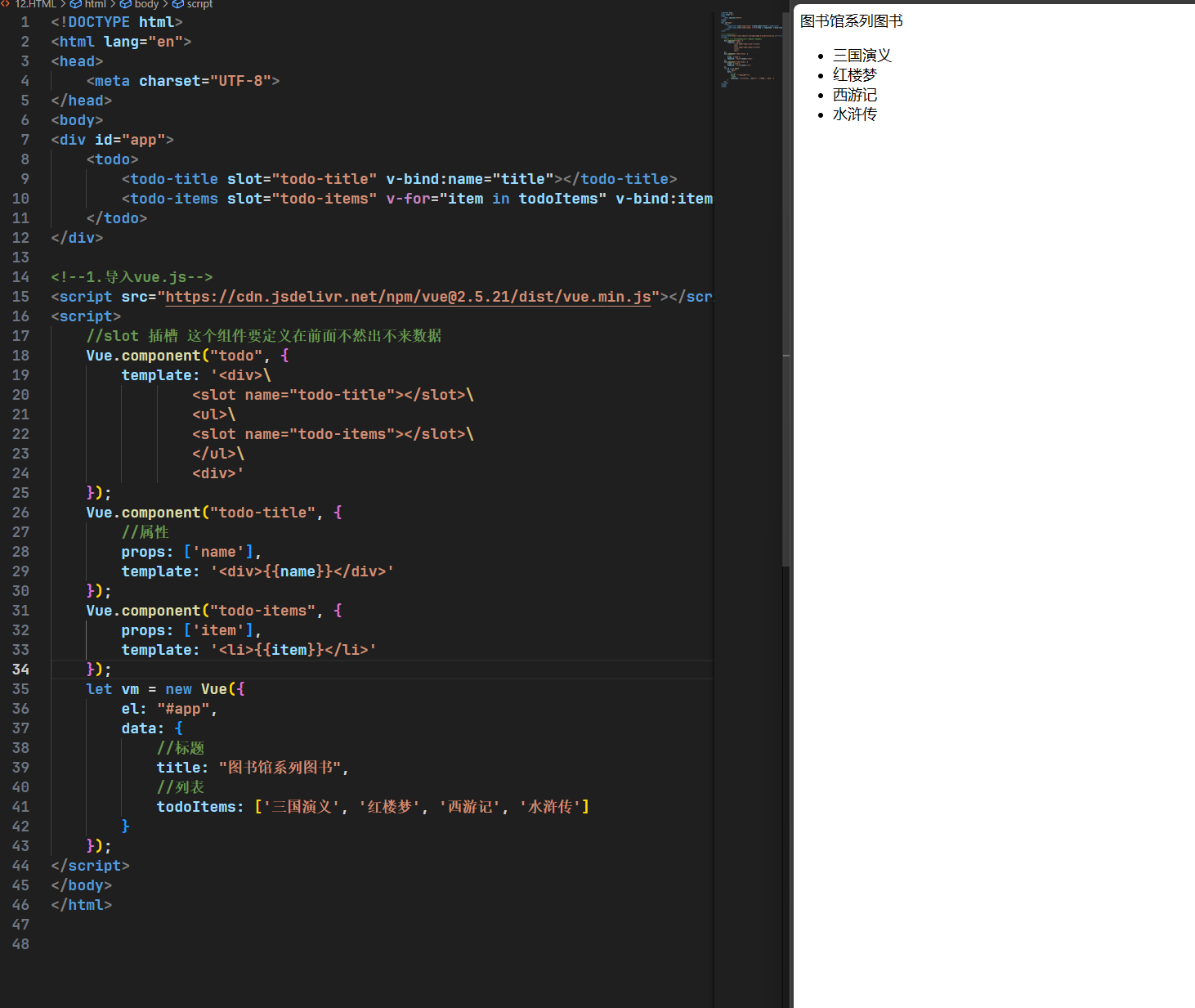
12-compoent
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> </head> <body> <div id="app"> <todo> <todo-title slot="todo-title" v-bind:name="title"></todo-title> <todo-items slot="todo-items" v-for="item in todoItems" v-bind:item="item"></todo-items> </todo> </div> <!--1.导入vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script> <script> //slot 插槽 这个组件要定义在前面不然出不来数据 Vue.component("todo", { template: '<div>\ <slot name="todo-title"></slot>\ <ul>\ <slot name="todo-items"></slot>\ </ul>\ <div>' }); Vue.component("todo-title", { //属性 props: ['name'], template: '<div>{{name}}</div>' }); Vue.component("todo-items", { props: ['item'], template: '<li>{{item}}</li>' }); let vm = new Vue({ el: "#app", data: { //标题 title: "图书馆系列图书", //列表 todoItems: ['三国演义', '红楼梦', '西游记', '水浒传'] } }); </script> </body> </html>

{ "name":"狂神说java", "url": "http://baidu.com", "page": "1", "isNonProfit":"true", "address": { "street": "含光门", "city":"陕西西安", "country": "中国" }, "links": [ { "name": "B站", "url": "https://www.bilibili.com/" }, { "name": "4399", "url": "https://www.4399.com/" }, { "name": "百度", "url": "https://www.baidu.com/" } ] }
合集:
Web





· [翻译] 为什么 Tracebit 用 C# 开发
· 腾讯ima接入deepseek-r1,借用别人脑子用用成真了~
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· DeepSeek崛起:程序员“饭碗”被抢,还是职业进化新起点?
· RFID实践——.NET IoT程序读取高频RFID卡/标签