剩余元素填充
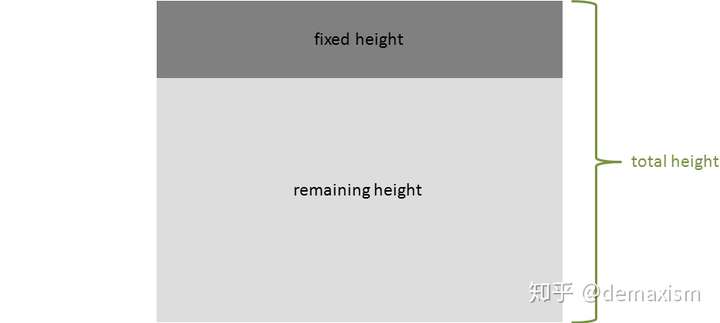
问题: 有个容器,里面有上下两个元素。 上元素的高度固定(但未知), 想让下元素充满余下的高度。
方法一

解决: 用 Flex
HTML:
<div id="outer">
<div id="inner_fixed">
I have a fixed height
</div>
<div id="inner_remaining">
I take up the remaining height
</div>
</div>
CSS:
#outer {
display: flex;
flex-flow: column;
height: 100%;
}
#inner_fixed {
height: 100px;
background-color: grey;
}
#inner_remaining {
background-color: #DDDDDD;
flex-grow : 1;
}
方法二

第一种绝对定位

第二种
box-sizing的两种方法
1. 方法一:

方法二:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示
2020-03-26 Django Admin 管理工具
2020-03-26 python ORM增删改查(常用方法)
2020-03-26 Django中Form表单之字段详解
2020-03-26 Django中使用jinjia2模板引擎的方法
2020-03-26 HTML与Django的form表单和表单验证详解