dat.gui 上手
dat.gui是款神器产品.一个调试利器.但是用起来很简单很简单
1:引用dat.gui.js.
2:实例化 this.gui = new dat.GUI();
3:创建可设置一个数据对象.例如var obj = {};
4:引用 gui.add(obj, "prop). 就这可以了。
根据obj[prop]的数据类型的不同,dat会做出不同的处理。
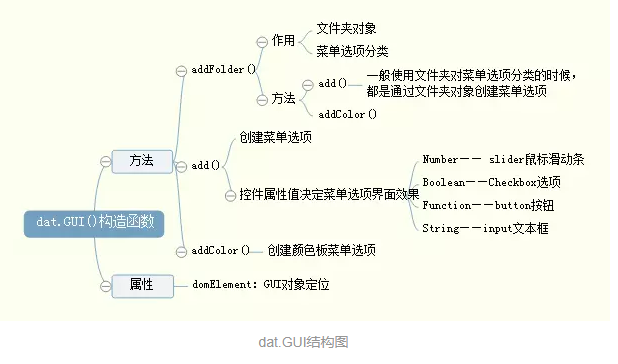
下图是dat的结束图:

个人总结下:
obj.prop的类型为boolean,则为checkbox.
obj.prop的类型的fun,则为button按钮.
排除这两个情况后
如果有三个或以上参数,并且第三个参数是对象,则是下拉列表 ,否则第三个参数无效
排除这个情况后
gui.add有四个参数,obj.prop的类型的数字, 并且第三个参数是数字,第四个参数是数字,则是鼠标滑动条
刷新 gui.updateDisplay()
销毁 gui.destory()
事件有两种
- controller.onChange(fnc)
- controller.onFinishChange(fnc)

