原型设计工具初涉
有时候无法描述心中的设计时,我们可以将想法画出来,比描述更清晰直观,这里介绍几款自己用过的原型设计工具。这些工具呢是针对程序员来说,操作简单,可能不需要特别强大的功能,专业人士请出门右转,蟹蟹~
原型设计工具之墨刀:
这款原型设计工具的好处之一是拥有网页版,无需下载即可使用,上手简单。不管你是设计网页还是移动应用,这款工具都可驾驭。
官网链接:http://www.modao.cc/
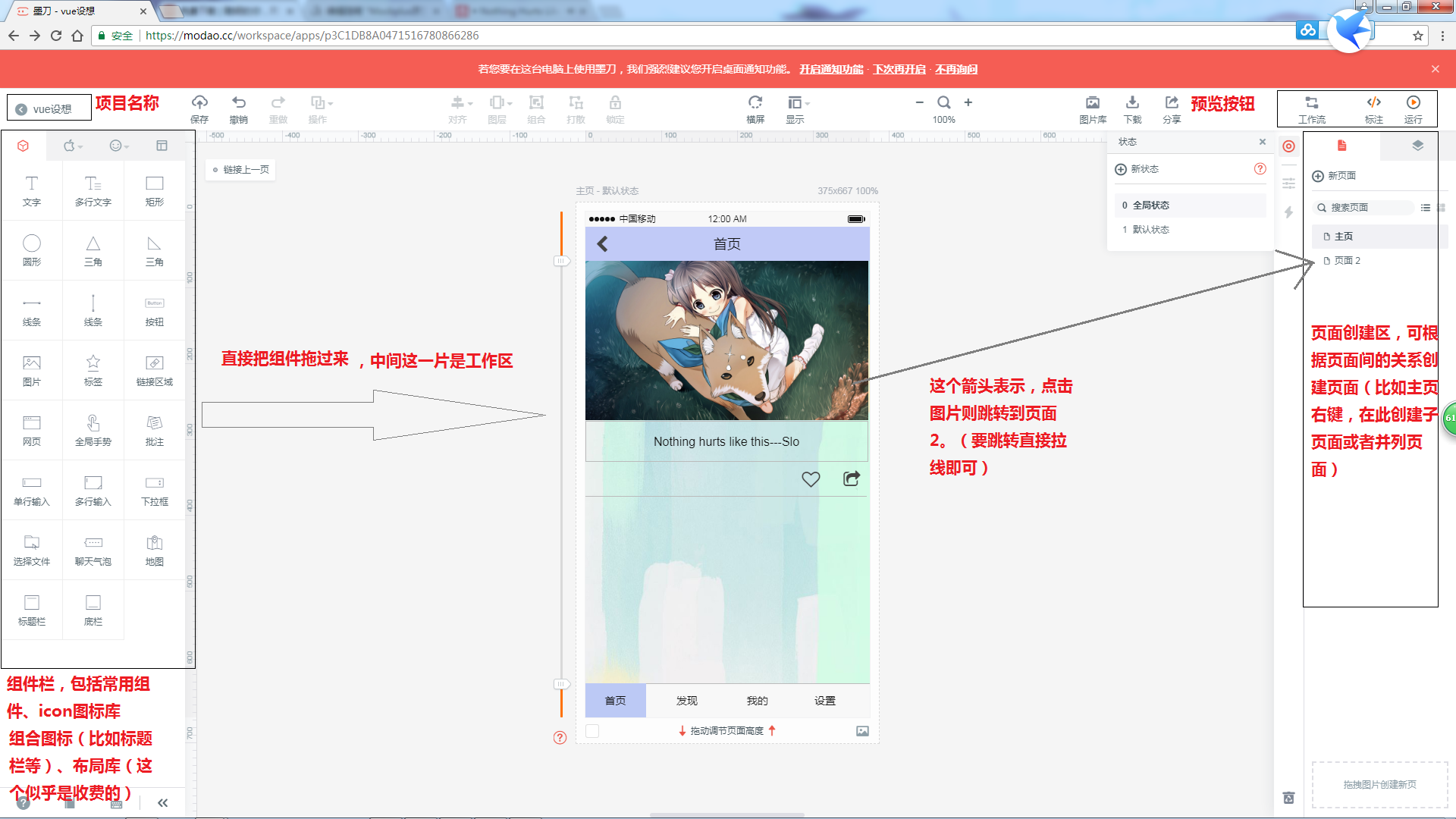
工作区概述,简单用法已在图中标出:

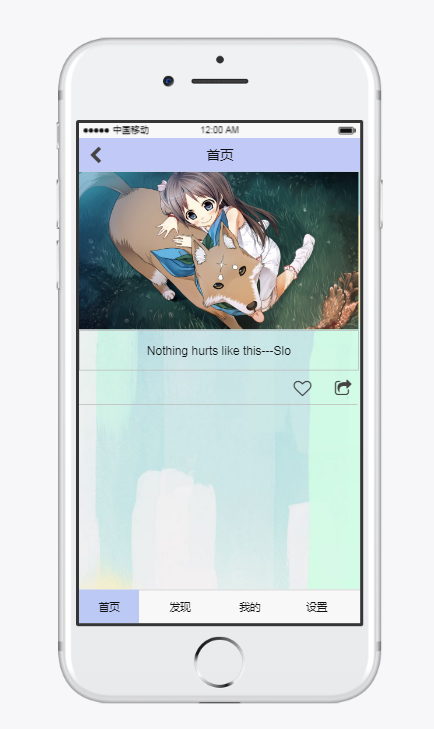
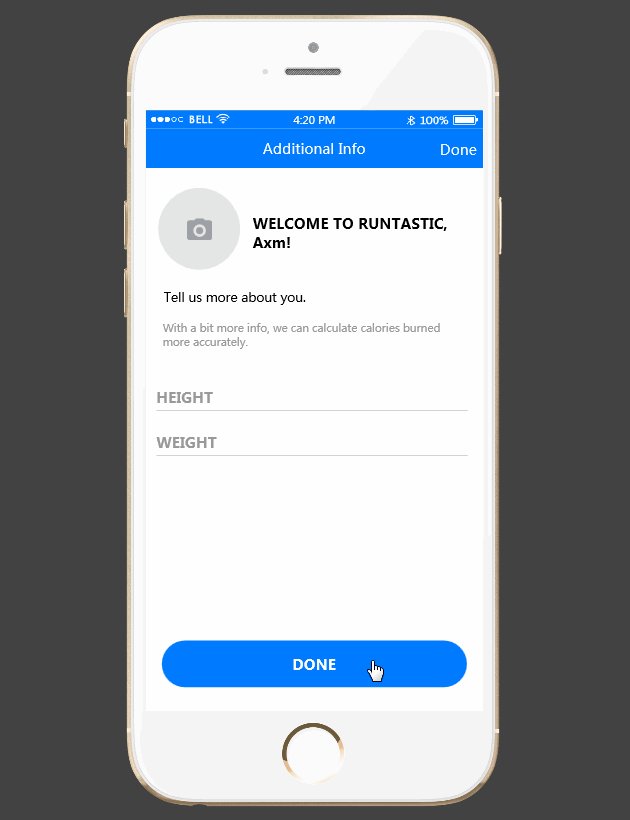
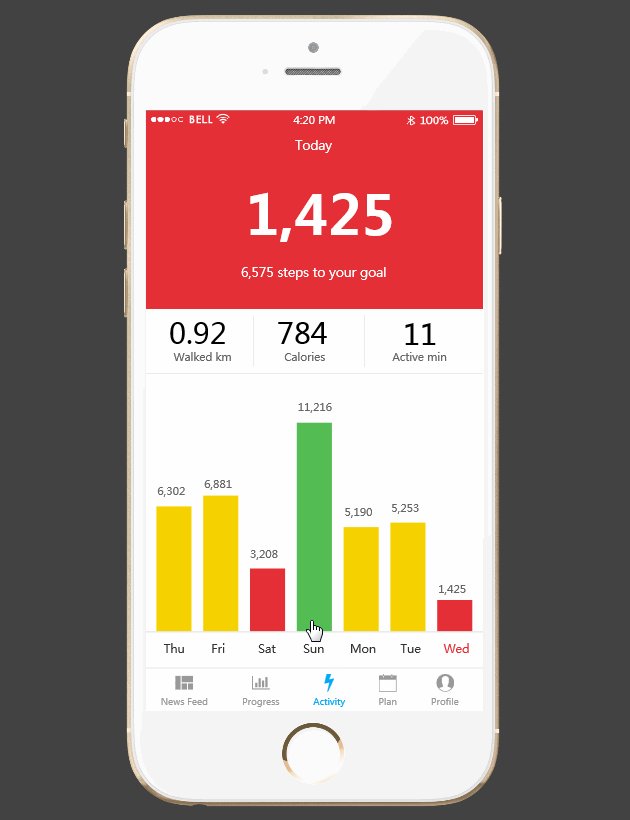
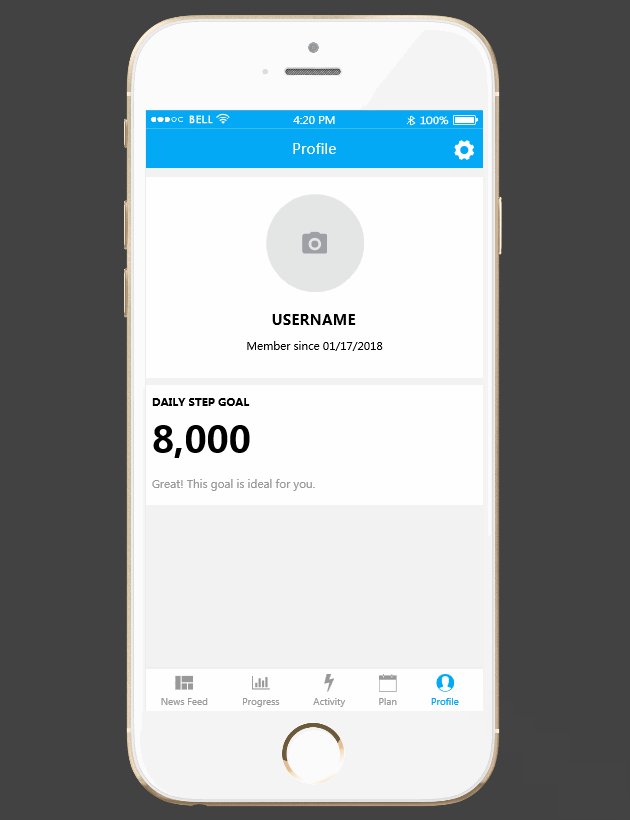
