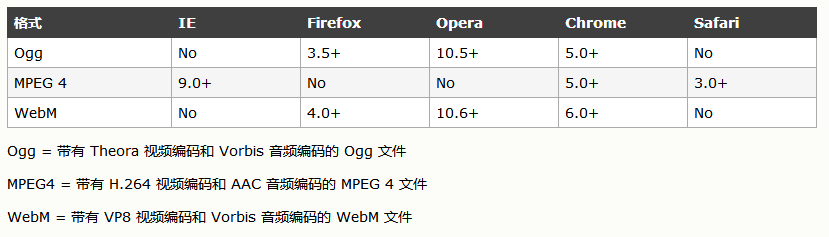
当前video,支持三种视频格式


<video src="movie.ogg" controls="controls"> </video>
上面的例子使用一个 Ogg 文件,适用于Firefox、Opera 以及 Chrome 浏览器。
要确保适用于 Safari 浏览器,视频文件必须是 MPEG4 类型。
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
文档明确指出:Internet Explorer 8 不支持 video 元素。在 IE 9 中,将提供对使用 MPEG4 的 video 元素的支持。
so,
这个网站给出了一个还不错的插件:http://html5media.info/
html5media就是一个能让这两个标签在旧版IE浏览器中全面兼容的JavaScript类库。
html5media是一个很给力的JavaScript类库,它不依赖于任何JavaScript框架。使用了html5media之后,当浏览器不支持HTML5时,它将会自动切换成Flash模式的Flowplayer播放器。虽然,目前web播放器很多,但处理代码上并不简洁。
使用html5media让IE6/7/8浏览器支持HTML5的audio和video标签
如何启用<视频>和<音频>标签在所有主要浏览器吗,(注意所有主要浏览器,主要是关键点,不是所有浏览器版本)
第一步,让HTML5视频和音频标签在所有主要浏览器工作,简单地添加以下行代码在<头>你的文档。
<script src="//api.html5media.info/1.2.2/html5media.min.js"></script>
第二步,正确书写我们的视频or音频代码即可。
<!-- 视频媒体标签 --> <video src="uiej.com.mp4" width="800" height="600" controls preload></video> <!-- 音频媒体标签 --> <audio src="uiej.com.mp3" controls preload></audio>
这个是我的代码

我在360的兼容模式下(默认的)测试,显示的是cat.mp4。
ie,9,10,11测试皆正常
ie8下只是显示flowplayer这个控件,但并不播放视频,不知道什么原因。

