不可不知的辅助测试的Fiddler小技巧
在以前的博文中,时常有分享Fiddler的一些使用技巧,今天再贴下。
以上这些,就是以前的一些实践总结。今天,再来分享一个不可不知的小技巧,实际工作当中,是可以辅助自己完成测试的。
模拟弱网
相信大家在进行测试过程中,都会关注到弱网测试。web端是可以通过浏览器的开发者工具中的Network设置网络数据,app端也可以通过切换网络的形式来进行测试。
其实,Fiddler也是支持模拟弱网测试的。通过Fiddler设置后,web和app都可以一并模式。
固定延迟设置方式
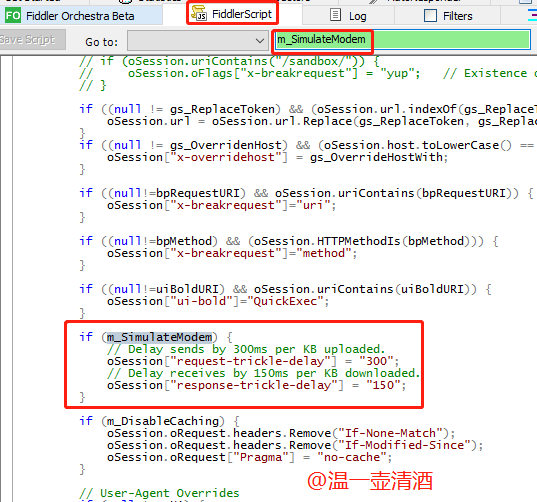
启动Fiddler工具>找到FiddlerScript页签>按m_SimulateModem搜索。
找到如下所示内容【限速函数】,修改参数即可:

修改代码中的参数,将300修改为3000,也就是3S,如下:
1 2 3 4 5 6 | if (m_SimulateModem) { // Delay sends by 300ms per KB uploaded. oSession["request-trickle-delay"] = "3000"; // Delay receives by 150ms per KB downloaded. oSession["response-trickle-delay"] = "150"; } |
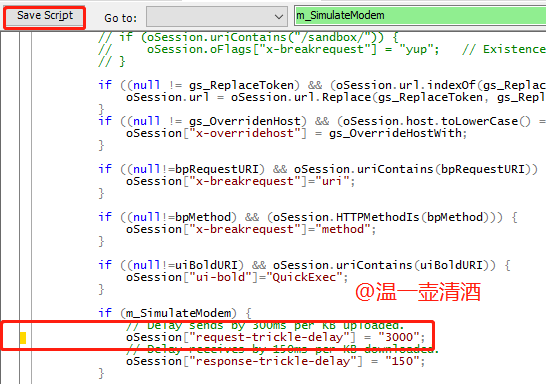
此时,保存修改后的Script代码即可,如下所示:

数据保存后,如何使其生效呢?按如下操作即可。
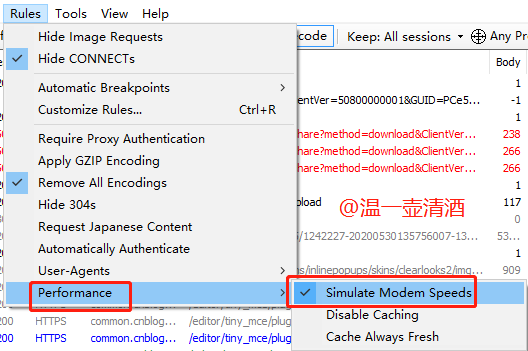
在Fiddler中,按如下路径配置即可:Rules>Performance>Simulate Modem Speeds。
具体操作,如下图所示:

此时,再刷新页面,我们可以从Fiddler面板中的Time参数看出,每个接口的响应时间都延时3s,如下所示:

