JavaScript:Array属性方法
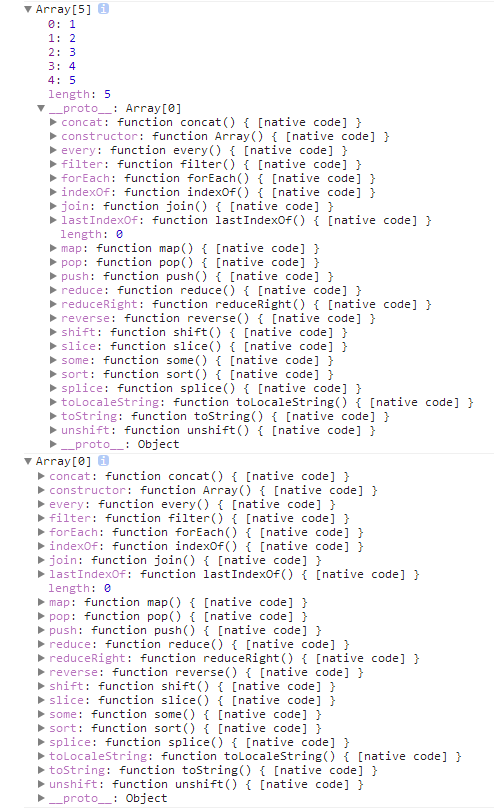
var arr=[1,2,3,4,5]; console.dir(arr); var pro=Object.getPrototypeOf(arr); console.dir(pro);

来一个个的查看数组的属性,方法
1.Array的静态方法
var arr=[1,2,3,4,5]; console.log(Array.isArray(arr)) //true
2.arr的属性
var arr=[1,2,3,4,5]; var con=arr.constructor; console.dir(con); var length=arr.length; console.dir(length);

3.arr的方法
1.concat
var arr=[1,2,3,4,5]; var a2=arr.concat("hongda"); console.log(a2); var a3=arr.concat(["hong","da","da"]); console.log(a3); var a4=arr.concat("hongda1","hongda2",["hongda3","hongda4"]); console.log(a4);

2.every,some,map,forEach
var arr=["hong","da","da2","da3"]; //every var result=arr.every(function(value,index,array){ console.log("value:"+value+" index:"+index+" array:"+array); return true; }); console.log(result); //some var result=arr.some(function(value,index,array){ console.log("value:"+value+" index:"+index+" array:"+array); return true; }); console.log(result); //map var result=arr.map(function(value,index,array){ console.log("value:"+value+" index:"+index+" array:"+array); return value+index; }); console.log(result); //forEach var result=arr.every(function(value,index,array){ console.log("value:"+value+" index:"+index+" array:"+array); }); console.log(result);

1,filter,按指定函数过滤元素,汇集返回值为true元素组成新的数组,函数值类型为布尔
2,forEach,在每一个元素上执行函数,函数返回类型为空
3,every,贪婪的试图匹配每一个元素,真到有一个返回false为止,函数值类型为布尔
4,some,懒惰的企图找到一个元素合乎要求,只要有一个返回true停止,函数值类型为布尔
5,map,使用同一函数处理每一个元素并返回,汇集返回结果组成新数组,函数返回类型为元素类型
3.filter
var arr = [5, "element", 10, "the", true]; var result = arr.filter( function (value) { return (typeof value === 'string'); } ); console.log(result); //element,the
5.lastIndexOf
var ar = ["ab", "cd", "ef", "ab", "cd"]; console.log(ar.lastIndexOf("cd")); //4
6.reduce
var arr=["hong","da","da2","da3"]; var result=arr.reduce(function(previousValue,currentValue,currentIndex,array){ console.log("previousValue:"+previousValue+" currentValue:"+currentValue+" currentIndex:"+currentIndex+" array:"+array); });

var arr=["hong","da","da2","da3"]; var result=arr.reduce(function(previousValue,currentValue,currentIndex,array){ console.log("previousValue:"+previousValue+" currentValue:"+currentValue+" currentIndex:"+currentIndex+" array:"+array); return currentValue+currentIndex; }); console.log(result);

var arr=["hong","da","da2","da3"]; var result=arr.reduce(function(previousValue,currentValue,currentIndex,array){ console.log("previousValue:"+previousValue+" currentValue:"+currentValue+" currentIndex:"+currentIndex+" array:"+array); return previousValue+currentValue; }); console.log(result);

7.reduceRight
var arr=["hong","da","da2","da3"]; var result=arr.reduceRight(function(previousValue,currentValue,currentIndex,array){ console.log("previousValue:"+previousValue+" currentValue:"+currentValue+" currentIndex:"+currentIndex+" array:"+array); return previousValue+currentValue; });

8.reverse
var arr=["hong","da","da2","da3"]; var result=arr.reverse(); console.log(result); console.log(arr);

9.sort
var a = new Array(4, 11, 2, 10, 3, 1); var b = a.sort(); document.write(b); document.write("<br/>"); // This is ASCII character order. // Output: 1,10,11,2,3,4) // Sort the array elements with a function that compares array elements. b = a.sort(CompareForSort); document.write(b); document.write("<br/>"); // Output: 1,2,3,4,10,11. // Sorts array elements in ascending order numerically. function CompareForSort(first, second) { if (first == second) return 0; if (first < second) return -1; else return 1; }
http://msdn.microsoft.com/zh-tw/library/k4h76zbx(v=vs.94).aspx
分类:
JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)