1、node.js下载,然后安装。下载地址:链接:http://pan.baidu.com/s/1o7TONhS 密码:fosa
2、cmd下输入:npm install electron-prebuilt -g
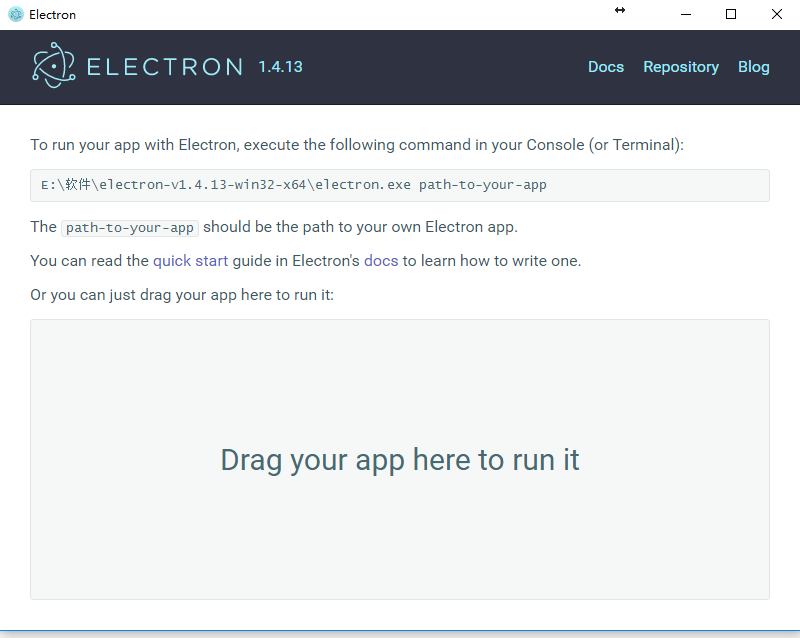
3、 解压这个文件,然后双击exe
解压这个文件,然后双击exe

4、创建一个文件夹,里面创建三个文件
package.json,main.js,index.html
内容:
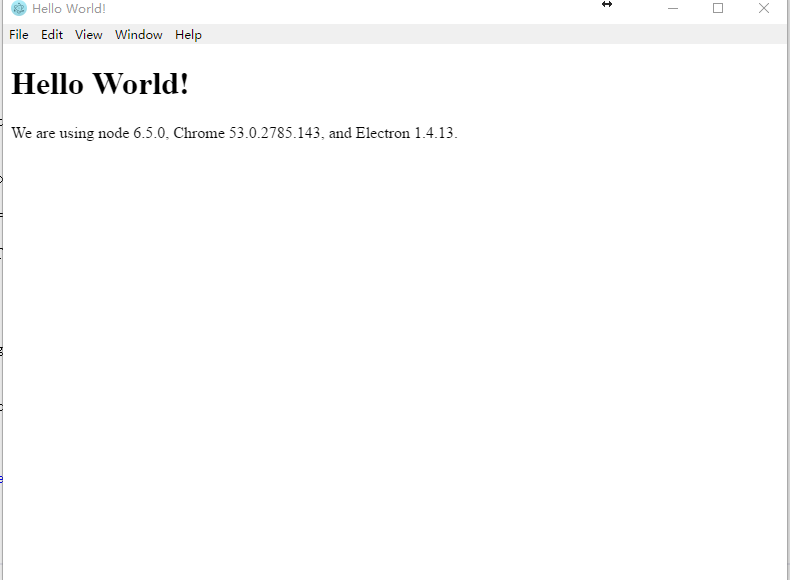
package.json { "name" : "your-app", "version" : "0.1.0", "main" : "main.js" } main.js const electron = require('electron'); // Module to control application life. const {app} = electron; // Module to create native browser window. const {BrowserWindow} = electron; // Keep a global reference of the window object, if you don't, the window will // be closed automatically when the JavaScript object is garbage collected. let win; function createWindow() { // Create the browser window. win = new BrowserWindow({width: 800, height: 600}); // and load the index.html of the app. win.loadURL(`file://${__dirname}/index.html`); // Open the DevTools. win.webContents.openDevTools(); // Emitted when the window is closed. win.on('closed', () => { // Dereference the window object, usually you would store windows // in an array if your app supports multi windows, this is the time // when you should delete the corresponding element. win = null; }); } // This method will be called when Electron has finished // initialization and is ready to create browser windows. // Some APIs can only be used after this event occurs. app.on('ready', createWindow); // Quit when all windows are closed. app.on('window-all-closed', () => { // On OS X it is common for applications and their menu bar // to stay active until the user quits explicitly with Cmd + Q if (process.platform !== 'darwin') { app.quit(); } }); app.on('activate', () => { // On OS X it's common to re-create a window in the app when the // dock icon is clicked and there are no other windows open. if (win === null) { createWindow(); } }); // In this file you can include the rest of your app's specific main process // code. You can also put them in separate files and require them here. index.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Hello World!</title> </head> <body> <h1>Hello World!</h1> We are using node <script>document.write(process.versions.node)</script>, Chrome <script>document.write(process.versions.chrome)</script>, and Electron <script>document.write(process.versions.electron)</script>. </body> </html>
然后将整个文件夹,拖到Electron.exe中,显示效果如下图所示:

我学习的地址是:
http://blog.csdn.net/xuexiiphone/article/details/51445369
感谢技术朋友分享


