Jmeter——实现Basic Auth方式登录
背景
在实际测试日常中,产品有两种登录方式,一种是普通登录方式,另一种则是Basic Auth方式登录。两种登录对应着产品中不同的操作,对权限进行了一个划分。
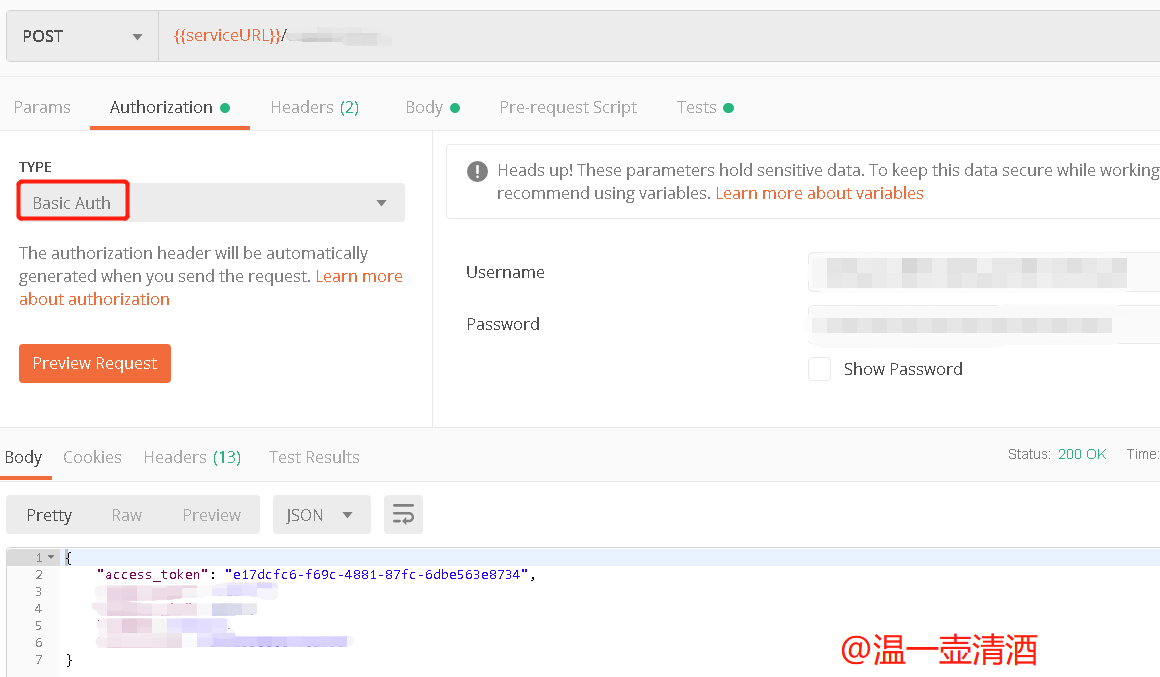
Postman登录
使用Postman登录,如下方式入参,即可正常登录成功

Jmeter登录
同样的一个登录操作,换到jmeter中实现时,倒遇到了不小的麻烦,琢磨了些时间,终究是解决了,分享出来与大家共享。
1.遇到的问题
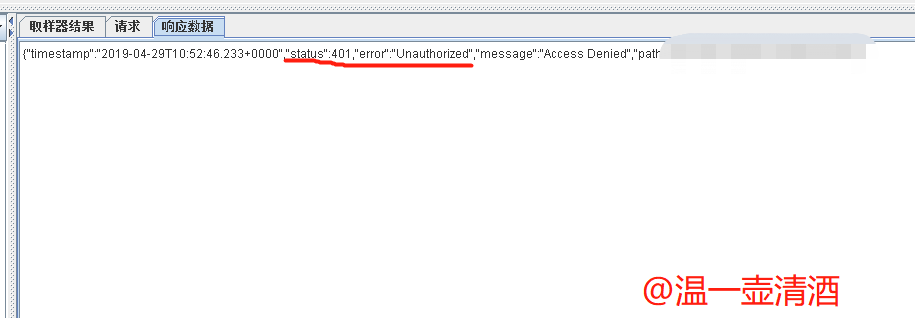
切换到jmeter进行登录时,接口返回401,并报Unauthorized。401 是一个什么概念呢:“未经授权”。有两种可能,一是账户密码不对,二是请求格式或者 JMeter 相关设置存在问题。账号密码肯定是对的,那就是存在第二种问题了。

