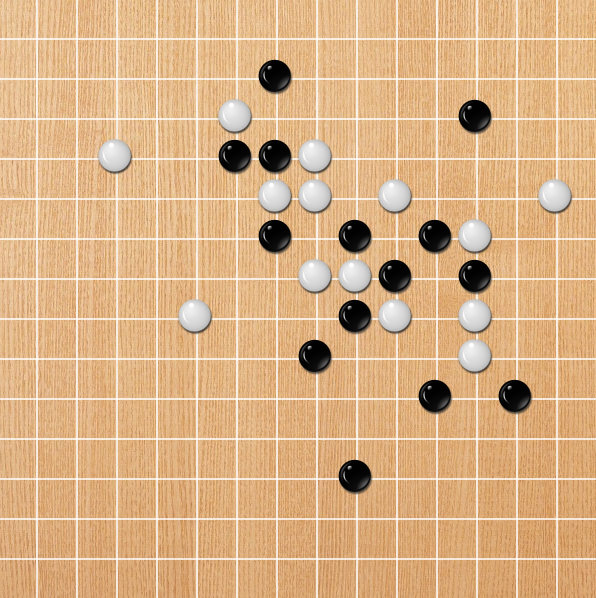
1、效果图

2、代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript"> var maps = new Array(15); for (var i = 0; i < 15; i++) { maps[i] = new Array(15); for (var j = 0; j < 15; j++) { maps[i][j] = 0; } } var isBlack= true; // 初始化图片 var black = new Image(); var white = new Image(); black.src = "htm5_canvas/img/black.png"; white.src = "htm5_canvas/img/white.png"; var can; var ctx; // 初始化棋盘 function init() { can = document.getElementById("can"); ctx = can.getContext("2d"); ctx.strokeStyle = "#FFF"; for (var i = 0; i < 15; i++) { for (var j = 0; j < 15; j++) { ctx.strokeRect(j * 40, i * 40, 40, 40); } } } // 下子 function play(e) { var leftOffset = 11; var x = e.clientX - leftOffset; var y = e.clientY - 11; var col = parseInt((e.clientX - 20) / 40) + 1; var row = parseInt((e.clientY - 20) / 40) + 1; if (isBlack) { ctx.drawImage(black, col * 40 - 20, row * 40 - 20); isBlack = false; } else { ctx.drawImage(white, col * 40 - 20, row * 40 - 20); isBlack = true } } </script> </head> <body onload="init();"> <canvas id="can" width="600" height="600" onclick="play(event);" style="background:url(htm5_canvas/img/bak.jpg)"></canvas> </body> </html>
3、总结用到的知识点Canvas


