1、数组
1、
var a=1,b=2,c=3;
console.log("a:",a)
console.log("b:",b)
console.log("c:",c)
var[q,w,e]=[4,5,6];
console.log("q:",q)
console.log("w:",w)
console.log("e:",e)

2、
var[q,[w,e]]=[4,[5,6]];
console.log("q:",q)
console.log("w:",w)
console.log("e:",e)

3、
var[q,,e]=[4,5,6];
console.log("q:",q)
console.log("e:",e)
console.log("w:",w)

4、
var[q,...e]=[4,5,6];
console.log("q:",q)
console.log("e:",e)

5、默认值
var[q,w,r='default',e='default']=[4,5,6];
console.log("q:",q)
console.log("w:",w)
console.log("r:",r)
console.log("e:",e)

6、
var[q,w,r,e]=[4,5,6];
console.log("q:",q)
console.log("w:",w)
console.log("r:",r)
console.log("e:",e)

2、对象
1、
var obj={
a:1,b:2
}
let{a,b}=obj;
console.log("a:",a)
console.log("b:",b)

var obj={
a:1,b:2
}
let{c,b}=obj;
console.log("c:",c)
console.log("b:",b)

2、重命名
var obj={
a:1,b:2
}
let{a:A,b}=obj;
console.log("b:",b)
console.log("A:",A)
console.log("a:",a)

3、
var obj={
a:1,b:2
}
let{a,b}=obj;
let a;

4、
var obj={
a:1,b:2
}
let a;
{a,b}=obj;

var obj={
a:1,b:2
}
let a=0;
console.log("a:",a)
({a,b}=obj);
console.log("b:",b)
console.log("a:",a)

5、
var obj={
arr:[
'Yo.',
{
a:1
}
]
}
let {arr:[greet,{a}]}=obj;
console.log("greet:",greet);
console.log("a:",a);

6、
let{a=1,b=2}={a:10}
console.log("b:",b);
console.log("a:",a);

let{a:A=1,b=2}={A:10}
console.log("b:",b);
console.log("A:",A);
console.log("a:",a);

7、
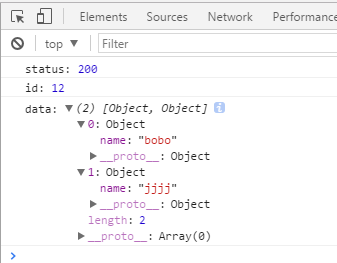
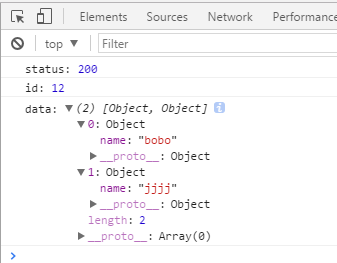
let res={
status:200,
id:12,
data:[{name:'bobo'},{name:'jjjj'}]
}
let {status,id,data}=res;
console.log("status:",status);
console.log("id:",id);
console.log("data:",data);

8、
let{floor,pow}=Math;
let a=1.9;
console.log("floor(a):",floor(a));//取整数
console.log("pow(2,3):",pow(2,3));//2的3次方

3、其他
1、
var len='yo.'.length;
console.log('len:',len)
let{length}='yo.'
console.log('length:',length)

2、
let[a,b,c]='yo.';
console.log(a,b,c);

3、
var arr=[1,2];
function test(a, b) {
console.log("a:",a);
console.log("b:",b);
}
test(arr[0],arr[1]);

var arr=[1,2];
function test([a, b]) {
console.log("a:",a);
console.log("b:",b);
}
test(arr);

4、
var obj={b:2,a:1}
function test({a, b}) {
console.log("a:",a);
console.log("b:",b);
}
test(obj);

5、
var obj={b:2}
function test({a=10, b}) {
console.log("a:",a);
console.log("b:",b);
}
test(obj);