JavaScript:Delete属性
以前,我就晓得delete只能够删除隐性属性(就是没有进行声明的变量),但是不知道为什么这样?
隐性属性:在页面中以前没有声明过该变量,直接进行赋值的 str='hongda'
其实这是由属性的特性决定的。
属性的特性
所有的属性(property) 都可以有很多特性(attributes)。
- {ReadOnly}——忽略向属性赋值的写操作尝,但只读属性可以由宿主环境行为改变——也就是说不是“恒定值” ;
- {DontEnum}——属性不能被for..in循环枚举
- {DontDelete}——糊了delete操作符的行为被忽略(即删不掉);
- {Internal}——内部属性,没有名字(仅在实现层面使用),ECMAScript里无法访问这样的属性。
注意,在ES5里{ReadOnly},{DontEnum}和{DontDelete}被重新命名为[[Writable]],[[Enumerable]]和[[Configurable]],可以手工通过Object.defineProperty或类似的方法来管理这些属性。
代码:
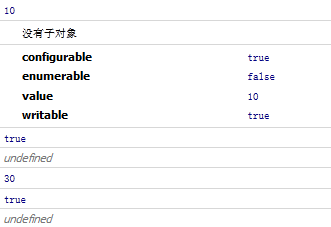
var foo = {}; Object.defineProperty(foo, "x", { value: 10, writable: true, // 即{ReadOnly} = false enumerable: false, // 即{DontEnum} = true configurable: true // 即{DontDelete} = false }); console.log(foo.x); // 10 console.dir(foo.x); // 通过descriptor获取特性集attributes var desc = Object.getOwnPropertyDescriptor(foo, "x"); console.dir(desc); console.log(delete foo.x); console.log(foo.x); foo.y = 30; console.log(foo.y); console.log(delete foo.y); console.log(foo.y);

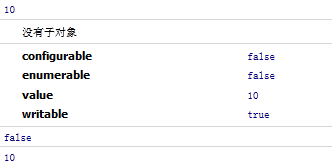
var foo = {}; Object.defineProperty(foo, "x", { value: 10, writable: true, // 即{ReadOnly} = false enumerable: false, // 即{DontEnum} = true configurable: false // 即{DontDelete} = true }); console.log(foo.x); // 10 console.dir(foo.x); // 通过descriptor获取特性集attributes var desc = Object.getOwnPropertyDescriptor(foo, "x"); console.dir(desc); console.log(delete foo.x); console.log(foo.x);

能不能删是有configurable决定的,也就是DontDelete,注意它们是相反的
foo.y=30是,y默认的configurable为true,所以可以删除。
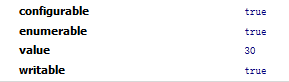
<script type="text/javascript" > var foo = {}; foo.y = 30; var desc = Object.getOwnPropertyDescriptor(foo, "y"); console.dir(desc); </script>

在eval中处理声明变量时所有的变量都默认configurable为true,即都是可以删除的
所有在firebug控制台中的调试文本似乎是以 Eval code 来编译和执行的,而不是在全局或函数代码中执行。
所以在firebug控制台中声明的变量也是可以删除的。
http://www.cnblogs.com/TomXu/archive/2012/02/06/2330609.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)