AJAX-1-基础步骤


发送AJAX get请求:
第一步:创建AJAX核心 XMLHttpRequest对象
var xhr = new XMLHttpRequest
第二步:注册回调函数;
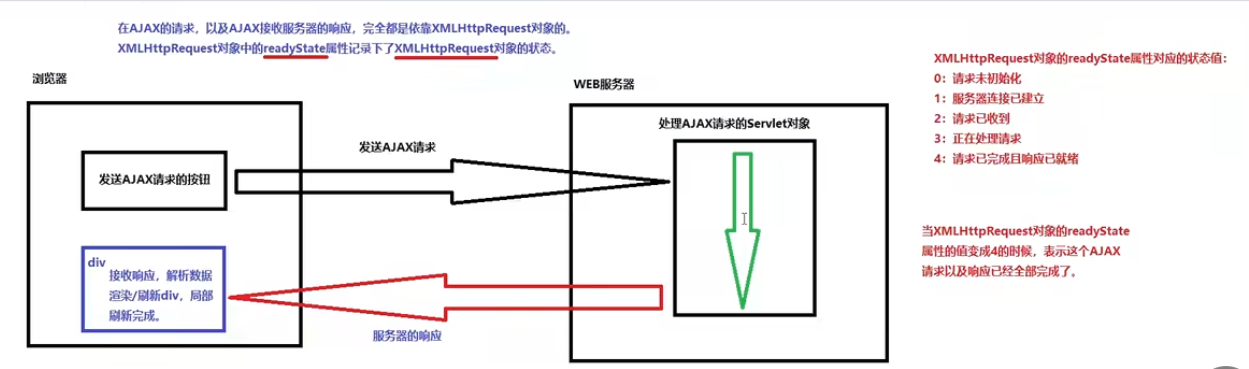
onreadystatechange 是一个回调函数, 这个函数在XMLHttpRequest对象的readyState状态值发生改变(0 -> 1 -> 2 -> 3 -> 4)的时候被调用这个回调函数会被调用多次,因为在状态发生改变就会被调用
xhr.onreadystatechange = function(){
if (this.readyState == 4){
响应结束了,响应结束后,一般会有一个http的状态码:200 成功、404 资源找不 到,500 服务器内部错误,http状态码是http协议的一部分,
获取http状态码,通过status属性
connsole.log("http响应状态码" + this.status)
}
}.
当这个XMLHttpRequest对象的readyState的状态是4的时候,表示响应结束
获取响应的信息可以通过XMLRequest对象的responseText属性来获取响应信息
第三步:开启通道
XMLHttpRequest对象的open方法,open(method,URL,async,user,pwd) open只开启通道
xhr.open("GET" , "/项目路径",true)
method:请求的方式,可以使GET,POST,也可以是其他请求方式
url: 请求路径
async:只能是true或者false,true | true表示这个ajax请求是一个异步请求,false表示这个ajax请求是一个同步请求
user:用户名 pwd:密码 这俩个是用来进行身份验证的,说明在服务器上访问某些资源可能要进行身份验证的
第四步:发送请求
xhr.send()
完整:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id="btn">发送ajax请求</button>
<div id="myspan"></div>
<script>
window.onload = function () {
document.getElementById("btn").onclick = function () {
//1.创建ajax对象
var xhr = new XMLHttpRequest();
//2,回调函数
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
//获去服务器响应回来的内容。
//并不管服务器响应回来的是什么,都以普通文本的形式获取
//获取之后给到显示区域
document.getElementById("myspan").innerHTML = this.responseText;
} else {
alert(this.status);
}
}
//3,开启通道
xhr.open("GET", "/ajax/ajaxrequest", true);
//4,发送请求
xhr.send();
};
};
};
</script>
</body>
</html>

