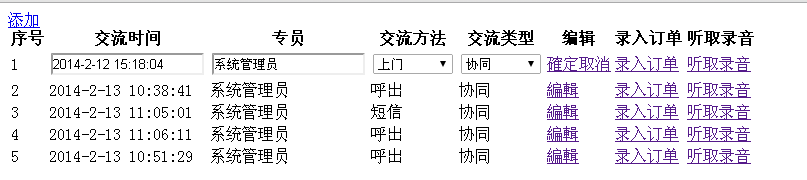
实现效果

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title></title> <script type="text/javascript"> $(function () { //点击行变色 $("[id$='rpInterCourse'] tr").slice(1).each(function () { $(this).click(function () { if ($(this).hasClass("selected")) { $(this).removeClass("selected"); } else { $(this).addClass("selected"); } }); }); }) // 更多 function moreInterCourse() { var url = "/Client/ShowGvClientInterCourseList"; ws.base.showDialog({ url: url, height: "500px", width: "800px" }); } // 编辑 function returnEdit(ProductID, data) { var pricetd = $(data).parent().parent("tr"); var tr = pricetd.children("td"); // 交流时间 var inputInterTime = tr.eq(1).find("input"); var lableInterTime = tr.eq(1).find("label"); inputInterTime.attr('style', 'display: block'); lableInterTime.attr('style', 'display: none'); // 专员 var inputCreator = tr.eq(2).find("input"); var lableCreator = tr.eq(2).find("label"); inputCreator.attr('style', 'display: block'); lableCreator.attr('style', 'display: none'); // 交流方法 var selectInterMethod = tr.eq(3).find("select"); var lableInterMethod = tr.eq(3).find("label"); selectInterMethod.attr('style', 'display: block'); lableInterMethod.attr('style', 'display: none'); // 交流类型 var selectInterType = tr.eq(4).find("select"); var lableInterType = tr.eq(4).find("label"); selectInterType.attr('style', 'display: block'); lableInterType.attr('style', 'display: none'); // 添加确定取消 $(data).css("display", "none").parent().append("<span id='SumitOrCancel'><a href='#' onclick='returnSumit(this," + ProductID + ")'>確定</a><a href='#' onclick='returnCancel(this)'>取消</a></span>"); } // 取消操作 function returnCancel(data) { $(data).parent().prev().css("display", ""); var tr = $(data).parent().parent().parent("tr").children("td"); ; // 交流时间 var inputInterTime = tr.eq(1).find("input"); var lableInterTime = tr.eq(1).find("label"); inputInterTime.attr('style', 'display: none'); lableInterTime.attr('style', 'display: block'); // 专员 var inputCreator = tr.eq(2).find("input"); var lableCreator = tr.eq(2).find("label"); inputCreator.attr('style', 'display: none'); lableCreator.attr('style', 'display: block'); // 交流方法 var selectInterMethod = tr.eq(3).find("select"); var lableInterMethod = tr.eq(3).find("label"); selectInterMethod.attr('style', 'display: none'); lableInterMethod.attr('style', 'display: block'); // 交流类型 var selectInterType = tr.eq(4).find("select"); var lableInterType = tr.eq(4).find("label"); selectInterType.attr('style', 'display: none'); lableInterType.attr('style', 'display: block'); // 将确定根取消按钮移除 $("#SumitOrCancel").remove(); } // 添加客户交流记录 function AddInterCourse() { var url = "/Client/ClientInterCourseAdd?clientID=2C1FD8F7-9C6D-4507-91BA-01B28B8FFB77"; ws.base.showDialog({ url: url, height: "500px", width: "800px" }); } </script> <script src="../../Scripts/jquery-1.5.1.min.js" type="text/javascript"></script> <script src="../../Scripts/ws.base.js" type="text/javascript"></script> </head> <body> <form id="form1" runat="server"> <div> <div style="position: absolute; display: inline; width: 60px"> <a id="btnMail" href="javascript:void(0);" title="添加" class="easyui-linkbutton" iconcls="icon-add" plain="true" visible="false" onclick="AddInterCourse()">添加</a> </div> <div style="float: right; width: 40px;"> <div style="float: right; width: 40px;"> <a href="javascript:void(0)" onclick="moreInterCourse()">更多</a></div> </div> <div style="height: 15px;"> </div> <table> <asp:Repeater ID="rpInterCourse" runat="server"> <HeaderTemplate> <thead> <tr> <th> 序号 </th> <th> 交流时间 </th> <th> 专员 </th> <th> 交流方法 </th> <th> 交流类型 </th> <th> 编辑 </th> <th> 录入订单 </th> <th> 听取录音 </th> </tr> </thead> </HeaderTemplate> <ItemTemplate> <tbody> <td> <%# this.rpInterCourse.Items.Count + 1 %> </td> <td> <label> <%#Eval("InterTime")%></label> <%#Html.TextBox("InterTime", Eval("InterTime"), new { @class = "easyui-datebox", style = "display:none;" })%> </td> <td> <label> <%#Eval("CreatorName")%></label> <%#Html.TextBox("Creator", Eval("CreatorName"), new { style = "display:none;" })%> </td> <td> <%#Html.Label("interMethod", WS.Base.App.Business.CodeBusiness.GetCode("interMethod", Eval("InterMethod")).DetailName)%> <%#Html.DropDownList("interMethod2", WS.Base.App.Business.CodeBusiness.GetCode("interMethod", Eval("InterMethod").ToString(), true), new { @class = "easyui-combobox", style = "width:150px;display:none;", panelHeight = "auto" })%> </td> <td> <%#Html.Label("interType", WS.Base.App.Business.CodeBusiness.GetCode("interType", Eval("interType")).DetailName)%> <%#Html.DropDownList("interType2", WS.Base.App.Business.CodeBusiness.GetCode("interType", Eval("InterType").ToString(), true), new { @class = "easyui-combobox", style = "width:150px;display:none;", panelHeight = "auto" })%> </td> <td> <a href="#" onclick="returnEdit('@item.ID',this)">編輯</a> </td> <td> <a href="#" onclick="returnEdit('@item.ID',this)"> <%#Eval("OrderInfo")%></a> </td> <td> <a href="#" onclick="returnEdit('@item.ID',this)">听取录音</a> </td> </tbody> </ItemTemplate> </asp:Repeater> </table> </div> </form> </body> </html>



