Django验证码captcha实战介绍
今天给大家介绍Django如何利用captcha生成验证码
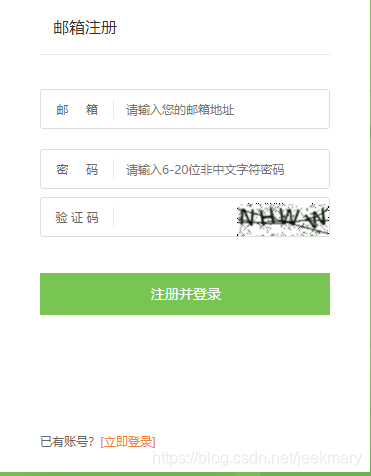
1、看一下效果图

2 查看captcha开发框架的介绍和基本使用情况
captcha官方介绍链接 点击进入

这是我在官方介绍上截取的一段信息,读者也可以点击官方链接去查看信息,首先我们来分析上面图片的内容
1,安装库 pip install django-simple-captcha想必只要有python基础的人都知道
2,将captcha添加到app库中,请看下面
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'users',
'courses',
'operations',
'organizations',
'xadmin',
'crispy_forms',
# 也就是下面的这个
'captcha'
]
3, 执行迁移,想必不用多介绍 和数据库迁移一样
python manage.py migrate
4, 配置url文件
# 这个是注册页面的url name用于反向解析
path('register/', views.Registeriew.as_view(), name="register"),
# captcha在运行时会时一个app,使用include,直接这样写就可以了
path('captcha/', include('captcha.urls'))
5,Form表单文件
Form表单文件主要是对POST请求数据进行第一次过滤,不满足要求信息 例如长度不够,格式不符合要求的我们不进行查找,不查找数据库,满足要求后在进行数据库的查询
class RegisterForm(forms.Form):
# email和password时post请求的两个数据
email = forms.EmailField(required=True)
password = forms.CharField(required=True, min_length=5)
# 创建一个CaptchaField对象
captcha = CaptchaField()
6, View视图文件
在视图文件中,我们定义了get和post请求函数,,我们在返回视图前创建RegisterForm
class Registeriew(View):
def get(self,request):
# 创建 RegisterForm
register_from = RegisterForm()
# 将register_from传递到html文件当中
return render(request, "register.html", {"register_from": register_from})
def post(self,request):
return render(request, "register.html", {})
7,html文件
<div class="form-group marb8 captcha1 {% if register_form.errors.captcha %}errorput{% endif %}">
<label>验 证 码</label>
<!--在验证码后面将register_from的captcha传递过来即可-->
{{ register_from.captcha }}
</div>
基本的使用就以上的步骤
3、 官网解释
def some_view(request):
if request.POST:
form = CaptchaTestForm(request.POST)
# Validate the form: the captcha field will automatically
# check the input
if form.is_valid():
human = True
else:
form = CaptchaTestForm()
return render_to_response('template.html',locals())
这是官网上的一段form的代码,其实也就是将请求传递进去,先检验用户名等输入时候格式正确,然后利用locals()将参数传递到HTML文件中
from django.views.generic.edit import CreateView
from captcha.models import CaptchaStore
from captcha.helpers import captcha_image_url
from django.http import HttpResponse
import json
class AjaxExampleForm(CreateView):
template_name = ''
form_class = AjaxForm
def form_invalid(self, form):
if self.request.is_ajax():
to_json_response = dict()
to_json_response['status'] = 0
to_json_response['form_errors'] = form.errors
to_json_response['new_cptch_key'] = CaptchaStore.generate_key()
to_json_response['new_cptch_image'] = captcha_image_url(to_json_response['new_cptch_key'])
return HttpResponse(json.dumps(to_json_response), content_type='application/json')
def form_valid(self, form):
form.save()
if self.request.is_ajax():
to_json_response = dict()
to_json_response['status'] = 1
to_json_response['new_cptch_key'] = CaptchaStore.generate_key()
to_json_response['new_cptch_image'] = captcha_image_url(to_json_response['new_cptch_key'])
return HttpResponse(json.dumps(to_json_response), content_type='application/json')
上面是ajax请求表单的例子,运行程序访问,即可达到最上面图片的效果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)