JavaScript new return 类的实例化
new初始化方法
简单没有return的就不写了
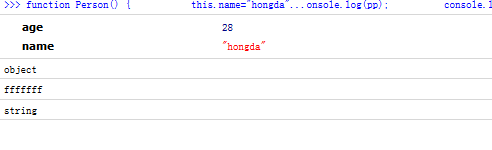
function Person() { this.name="hongda"; this.age=28; return "fffffff"; } var p = new Person(); console.dir(p); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

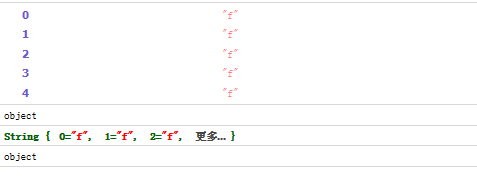
function Person() { this.name="hongda"; this.age=28; return new String("fffff"); } var p = new Person(); console.dir(p); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

从上面可以发现,如果返回的类型是object时,那么构造函数初始化返回的就是return返回的object
如果return返回的不是object时,那么就返回函数内部初始化的。
function中有prototype情况
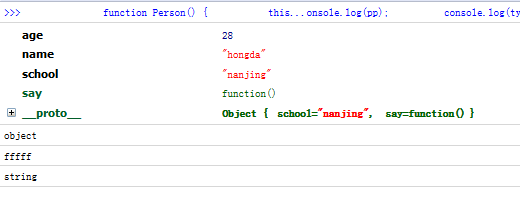
function Person() { this.name="hongda"; this.age=28; return "fffff"; } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

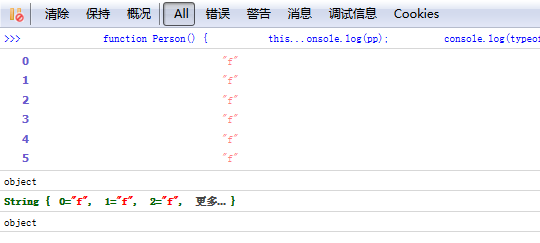
function Person() { this.name="hongda"; this.age=28; return new String("ffffff"); } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

可以发现如果初始化返回的就是return返回的对象时,该初始化对象并不能获取prototype
反之就可以获取prototype.
特殊情况:
Function:
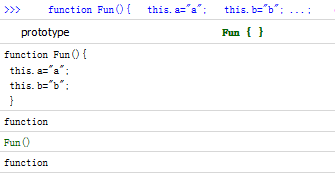
function Fun(){ this.a="a"; this.b="b"; } function Person() { this.name="hongda"; this.age=28; return Fun; } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

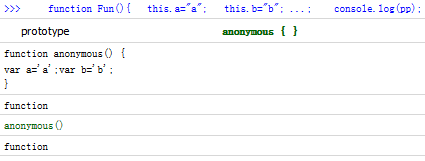
function Person() { this.name="hongda"; this.age=28; return new Function("var a='a';var b='b';"); } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

Date:
function Person() { this.name="hongda"; this.age=28; return new Date(22222222222222); } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

Object:
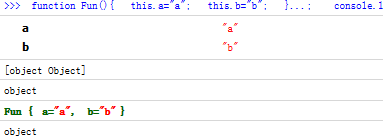
function Fun(){ this.a="a"; this.b="b"; } function Person() { this.name="hongda"; this.age=28; return new Fun(); } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

Boolean:
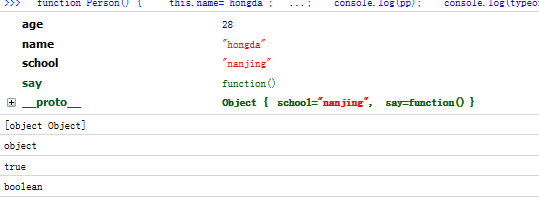
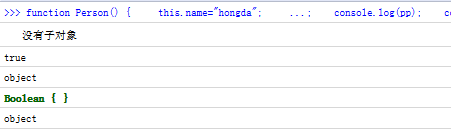
function Person() { this.name="hongda"; this.age=28; return true; } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

function Person() { this.name="hongda"; this.age=28; return new Boolean(true); } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

Array:
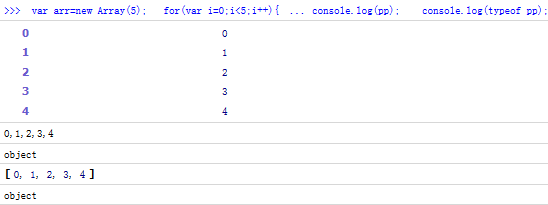
var arr=new Array(5); for(var i=0;i<5;i++){ arr[i]=i; } function Person() { this.name="hongda"; this.age=28; return arr; } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

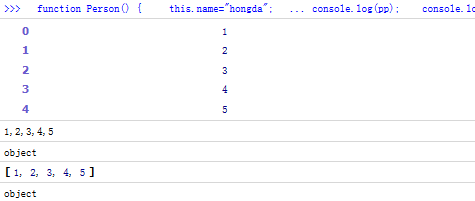
function Person() { this.name="hongda"; this.age=28; return [1,2,3,4,5]; } Person.prototype={ school:"nanjing", say:function(){} } var p = new Person(); console.dir(p); console.log(p.toString()); console.log(typeof p); var pp=Person(); console.log(pp); console.log(typeof pp);

还有一些特殊的情况

var arr=new Array(5); for(var i=0;i<5;i++){ arr[i]=i; } console.log(typeof arr); var list=[1,2,3,4,5]; console.log(typeof list); var re = new RegExp("d(b+)(d)","ig"); console.log(typeof re); var reg=/a\w+/g; console.log(typeof reg);
全部都是object
var fun=function(){} console.log(typeof fun); var fun2=new Function("var a='hong';var b=24;"); console.log(fun2); console.log(typeof fun2);

结论:返回的是Object类型或者function类型的,那么就返回return返回的,反之则返回实例化对象,同样适用于Boolean.
分类:
JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)