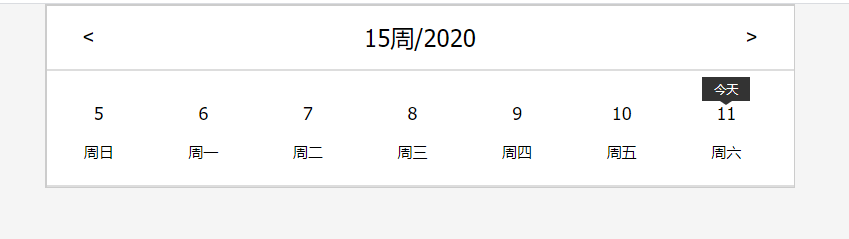
效果图:

html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="textml; charset=UTF-8" />
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<meta content="email=no" name="format-detection" />
<title>jQuery周日历选择插件</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div style="max-width: 500px;margin:0 auto;border: solid 1px #ccc;">
<div class="bd_w jcalendar_week" id="jcalendar_week"></div>
<div class="pop_bd" id="pop">
<div class="pop_con">
<span class="pop_close" onclick="$('#pop').hide();">×</span>
<h5>选择年份:</h5>
<div class="flex_i control">
<button onclick="$(this).next().val(parseInt($(this).next().val())-1)"><</button>
<input class="flex_auto control_val" type="text" id="setyear" value="- -" />
<button onclick="$(this).prev().val(parseInt($(this).prev().val())+1)">></button>
</div>
<h5>选择周:</h5>
<div class="flex_i control">
<button onclick="$(this).next().val(parseInt($(this).next().val())-1)"><</button>
<input class="flex_auto control_val" type="text" id="setweek" value="- -" />
<button onclick="$(this).prev().val(parseInt($(this).prev().val())+1)">></button>
</div>
<div class="flex_i">
<button class="setjc_btn nowweek_btn flex_auto" onclick="tonowweek()">本周</button>
<button class="setjc_btn flex_auto" onclick="jumpweek()">确定</button>
</div>
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery-1.12.1.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
<script>
//调用周日历
var weekfn = new jcalendar_week({
element: "#jcalendar_week",//填充日历的dom元素
dayaddclass: function (date) {
//添加某天时给添加类名
return "";
},
dayclick: function (date, obj) {
//day点击事件
$(obj).addClass("calendar_day_act").siblings().removeClass("calendar_day_act");
}
});
//获取周第一天
console.log(weekfn.weekfirstdate(2018, 36));
//获取传入日期为当年第几周(注:这里的月份从0开始)
console.log(weekfn.getweeknum(2018, 0, 16));
//跳转到指定周
function jumpweek() {
var getyear = parseInt($("#setyear").val());
var getweek = parseInt($("#setweek").val());
weekfn.confirmweek(getyear, getweek);
$('#pop').hide();
}
//跳转到本周
function tonowweek() {
weekfn.nowweek();
$('#pop').hide();
}
</script>
</body>
</html>
<!--下面是无用代码-->
<a style="display:none" href="http://www.bootstrapmb.com">bootstrap模板库</a>
<!--上面是无用代码-->
js
function jcalendar_week(options){var _this=this;var defaults={element:"#jcalendar_week",dayclick:function(date,obj){$(obj).addClass("calendar_day_act").siblings().removeClass("calendar_day_act");},dayaddclass:function(date){return null;},showbtn:true,};var opts=$.extend(defaults,options);var calendarid=$(opts.element);function addDOM(){calendarid.html("");var before_btn=opts.showbtn?'<button class="switch_month beforem_btn"><</button>':'';var after_btn=opts.showbtn?'<button class="switch_month afterm_btn">></button>':'';var header_dom='<div class="flex_i calendar_header ">'+
before_btn+
'<div class="flex_auto calendar_info" onclick="$(\'#pop\').show();"></div>'+
after_btn+
'</div>';var week_dom='<li>周日</li><li>周一</li><li>周二</li><li>周三</li><li>周四</li><li>周五</li><li>周六</li>';var week_bar_dom='<ul class="calendar_tr calendar_week">'+week_dom+'</ul>';var day_bar_dom='<ul class="calendar_tr calendar_day_bar"></ul>';calendarid.append(header_dom+day_bar_dom+week_bar_dom);}
addDOM();var todaydate=function(){var nstr=new Date();var ynow=nstr.getFullYear();var mnow=nstr.getMonth();var dnow=nstr.getDate();return[ynow,mnow,dnow];}
var is_leap=function(year){return(year%100==0?res=(year%400==0?1:0):res=(year%4==0?1:0));}
_this.weekfirstdate=function(year,weeknum){var m_days=[31,28+is_leap(year),31,30,31,30,31,31,30,31,30,31];var newyear_week=(new Date(year,0,1)).getDay();var week_day;if(newyear_week<5){week_day=7*(weeknum-2)+(7-newyear_week+1);}else{week_day=7*(weeknum-1)+(7-newyear_week+1);}
