1、let的用法
1、
//查看js的引入路径是否正确
console.log("1:",1)

2、
var a=1;
let b=2;
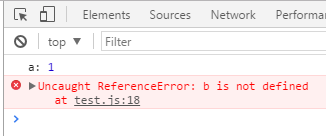
console.log("a:",a)
console.log("b:",b)

3、
if(true)
{
var a=1;
let b=2;
}
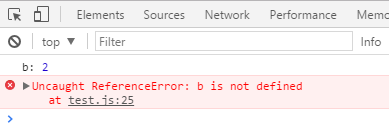
console.log("a:",a)
console.log("b:",b)

4、
if(1)
{
let b=2;
console.log("b:",b)
}
console.log("b:",b)

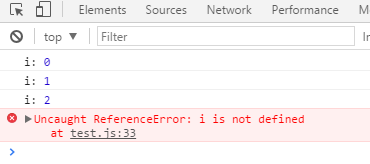
5、
for(let i=0;i<3;i++)
{
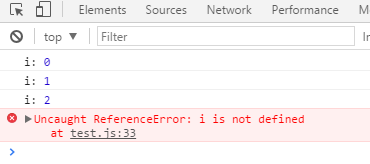
console.log("i:",i)
}
console.log("i:",i)

6、ES5变量提升问题
var a=1;
function foo() {
if(false)
{
var a=1;
}
console.log("a:",a)
}
foo();

7、

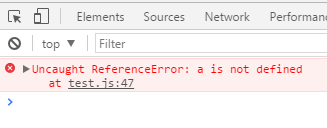
console.log("a:",a)
var a;

console.log("a:",a)
let a;

2、const的用法
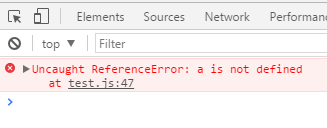
1、
const love_you=true;
love_you=false;

2、常量需要声明时赋值

3、
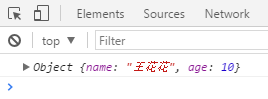
let user={name:'王花花',age:10}
const Love_you=user;
console.log(Love_you)

let user={name:'王花花',age:10}
const Love_you=user;
console.log(Love_you)
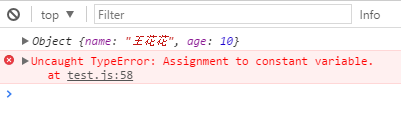
love_you=1;

4、
let user={name:'王花花',age:10}
const Love_you=user;
console.log(Love_you)
user.age=12;
console.log(Love_you)

let user={name:'王花花',age:10}
const Love_you=user;
console.log(Love_you)
Love_you={};
console.log(Love_you)

var user={name:'王花花',age:10}
const Love_you=user;
console.log(Love_you)