JavaScript:正则表达式 问号
问号
1.?表示重复前面内容的0次或一次(但尽可能多重复)
var reg=/abc?/g; var str="abcdabcaba"; console.log(str.match(reg)); //abc,abc,ab
2.??表示重复前面内容的0次或一次(但尽可能少重复)
var reg=/abc??/g; var str="abcdabcaba"; console.log(str.match(reg)); //ab,ab,ab
3.惰性量词
正则中的量词都为贪婪量词,但在后面加上?就成了惰性量词。
var reg=/a\w+/g; var str="abcdabcaba"; console.log(str.match(reg)); //abcdabcaba
var reg=/a\w+?/g; var str="abcdabcaba"; console.log(str.match(reg)); //ab ab ab
4.前瞻(?=,?!)
上一页
5.不捕捉模式(?:)
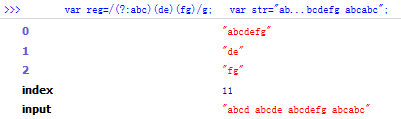
var reg=/(?:abc)(de)(fg)/g; var str="abcd abcde abcdefg abcabc"; console.dir(reg.exec(str));

分组中的 非捕获性分组
注意:
?= ?!是零宽断言,正则表达式引擎会留意字符串后面的部分,然而却不移动index
?:正则表达式是会移动index的。
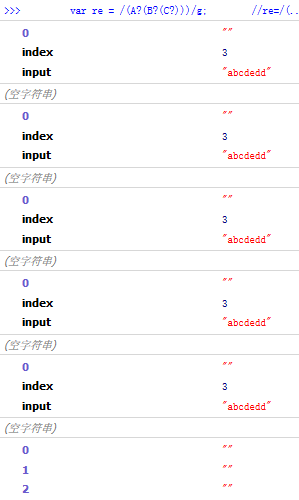
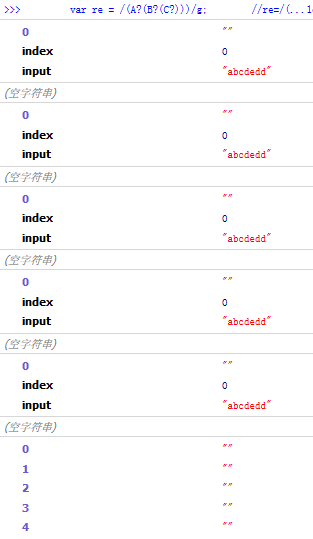
var str="abcdedd"; var re=/(?:d)/g; show(5); console.dir(str.match(re)); function show(num){ for(var i=0;i<num;i++){ console.dir(re.exec(str));console.log(""); } }

var str="abcdedd"; var re=/(?=d)/g; show(5); console.dir(str.match(re));

var str="abcdedd"; var re=/(?!d)/g; show(5); console.dir(str.match(re));

发现前瞻查找的只是位置,不是内容。
var str="abcdedd"; var re=/(?=d)de/g; show(3); console.dir(str.match(re));





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)