React Native 与 夜神模拟器的绑定
之前一直用真机去调试,
每回更新一次都需要手动摇晃手机后才能reload JS,
OMG,太麻烦了。
后来寻思模拟器网上推荐用Geny。。。什么的模拟器,但是那个模拟器还需要VBox一起用。
有点麻烦,然后我就下载了一个夜神模拟器。
速度很快,一点都不卡,但是模拟器系统使android 4.4版本的。有点遗憾。
好了,进入正题:
顺便说明一下我现在用的工具有关RN的,如下:
1. Microsoft VS Code:

2.YeShen模拟器
3. Nodejs
4. react-native-master
React Native 与 夜神模拟器同步:
首先你需要adb连接到模拟器上。
但你怎么知道模拟器device是什么,adb devices。
直接运行adb devices那么应该什么都没有。
首先你需要启动模拟器,然后进入夜神安装目录的bin目录下。
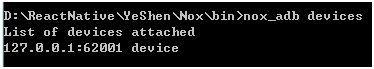
1. $D:\ReactNative\YeShen\Nox\bin>nox_adb devices

*如果没有显示device那么到任务管理器中找到NoxVMHandle.exe的PID然后再去找到对应host:port
*cmd中netstat -aon|findstr 【PID】就会显示
然后你就知道device名字了。然后你需要adb与此模拟器连接在一起。
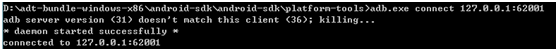
2.$D:\adt-bundle-windows-x86\android-sdk\android-sdk\platform-tools>adb.exe connect 127.0.0.1:62001

好了,连接成功了。
然后你就可以吧RN项目安装到夜神模拟器上面了($react-native run-android)。
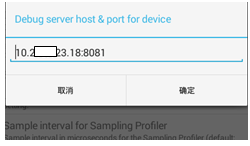
然后我再RN项目中设置Debug Server其中server设置为127.0.0.1:8081但是还是不行。说是我没有reverse或没有connect。
后来我试了一下ipconfig中的ip地址,居然可以了。
5.$在夜神模拟器中设置(使用ipconfig中的ip地址)

如果通过127.0.0.1:8081不能正常启动RN项目,那么就用真实的ip地址应该没有问题。