网络延迟时间如何计算?
比如你要模拟上传速度100KBps的网络,那上传延迟就是1KB/100KBps=0.01s=10ms,就改成10。
随机延迟设置方式
我们从上述操作看出,配置限速参数后,每个接口都是固定的延迟时间。但实际使用场景中,这种情况是比较少的。基本上都是有时快,有时慢的情况。那是否可以设置随机延迟呢?答案肯定是可以的。我们继续来看。
我们依然在FiddlerScript页签中操作,加入如下代码,代码如下所示:
1 2 3 4 5 6 7 8 9 | static function randInt(min, max) { return Math.round(Math.random()*(max-min)+min); } if (m_SimulateModem) { // Delay sends by 300ms per KB uploaded. oSession["request-trickle-delay"] = ""+randInt(1,2000); // Delay receives by 150ms per KB downloaded. oSession["response-trickle-delay"] = ""+randInt(1,2000); } |
保存修改后的代码,并重新启用配置即可。
模拟发包
测试过程中,想模拟一个接口请求,一般是通过Postman、Jmeter、soupUI,常用的是Postman。我们Fiddler能不能模拟接口请求呢?这个是可以的,我们来看。
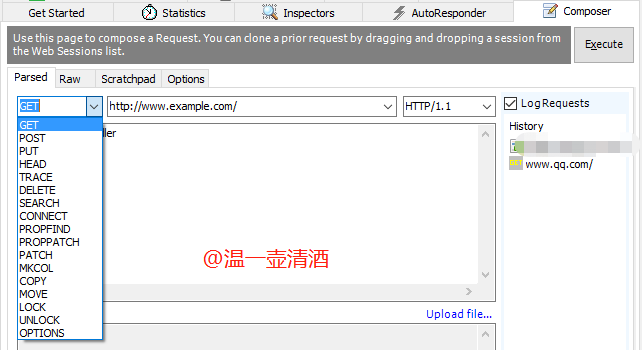
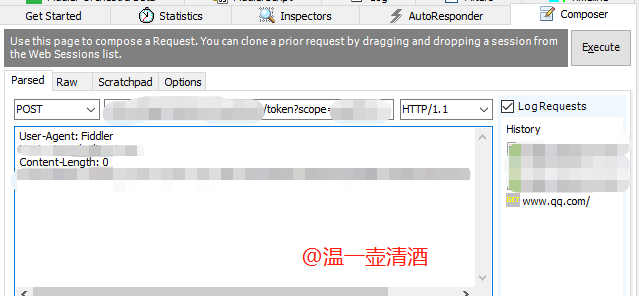
我们切换到Composer页签,如下所示:

从图中可知,是可以模拟很多种请求方式的。我们就来实际操作一番。
POST请求
我们先来操作个POST请求,选择POST请求方式,填写接口与参数如下:

接口与参数填写正确后,点击右上角的Execute按钮即可请求接口。我们来看下请求数据:
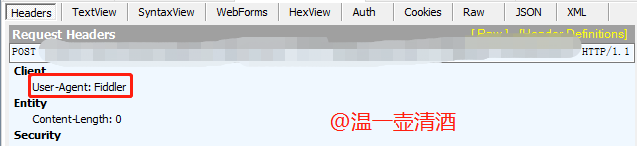
我们先来看请求头,接口请求头中的User-Agent参数,如下所示:

用户代理来源是Fiddler,就是刚才我们通过Fiddler工具请求的数据。
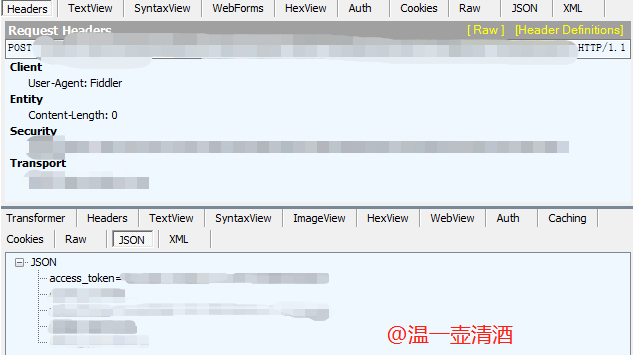
我们再来看响应,接口请求成功,正常响应并获取到token数据,如下所示:

GET请求
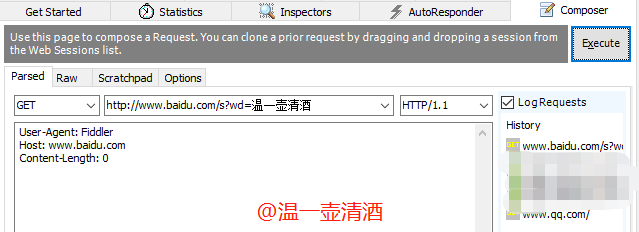
刚才操作的是POST请求,现在来看个GET请求。操作方式都一样,将请求方式切换成GET,填写接口与参数,并点击Execute按钮,配置如下所示:

