jQuery ajax 添加头部参数跨域
1.添加HTTP文件头
$.ajax({ url: "http://www.baidu.com", //contentType: "text/html; charset=utf-8", beforeSend: function (xhr) { xhr.setRequestHeader("Access-Control-Allow-Origin", "http://www.baidu.com"); xhr.setRequestHeader("Content-Type", "application/json;charset=utf-8"); xhr.setRequestHeader("HongDa", "hahahaha"); }, success: function (msg) { console.log("hongda"); console.log(msg); } });

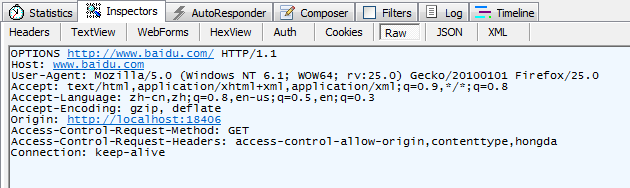
其中最敏感的就是 Access-Control-Allow-Origin 这个 Header, 他是W3C标准里用来检查该跨域请求是否可以被通过。 (Access Control Check)
在这里我用错了,其实它是放在被请求页面上的,在meta中的。
如果没有禁用contentType,它也会被beforeSend中的setRequestHeader遮盖掉。
Content-Type在post传值的注意事项:
//contentType: "application/json; charset=utf-8",//(不可以
//contentType: "text/xml",//(不可以)
contentType:"application/x-www-form-urlencoded",//(可以)
前面两种在post传值时,后台接受不到数据,但是在Get方式的时候可以接受到。
http://www.cnblogs.com/dayou123123/p/3443939.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)