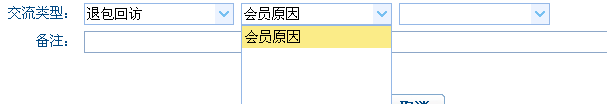
实现效果

代码:
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server"> <script type="text/javascript"> $(document).ready(function () { //保存附件(新增/修改) $("#btnSave").click(function () { $("#BackReason").attr("value", $('#SecBackReason').combogrid("getValue")); $("#DetailReason").attr("value", $('#SecDetailReason').combogrid("getValue")); $("#form1").attr("action", "ClientInterCourseAdd"); $("#form1").submit(); // 如果是协同则还要发送邮件 if ($('#interType').combogrid("getValue") == "11") { var to = $("#interTypeMail").val(); var body = $('#SecBackReason').combogrid("getText"); $.ajax({ type: "POST", url: "/Mail/MailAdd?level=1&spType=1&drpMailTo=" + to, data: "To=" + to + "&Subject="+body+"&Body=" + body, success: function (msg) { alert("Data Saved: " + msg); } }); } }); // 显示二级菜单 $('#interType').combobox({ onChange: function (newValue, oldValue) { // 专家咨询 if (newValue == "3") { var id = $('#ID').val(); var url = "/Client/AddExpertConsult?interCourseID=" + id; ws.base.showDialog({ url: url, width: "700px", height: "450px" }); } else { $('#SecBackReason').combobox({ url: '/Client/GetCodeListByType1?type=Package&id=' + newValue, valueField: 'DetailCode', textField: 'DetailName' }); } } }); // 显示三级菜单 $('#SecBackReason').combobox({ onChange: function (newValue, oldValue) { $('#SecDetailReason').combobox({ url: '/Client/GetCodeListByType2?type=Commissioner&id=' + newValue, valueField: 'DetailCode', textField: 'DetailName' }); } }); }); </script> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <form id="form1" runat="server"> <input type="hidden" id="hfDisease" name="DiseaseArr" /> <input type="hidden" id="hfProduct" name="ProductArr" /> <input type="hidden" id="hfMg" name="MGArr" /> <input type="hidden" id="hfGnc" name="GncArr" /> <input type="hidden" id="ckbox" /> <div class="body-wrap"> <div class="title clearfix"> <div class="popup"> <div class="title clearfix" id="tbTop"> <div class="f-left"> <span class="icon-arrow iblk"></span><span class="iblk text">客户交流记录新增</span></div> </div> <div class="table" style="width: 100%"> <table style="width: 100%"> <colgroup> <col width="80" /> <col width="170" /> <col width="80" /> <col width="170" /> <col width="80" /> <col width="170" /> </colgroup> <tbody> <tr> <td class="title" align="right"> 交流方法: </td> <td align="left"> <input id="ID2" name="ID2" type="hidden" value="00000000-0000-0000-0000-000000000000" /> <%:Html.HiddenFor(model=>model.ClientID) %> <%:Html.HiddenFor(model=>model.ID) %> <%:Html.Hidden("interTypeMail", WS.Base.App.Business.CodeBusiness.GetCode("interTypeMail", "1").DetailName)%> <%:Html.DropDownList("InterMethod", WS.Base.App.Business.CodeBusiness.GetCode("interMethod", "", true), new { @class = "easyui-combobox", style = "width:150px;", panelHeight = "auto" })%> </td> <td class="title" align="right"> 交流时间: </td> <td align="left"> <%:Html.TextBoxFor(model=>model.InterTime)%> </td> <td class="title" align="right"> 交流时长: </td> <td align="left"> <%:Html.TextBoxFor(model => model.InterTimeLen)%> </td> </tr> <tr> <td class="title" align="right"> 交流类型: </td> <td align="left" colspan="6"> <%:Html.DropDownList("interType", WS.Base.App.Business.CodeBusiness.GetCode("interType", "", true), new { @class = "easyui-combobox", style = "width:150px;", panelHeight = "auto" })%> <input id="SecBackReason" name="language" style="display: none;" /> <%: Html.HiddenFor(model=>model.BackReason) %> <input id="SecDetailReason" name="language" style="display: none;" /> <%: Html.HiddenFor(model=>model.DetailReason) %> </td> </tr> <tr> <td class="title" align="right"> 备注: </td> <td> <textarea rows="2" cols="5" id="remark" style="width: 600px;" class="text-box"></textarea> </td> </tr> </tbody> </table> <br /> <br /> </div> </div> <div style="text-align: center; padding-top: 6px"> <a href="#" class="btn"><span class="in"> <input type="button" value="保存" id="btnSave" name="btnSave" /></span></a> <a href="#" class="btn"><span class="in"> <input type="button" id="btnClose" style="width: 60px" onclick="window.close();" value="取消" /></span></a> </div> <div style="height: 22px;"> </div> </div> </div> </form> </asp:Content>