var startmouch;for(var i=0;i<m_days.length;i++){startmouch=i;if(week_day>m_days[i]){week_day-=m_days[i];if(i==m_days.length-1){year++;startmouch=0;}}else{break;}}
return[year,startmouch,week_day];}
var setdaydata=function(year,weeknum){var m_days=[31,28+is_leap(year),31,30,31,30,31,31,30,31,30,31];var datastart=_this.weekfirstdate(year,weeknum);var trueweeknum=_this.getweeknum(datastart[0],datastart[1],datastart[2]);calendarid.attr({"year":trueweeknum[0],"weeknum":trueweeknum[1]})
$("#setyear").val(trueweeknum[0]);$("#setweek").val(trueweeknum[1]);calendarid.find(".calendar_info").html(trueweeknum[1]+'周/'+trueweeknum[0]);var week_day="";var isdayaddclass=false;if(opts.dayaddclass()!==null){isdayaddclass=true;}
var dayaddclass="";var newdate;for(var i=0;i<7;i++){newdate=new Date(datastart[0],datastart[1],datastart[2]+i);if(isdayaddclass){dayaddclass=" "+opts.dayaddclass(newdate.getFullYear()+'-'+(newdate.getMonth()+1)+'-'+newdate.getDate());}
var istoday='';var todayarr=todaydate();if(newdate.getFullYear()==todayarr[0]&&newdate.getMonth()==todayarr[1]&&newdate.getDate()==todayarr[2]){istoday='<span class="today_i">今天</span>';}
week_day+='<li class="calendar_day'+dayaddclass+'" '+
'date="'+newdate.getFullYear()+'-'+(newdate.getMonth()+1)+'-'+newdate.getDate()+'">'+
'<span class="calendar_day_i">'+newdate.getDate()+'</span>'+istoday+
'</li>';}
newdate=null;calendarid.find(".calendar_day_bar").html(week_day);}
_this.getweeknum=function(year,month,day){var m_days=[31,28+is_leap(year),31,30,31,30,31,31,30,31,30,31];var newtonowday=0;for(var i=0;i<month;i++){newtonowday+=m_days[i];}
newtonowday+=day;var newyear_week=(new Date(year,0,1)).getDay();var fdaynothisy=false;if(newyear_week<5){newtonowday+=newyear_week;if(newyear_week==0&&m_days[2]==29){fdaynothisy=true;}}else{fdaynothisy=true;newtonowday-=(7-newyear_week);}
var weeknum_result=Math.ceil(newtonowday/7);var weekyear=year;if(weeknum_result==0){var beforeyear_fweek=(new Date(weekyear-1,0,1)).getDay();if(beforeyear_fweek<5&&beforeyear_fweek>1&&fdaynothisy){weeknum_result=53;}else{weeknum_result=52;}
weekyear--;}else if(weeknum_result>52){var year_lweek=(new Date(year,11,31)).getDay();if(year_lweek>3&&newyear_week<5){weeknum_result=53;}else{weekyear++;weeknum_result=1;}}
return[weekyear,weeknum_result];}
_this.confirmweek=function(year,weeknum){if(!year)year=$("#setyear").val();if(!weeknum)weeknum=$("#setweek").val();if(weeknum<1)weeknum=1;setdaydata(year,weeknum);calendarid.find(".beforem_btn").off("click").on("click",function(){var beforew=weeknum-1;var beforeweekfirst=_this.weekfirstdate(year,beforew);var beforeweekdata=_this.getweeknum(beforeweekfirst[0],beforeweekfirst[1],beforeweekfirst[2]);_this.confirmweek(beforeweekdata[0],beforeweekdata[1]);})
calendarid.find(".afterm_btn").off("click").on("click",function(){var afterw=weeknum+1;var afterweekfirst=_this.weekfirstdate(year,afterw);var afterweekdata=_this.getweeknum(afterweekfirst[0],afterweekfirst[1],afterweekfirst[2]);_this.confirmweek(afterweekdata[0],afterweekdata[1]);})
calendarid.find(".calendar_day").on("click",function(){var obj=$(this);opts.dayclick(obj.attr("date"),this);})}
_this.nowweek=function(){var todayarr=todaydate();var weekdata=_this.getweeknum(todayarr[0],todayarr[1],todayarr[2]);_this.confirmweek(weekdata[0],weekdata[1]);}
_this.nowweek();}
css
