第一个实例效果图:

1、node.js下载,然后安装。下载地址:链接:http://pan.baidu.com/s/1o7TONhS 密码:fosa
2、下载Vue.js.链接:http://pan.baidu.com/s/1pLG5Vdx 密码:knil
3、安装cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org
4、按照以下命令安装
# 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 这里需要进行一些配置,默认回车即可 This will install Vue 2.x version of the template. For Vue 1.x use: vue init webpack#1.0 my-project ? Project name my-project ? Project description A Vue.js project ? Author runoob <test@runoob.com> ? Vue build standalone ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "my-project". To get started: cd my-project npm install npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
进入项目,安装并运行: $ cd my-project $ cnpm install $ cnpm run dev DONE Compiled successfully in 4388ms > Listening at http://localhost:8080
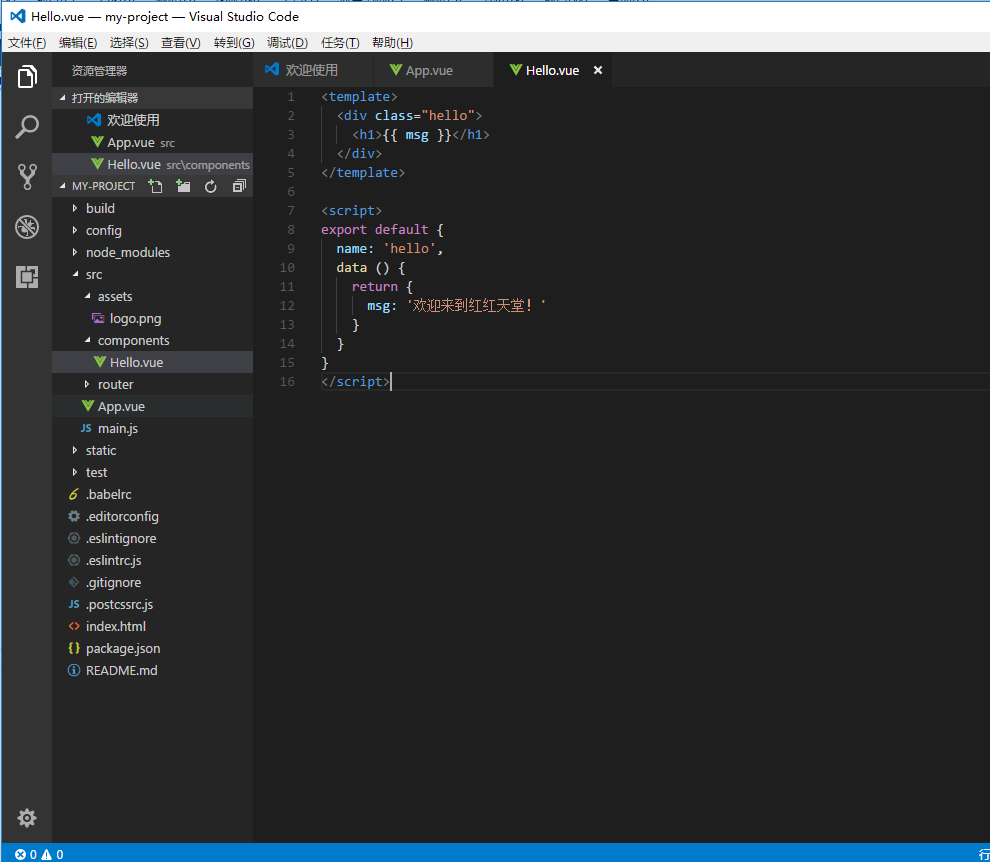
5、Vue.js 目录结构

目录解析
目录/文件 说明
build 最终发布的代码存放位置。
config 配置目录,包括端口号等。我们初学可以使用默认的。
node_modules npm 加载的项目依赖模块
src
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets: 放置一些图片,如logo等。
components: 目录里面放了一个组件文件,可以不用。
App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。
main.js: 项目的核心文件。
static 静态资源目录,如图片、字体等。
test 初始测试目录,可删除
.xxxx文件 这些是一些配置文件,包括语法配置,git配置等。
index.html 首页入口文件,你可以添加一些 meta 信息或同统计代码啥的。
package.json 项目配置文件。
README.md 项目的说明文档,markdown 格式
重新打开页面 http://localhost:8080/,一般修改后会自动刷新,显示效果如下所示:




