this指向问题
使用new 命令所做的几件事
1、 创建(构建)一个全新对象。
2、 这个对象会被执行[[原型]]连接
3、 这个对象会绑定到函数调用this
4、 如果函数没有返回其对象,那么new 表达式中的函数调用会自动返回这个新对象
实现过程伪代码:
1 let obj = new fun(); 2 let temp = {}; 3 temp.__proto__ = fun.prototype; 4 fun.bind(temp); 5 obj = return fun() || temp 6 // fun() 是Object 返回新的对象,否则返回原有对象
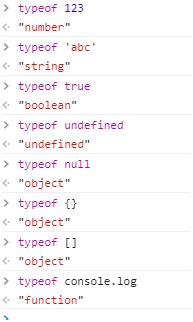
JS中的六大数据类型(Number,String,Boolean,Undefined,null)和一种复杂数据类型(Object)

Null 类型被当作空对象引用,typeof 操作后结果为Object
更具上面,分析下面案例
下列案例转载链接:https://www.jianshu.com/p/11583207fb97
//1
1 function a() { 2 var user = "剃了胡子"; 3 console.log(this.user); 4 } 5 a();
//2
var o = { user: "剃了胡子"", fn: function () { console.log(this.user); console.log(this); } } o.fn();
//3
1 var o = { 2 a: 10, 3 b: { 4 //a:12, 5 fn: function () { 6 console.log(this.a); 7 } 8 }, 9 fn1: function () { 10 console.log(this.a); 11 } 12 } 13 o.fn1(); 14 o.b.fn();
//4
1 function fn() { 2 this.user = '剃了胡子"'; 3 return {}; 4 } 5 var a = new fn; 6 console.log(a.user);
//5
1 1 function fn() { 2 2 this.user = '剃了胡子"'; 3 3 return function () {}; 4 4 } 5 5 var a = new fn; 6 6 console.log(a.user);
//6
1 function fn() { 2 this.user = '剃了胡子"'; 3 return 1; 4 } 5 var a = new fn; 6 console.log(a.user);
//7
1 function fn() { 2 this.user = '剃了胡子"'; 3 return undefined; 4 } 5 var a = new fn; 6 console.log(a.user);
//8
function fn() { this.user = '剃了胡子"'; return null; } var a = new fn; console.log(a.user)
//9
var o = { a: 10, b: { a: 12, fn: function () { console.log(this.a); console.log(this); } } } var j = o.b.fn; j();
游走大神世界,体验代码魅力




