学习layui.dtree请前往 http://www.wisdomelon.com/DTreeHelper/
记录一下dtree的自定义扩展toolbar按钮(toolbarExt)
html代码:
<div style="width:40%;display: inline-block">
<table id="LAY-user-back-serconfig" lay-filter="LAY-user-back-serconfig" class="layui-hidden"></table>
</div>
js代码:
dtree.render({
elem: "#LAY-user-back-serconfig",
data: dataArr, // 使用data加载
width:'280px',
height: "543px",
toolbar: true,
ficon:"3" / ["0", "6"] / "-1" / ["-1", "2"],
icon:"3" / ["0", "6"] / "-1" / ["-1", "2"],
toolbarWay: "follow", // "contextmenu":右键菜单(默认),"fixed":"固定在节点后","follow":"跟随节点动态呈现"
toolbarShow: []
,toolbarFun:{
loadToolbarBefore: function(buttons, param, $div){
// console.log(buttons);
// console.log(param);
// console.log($div);
if(param.level == 1){
buttons.testEdit = "";
buttons.testDel = "";
}
else if(param.level == 3){ // 如果是叶子节点
buttons.testAdd = ""; // 取消新增功能
}
return buttons; // 将按钮对象返回
}
}
,toolbarExt: [
{
toolbarId: "testAdd", icon: "dtree-icon-add-circle", title: "新增", handler: function (node, $div) {
console.log(node.nodeId);
var content, title, url;
if (node.level == 1) {
url = '/monitor/system-info'
content = './serConfigform.html';
title = '新增服务资源信息'
}
if (node.level == 2) {
url = '/monitor/service-resources-info'
content = './serCofigformtwo.html';
title = '新增服务资源系统信息'
}
else if (node.level == 3) {
return false
}
add(node, content, title, url);//调用添加函数
}
},
{
toolbarId: "testEdit", icon: "dtree-icon-bianji", title: "编辑", handler: function (node, $div) {
var content, title, url;
var id = node.nodeId;
if (node.level == 1) {
return false
}
else if (node.level == 2) {
url = '/monitor/system-info/';
content = './serConfigform.html#/id=' + id;
title = '修改服务资源系统信息';
} else if (node.level == 3) {
url = '/monitor/service-resources-info/';
content = './serCofigformtwo.html#/id=' + id
title = '修改服务资源信息'
}
update(node, content, title, url);//调用更新函数
}
},
{
toolbarId: "testDel",
icon: "dtree-icon-roundclose",
title: "删除",
handler: function (node, $div) {
var url;
if (node.level == 1) {
return false
}
else if (node.level == 2) {
url = "/monitor/system-info/";
} else if (node.level == 3) {
url = "/monitor/service-resources-info/"
}
del(node, url);//调用删除函数
// DTree5.partialRefreshDel($div); // 这样即可删除节点
}
}]
});
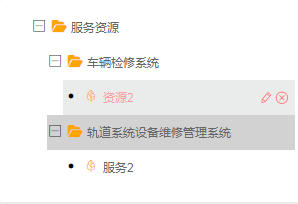
渲染之后的效果图,规定一级节点只能添加,二级节点可以增、删、改,三级节点可以删除、修改,不能添加。
通过toolbarFun来控制返回的toolbar按钮



本文仅限于我自己的技术点记载,请勿转载!



