js-4-对象,构造函数
<script>
var obj = {
uname: "住宿费",
age: 18,
sayHi: function () {
console.log("hi");
},
};
console.log(obj.uname);
console.log(obj["age"]);
obj.sayHi();
</script>




创建对象的另外一种方法

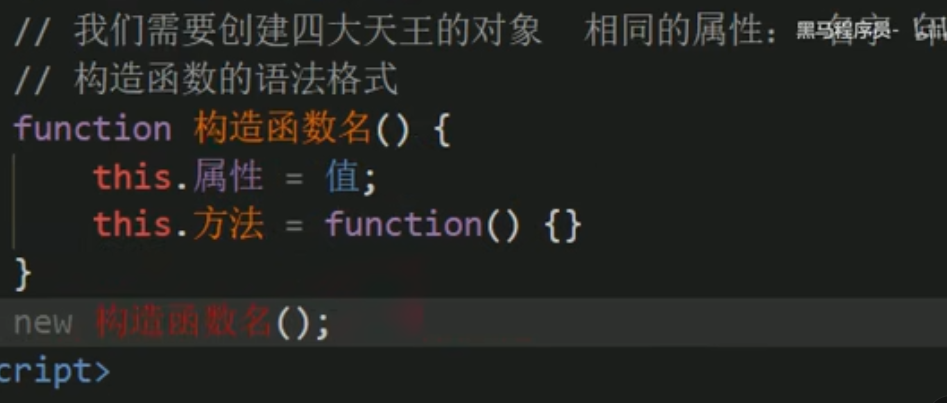
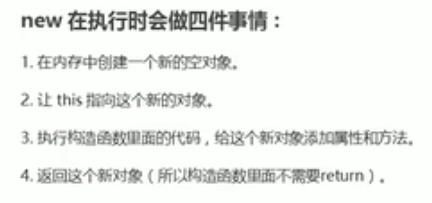
构造函数


function Star() { this.name = name; this.age = age; tjis.sex = sex; } //调用函数返回的是一个对象。 var ldh = new Star("刘德华", 18, 男);
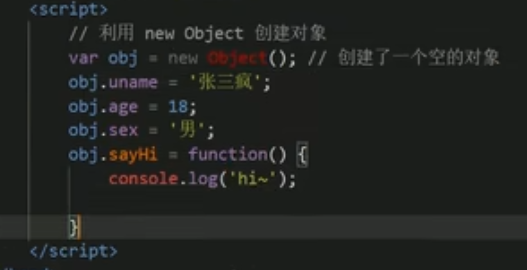
所以,构造对象的三种方式
var obj = { name: "更换", age: 12, };
var obj2 = new Object(); obj2.name = "好看"; obj2.age = 0; function Star() { this.name = name; this.age = age; } var objct3 = new Star("馈就", 12); var object4 = new Star("hhjk", 13);

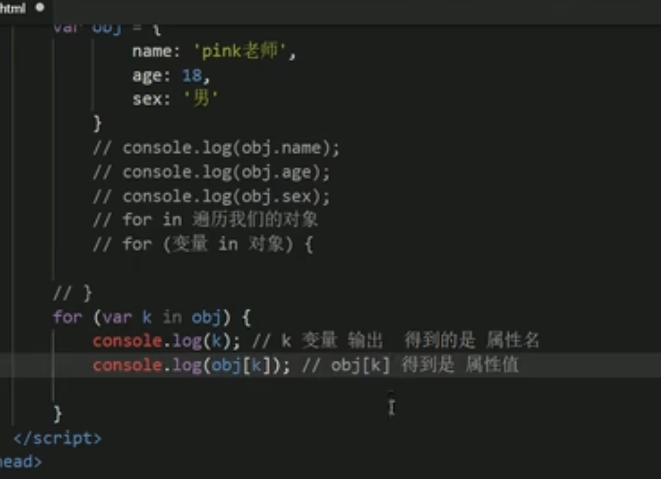
遍历对象 for.....in..... 合适

里面的k没啥含义