遇到问题了,显示自己琢磨了一番,还是没有解决,所以就来网络上寻求帮助了。寻求一番下来,收获还的确不小。
2.解决办法1
解决思路:进行基本授权,需要添加值为 Basic base64(用户名:密码)的 Authorization 头信息。
第一步: 添加 BeanShell PreProcessor
(前置处理器 > BeanShell PreProcessor),如下所示,说明:BeanShell PreProcessor 或者 JSR223 PreProcessor 任一均可

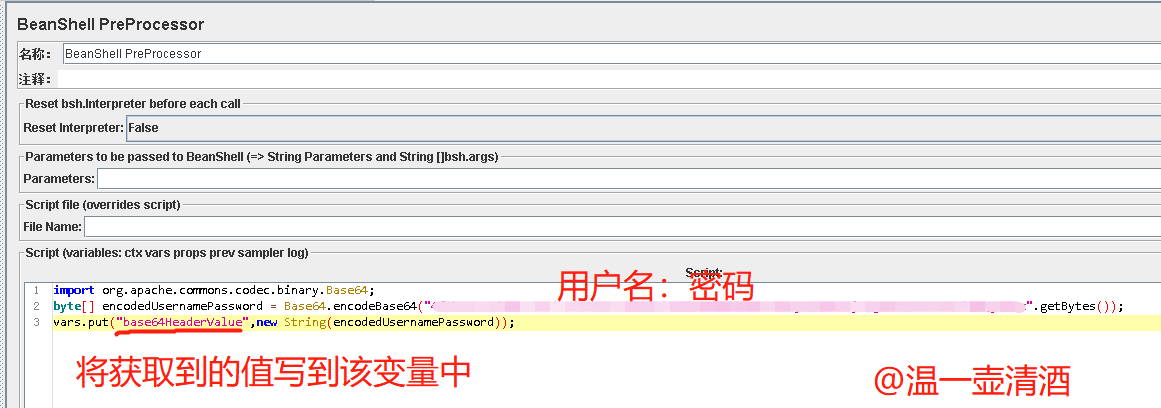
第二步:将以下脚本添加到 BeanShell PreProcessor
import org.apache.commons.codec.binary.Base64;
byte[] encodedUsernamePassword = Base64.encodeBase64("username:password".getBytes());
vars.put("base64HeaderValue",new String(encodedUsernamePassword));
如下图所示:

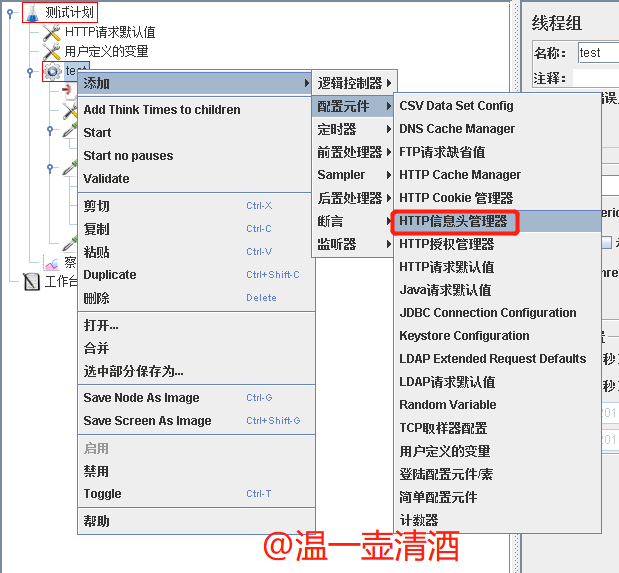
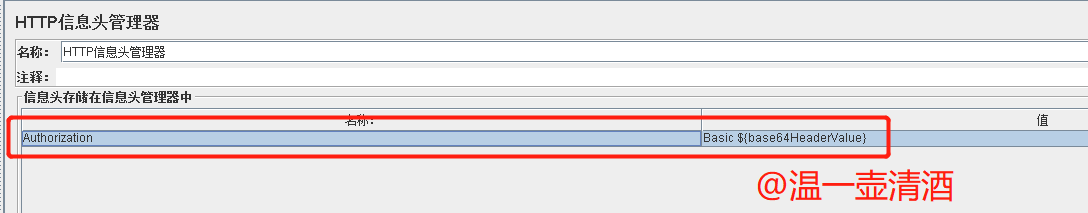
第三步:添加 HTTP 信息头管理器
路径:线程组>配置文件>HTTP 信息头管理器