*,::after,::before { box-sizing:inherit; -webkit-tap-highlight-color:transparent; padding:0; margin:0; outline:0; list-style:none; font-weight:400; text-decoration:none } html { -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; -webkit-font-smoothing:antialiased; -ms-touch-action:manipulation; touch-action:manipulation; -webkit-text-size-adjust:none; -ms-text-size-adjust:none; text-size-adjust:none; box-sizing:border-box; background-color:#f5f5f5; line-height:1.2; color:#000; font-family:youai,helvetica neue,Tahoma,Arial,PingFangSC-Regular,hiragino sans gb,microsoft yahei,sans-serif } html { font-size:16px } .bd_w { background-color:#fff } .flex_i { display:-webkit-box; display:-moz-box; display:-ms-flexbox; display:-webkit-flex; display:flex; -webkit-align-items:center; align-items:center } .flex_auto { -webkit-box-flex:1; -moz-box-flex:1; -webkit-flex:1; -ms-flex:1; flex:1 } .calendar_header { padding:.25rem .5rem 0 } .switch_month { border:0; background-color:transparent; padding:.5rem 1rem } .switch_month:active { background-color:#eee } .calendar_info { text-align:center; padding:.5rem } .calendar_tr { font-size:.75rem } .calendar_tr:after { content:""; display:block; clear:both; padding:0 1% } .calendar_tr>li { float:left; width:14%; text-align:center; padding:.5rem 0; position:relative } .calendar_week { border-bottom:solid 1px #ddd } .calendar_week>li { padding:1rem 0 } .notnowmonth { color:#aaa } .calendar_day_bar { padding:.5rem 0 } .calendar_day_i { display:inline-block; width:2rem; height:2rem; line-height:2rem } .calendar_day_act .calendar_day_i { background-color:#ec612a; color:#fff; border-radius:50% } .calendar_today { position:relative } .today_i { display:block; position:absolute; bottom:-webkit-calc(100% - 0.875rem); bottom:calc(100% - 0.5rem); left:50%; -webkit-transform:translateX(-50%); transform:translateX(-50%); width:2rem; line-height:1rem; background-color:#333; color:#fff; font-size:.5rem } .today_i:before { content:""; display:block; border:solid .15rem transparent; border-bottom:0; border-top-color:#333; border-left-width:.25rem; border-right-width:.25rem; width:0; height:0; position:absolute; top:100%; left:0; right:0; margin:auto } .br_b_ccc { border-bottom:solid 1px #ccc } .ric_calendar .calendar_header { padding:0 1.5rem } .ric_calendar .calendar_day_bar>li { padding:0 } .ric_calendar .today_i { display:none } .ric_calendar .notnowmonth { color:#eee } .ric_calendar .calendar_day_bar { padding-bottom:1rem } .calendarday_bz1:after,.calendarday_bz2:after { content:""; display:block; width:.375rem; height:.375rem; border-radius:50%; background-color:#1da8fc; position:absolute; bottom:0; left:50%; -webkit-transform:translateX(-50%); transform:translateX(-50%) } .calendarday_bz2:after { background-color:#ec612a } .jcalendar_week .calendar_week>li,.jcalendar_week .calendar_tr>li { padding:0 } .jcalendar_week .calendar_header { border-bottom:solid 1px #ddd; padding-bottom:.25rem } .jcalendar_week .calendar_day_bar { padding:.75rem 0 .25rem } .jcalendar_week .calendar_week { padding-bottom:1rem; font-size:.625rem } .jc_week_act .calendar_day_i { background-image:url(../img/day_bd.png); background-size:80% 80%; background-repeat:no-repeat; background-position:center } .pop_bd { position:fixed; left:0; top:0; width:100%; height:100%; background-color:rgba(0,0,0,.5); display:none } .pop_con { position:absolute; left:50%; top:50%; -webkit-transform:translate(-50%,-50%); transform:translate(-50%,-50%); max-width:500px; width:75%; background-color:#fff; border-radius:1rem; padding:1.5rem } .pop_close { position:absolute; right:.5rem; top:.5rem; display:block; width:1.5rem; text-align:center; height:1.5rem; line-height:1.5rem; font-size:1.5rem; color:#666; font-family:-webkit-body; font-family:body; border-radius:.25rem } .pop_close:active { background-color:#eee } .control { text-align:center; padding:1rem 0 } .control>button { width:2rem; height:2rem; font-size:1.25rem; border:solid 1px #aaa; background-color:transparent } .control_val { height:2rem; border:0; background-color:#f5f5f5; text-align:center } .setjc_st,.setjc_btn { height:2.25rem; padding:0 1rem; margin:.5rem 0; border-radius:.25rem } .setjc_btn { background-color:#1da8fc; color:#fff; border:0 } .nowweek_btn { margin-right:.5rem; flex:.5 }