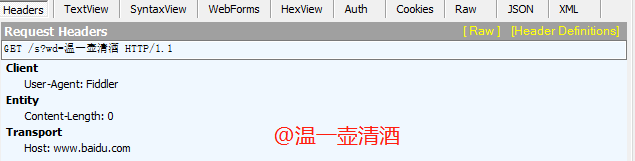
我们依然来看接口数据,先看请求头参数:

User-Agent参数依然是Fiddler,说明是从Fiddler工具中发出的请求。
再来看响应数据,如下所示:

以上就是通过Fiddler模拟请求POST和GET请求了,其他方式类似。
模拟并发
在我们测试中,也会关注到,一个接口同时请求多次,会不会产生错误,比如:重复数据。那这次就需要考虑并发情况了。
Fiddler工具依然还是支持该操作,具体如下:
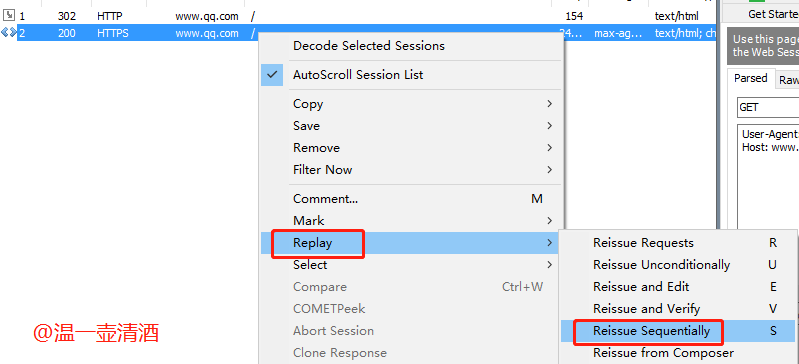
我们先选中已抓取的任一接口,点击右键,并选择Replay>Reissue Sequentially,也可以快捷键【Shift + R】如下所示:

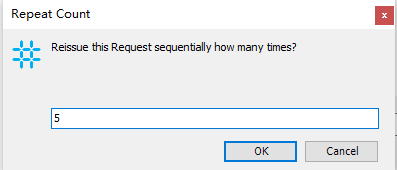
点击后,会弹出如下弹框,设置请求次数,如下所示:

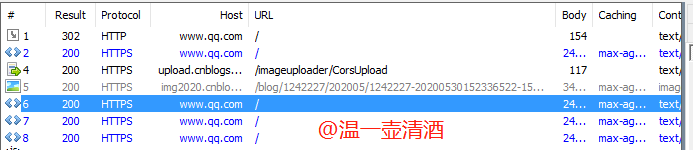
默认是5,那我们改成3,并点击OK按钮,来看界面,如下所示:

我们可以看到,同时请求了3次,简单模拟了并发测试,但实际是不及Jmeter工具的,毕竟这个也只是模拟,而Jmeter要专业许多。
了解完了并发使用,但还有些其他参数没有介绍,我们来了解下其他参数,说不准以后也有用途。如下所示:
- Reissue Requests:重发选中的请求
- Reissue Unconditinally:无条件重发选中的请求
- Reissue and eidt:重发并编辑,会打开一个加了断点的请求,可以进行请求和响应数据的修改
- Reissue and verify:重发并验证,重新发送请求,并验证其请求结果,会自动加标识(背景颜色)
- Reissue Sequentially:重发序列,打开一个数量设置界面,标识需要重发多少次请求
- Reissue from Composer:重发并打开composer界面,可以编辑或发送
- Revisit in IE:在IE上发起这个请求
问题总结
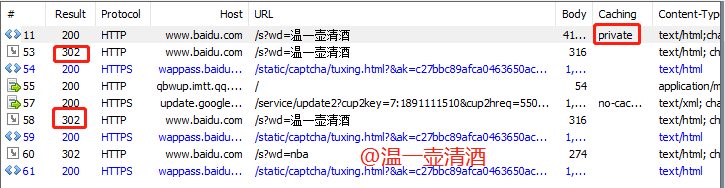
在使用Fiddler模拟请求发包时,有时会操作失败,比如通过百度查询数据,GET接口,有时Caching参数不带private参数就响应了302,正常带该参数,是可以响应成功的,如下所示:

不知为何会出现,不带该参数的情况。有遇到的博友,望提点一二。
好了,今天的这三个Fiddler技巧,就分享到这了,个人觉得在实际测试过程中,这三个技巧还是有帮助的。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架