第四步:填写正确的 Authorization 信息
header name 填: Authorization
header value 填:Basic ${base64HeaderValue} (第二步创建的变量)
如下图所示:

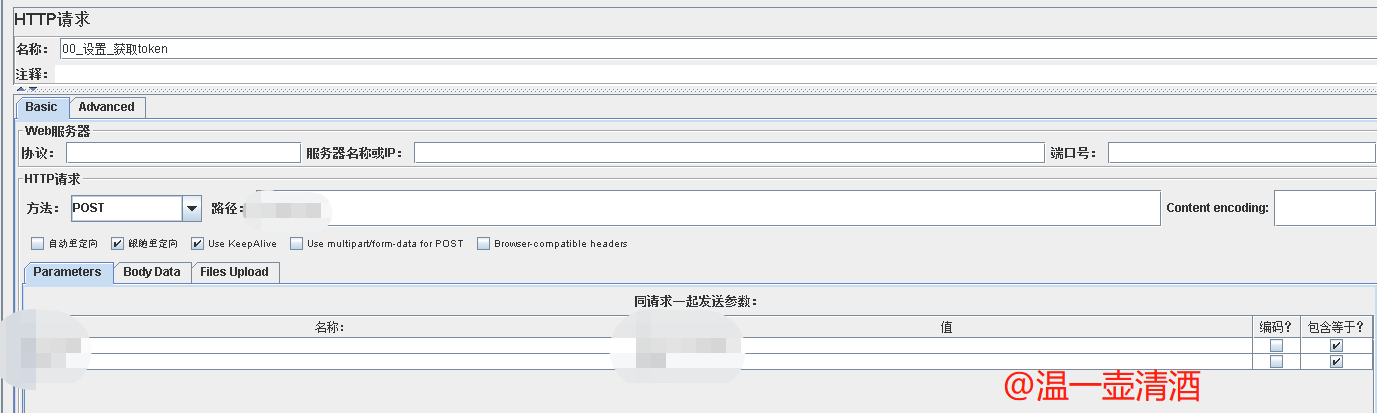
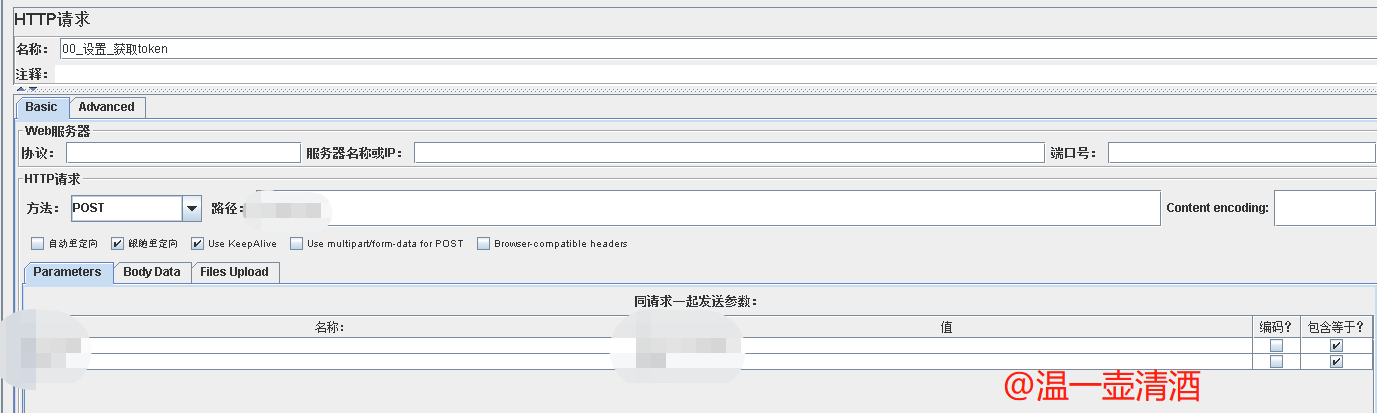
第五步:添加 HTTP 请求
输入获取token的接口,如下:

