css3贝塞尔曲线(cubic-bezier)
css3贝塞尔曲线(cubic-bezier)
css3 animation模块,其中animation-timing-function 和 transition-timing-function两个属性来控制动画速度分别提供了ease,liner,ease-in,ease-out,ease-in-out几个预设速度,还可以同过cubic-bezier来自定义速度,想要深入了解CSS3动画,实现随心所欲的动画效果,还是有必要理解下其中的原理。
CSS3动画速度的控制通过三次贝塞尔曲线函数实现,定义规则为
cubic-bezier (x1,y1,x2,y2)
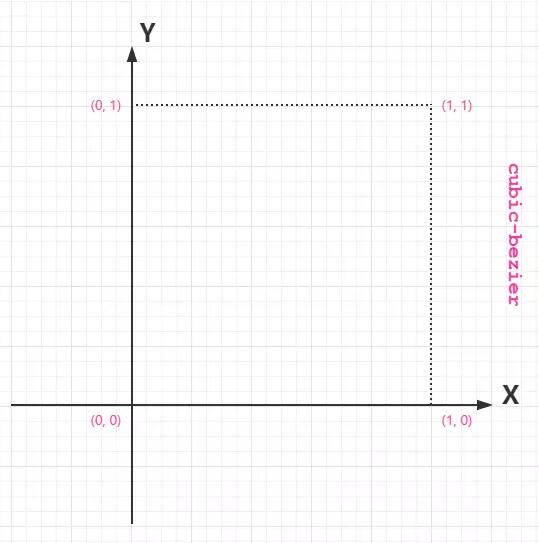
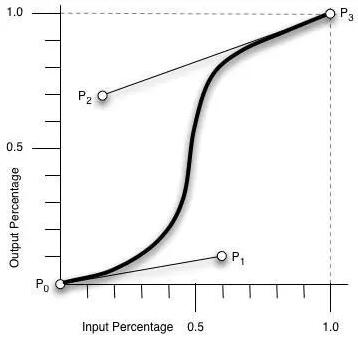
cubic-bezier又称三次贝塞尔,主要是为 animation 生成速度曲线的函数,规定是 cubic-bezier(<x1>, <y1>, <x2>, <y2>)。 从下图中简要理解一下 cubic-bezier:


从上图我们需要知道的是 cubic-bezier 的取值范围:
P0:默认值 (0, 0)
P1:动态取值 (x1, y1)
P2:动态取值 (x2, y2)
P3:默认值 (1, 1)
我们需要关注的是 P1 和 P2 两点的取值,而其中 X 轴的取值范围是 0 到 1,当取值超出范围时 cubic-bezier 将失效;Y 轴的取值没有规定,当然也毋须过大。 形成P0到P3曲线就是贝塞尔曲线。
一条直线放在范围只有 1 的坐标轴中,并从中间拿出两个点来拉扯(x1,y1,x2,y2),最后形成的曲线就是动画的速度曲线。
.animation {
transition: all 2s cubic-bezier(.65,.13,.22,.88);
}
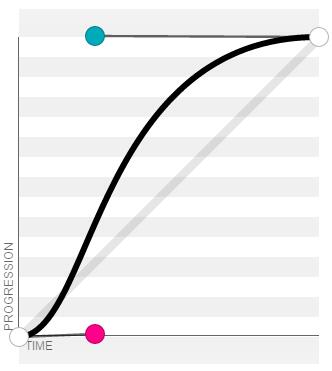
CSS3提供的几个预设速度:
几个常用的固定值对应的 cubic-bezier 值以及速度曲线
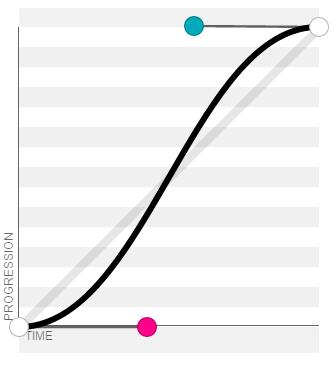
1.ease 对应自定义cubic-bezier(.25,.01,.25,1),效果为先慢后快再慢;

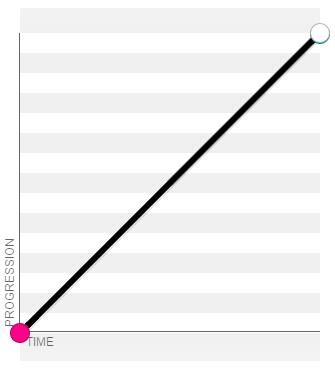
2.linear 对应自定义cubic-bezier(0,0,1,1),效果为匀速直线;

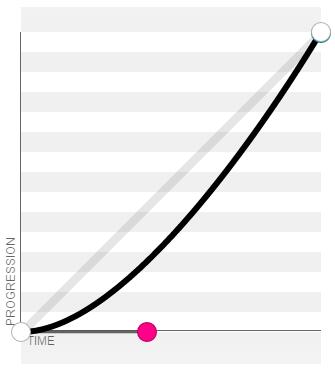
3.ease-in 对应自定义cubic-bezier(.42,0,1,1),效果为先慢后快;

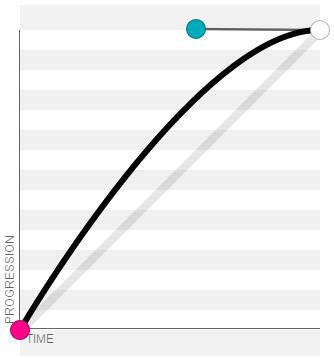
4.ease-out 对应自定义cubic-bezier(0,0,.58,1),效果为先快后慢;

5.ease-in-out 对应自定义cubic-bezier(.42,0,.58,1),效果为先慢后快再慢。

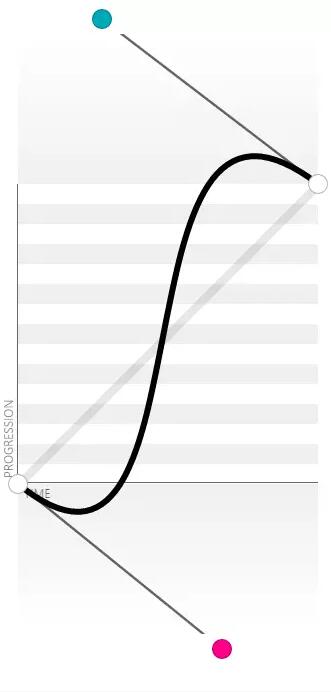
来回缓冲效果:cubic-bezier(0.68, -0.55, 0.27, 1.55) 如下图