下面是这个页面的预览(个人觉得对非专业人士来说,表达想法足够):

第二款工具介绍一下Mockplus(摹客):
这款工具同样能够驾驭多种需求,比如网页设计、移动应用设计、pc应用设计等。使用比墨刀更容易,个人觉得比墨刀更人性化,因为常用组合较为丰富。不过这款软件需要安装后使用。
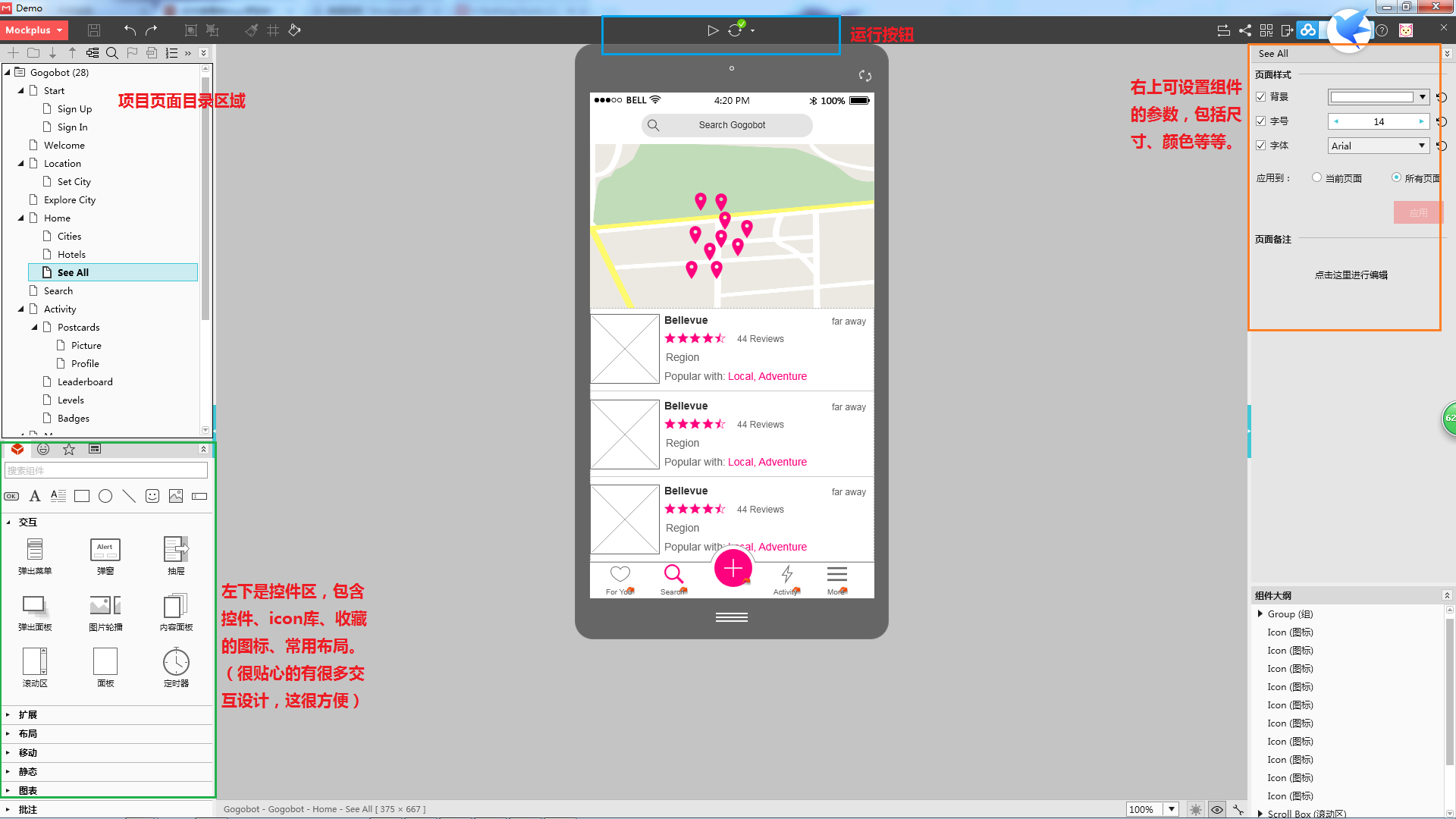
工作界面介绍:

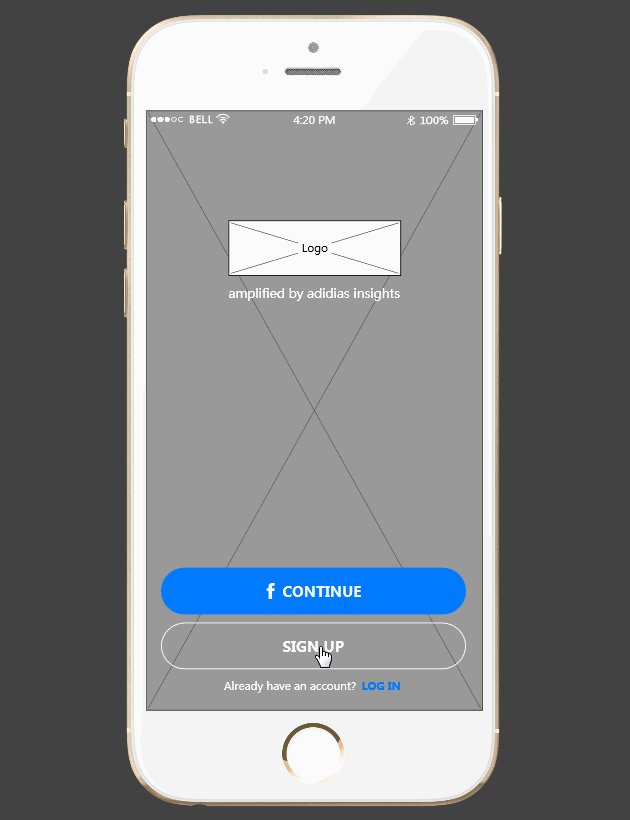
设计预览:

简单的介绍就到这里,其实自己摸索几下就可以上手做简单的设计,如果觉得上手还有些困难,请移步上面的官网链接,官网有详细教程,我这边就不搬砖了,码字很辛苦的o(╯□╰)o
目前觉得较为简单好用的就这两款工具,希望以后会发现更多好用的工具吧。如果你有什么好用的工具欢迎推荐。
补充:关于设计色彩,如果你没有任何灵感,那我推荐你看看“韦斯·安德森”的电影,非常高级舒服的配色以及强迫症式的构图对称美学,也许你会有新发现。
好吃,半只就够了~