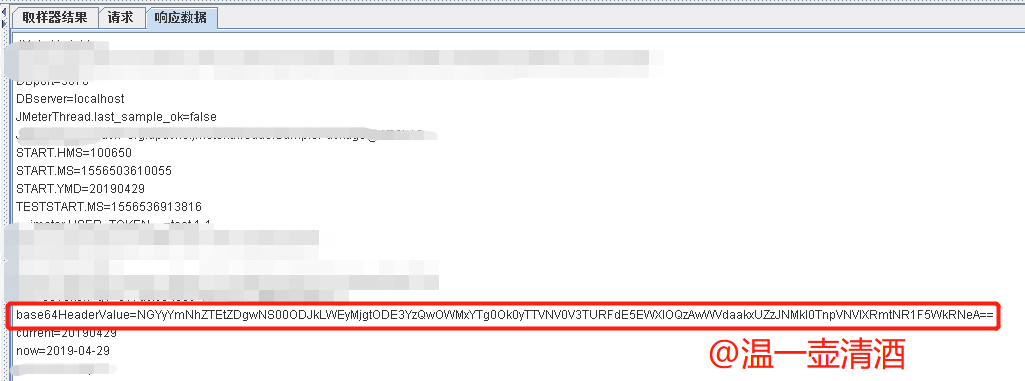
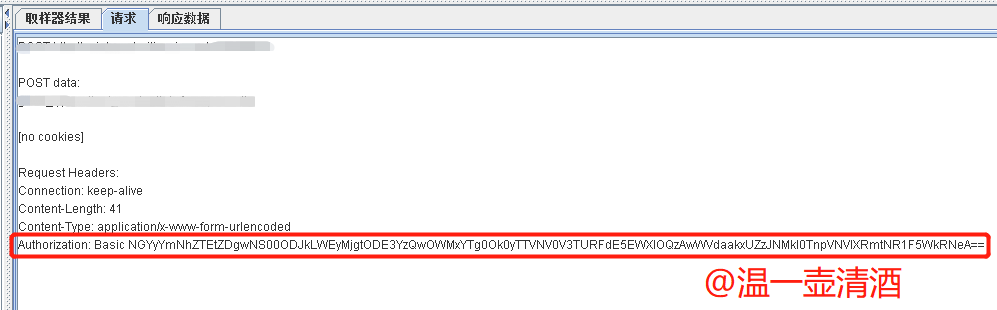
第六步:查看结果
当创建 http 请求时,Authorization 将以 base64 编码的字符串传递给服务器,成功发送请求后,在 Request Headers 中就可以看到 Authorization 的信息。

自 JMeter 3.2 以后,就不需要上述的方法了,有了更优化的解决方案,那就是解决办法2。
3.解决办法2
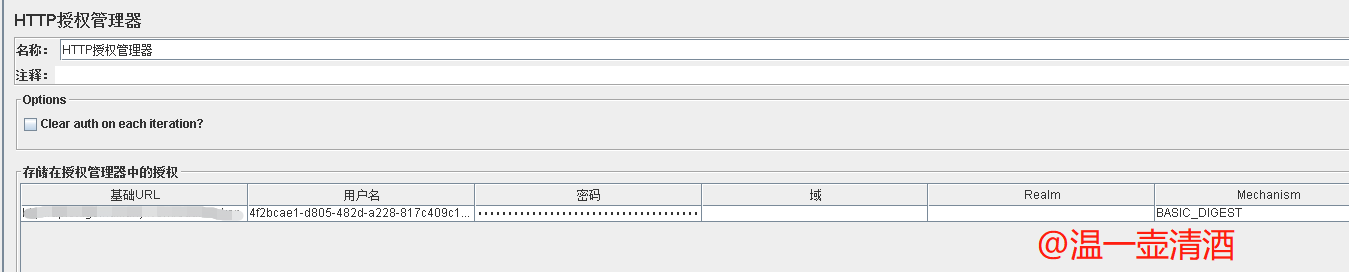
第一步: 添加 HTTP 授权管理器
(配置元件 > HTTP 授权管理器)
说明:它提供了自动将相关 Authorization 信息添加到 HTTP 请求 header 的功能。

第二步:添加授权信息
基本 URL:http://XXXXXXXX
用户名:user
密码:passwd
将 域 和 Realm 保留为空
Mechanism:BASIC_DIGEST
如下所示:

第三步:添加 HTTP 请求
输入获取token的接口,如下:

第四步:查看结果

Jmeter实现Basic Auth方式登录,使用上述两个办法可以完美解决,希望对有疑惑的人有所帮助。个人还是喜欢第二种方式,第二种相对简单一些。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号