JavaScript 作用域
1.变量
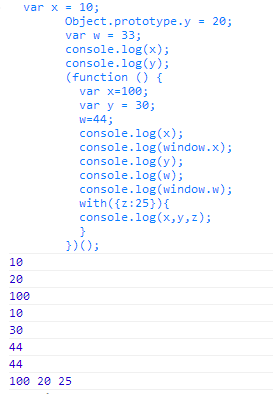
var x = 10; Object.prototype.y = 20; var w = 33; console.log(x); console.log(y); (function () { var x=100; var y = 30; w=44; console.log(x); console.log(window.x); console.log(y); console.log(w); console.log(window.w); with({z:25}){ console.log(x,y,z); } })();

从上面可以看出在方法中再次声明var定义变量,那么这个就是一个新的变量,全局是一个,局部的是一个
2.function
// var x = 10; // function foo() { // console.log(x); // } // (function () { // var x = 20; // foo(); // })(); //10 // var x = 10; // function foo() { // console.log(x); // } // (function (fun) { // var x=20; // fun(); // })(foo); //10 // var x = 10; // function foo() { // console.log(x); // } // function ff() { // var x = 20; // foo(); // } // ff(); //10
上面的结果都是10
var x = 10; function foo() { console.log(x); } (function (fun) { x=20; fun(); })(foo); //20
结果20
判断一个变量值的时候会有多义性。也就是,这个变量究竟应该使用哪个作用域。是在函数创建时的作用域呢,还是在执行时的作用域呢
可以把上面结果为10的三个,x=10是全局变量,20是局部变量,foo调用的是全局的,就是window.x
结果是20的其实它还是全局变量
为了避免这种多义性,可以采用闭包,也就是使用静态作用域。
function baz() { var x = 1; return { foo: function foo() { return ++x; }, bar: function bar() { return --x; } }; } var closures = baz(); console.log( closures.foo(), // 2 closures.bar() // 1 );
3.特殊的
var data = []; for (var k = 0; k < 3; k++) { data[k] = function () { alert(k); }; } data[0](); // 3, but not 0 data[1](); // 3, but not 1 data[2](); // 3, but not 2
结果全是3
感觉跟linq中的延时加载差不多,for结束以后alert(k)中的k就是一个k
var data = []; for (var k = 0; k < 3; k++) { data[k] = (function (x) { return function () { alert(x); }; })(k); // 将k当做参数传递进去 } // 结果正确 data[0](); // 0 data[1](); // 1 data[2](); // 2
这个就是想要的
感觉就是因为立即执行表达式的原因,把k的值直接放在了返回的方法中,而不是k这个变量。
http://www.cnblogs.com/TomXu/archive/2012/01/12/2308594.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)