node.js的安装及配置
node.js的安装及配置
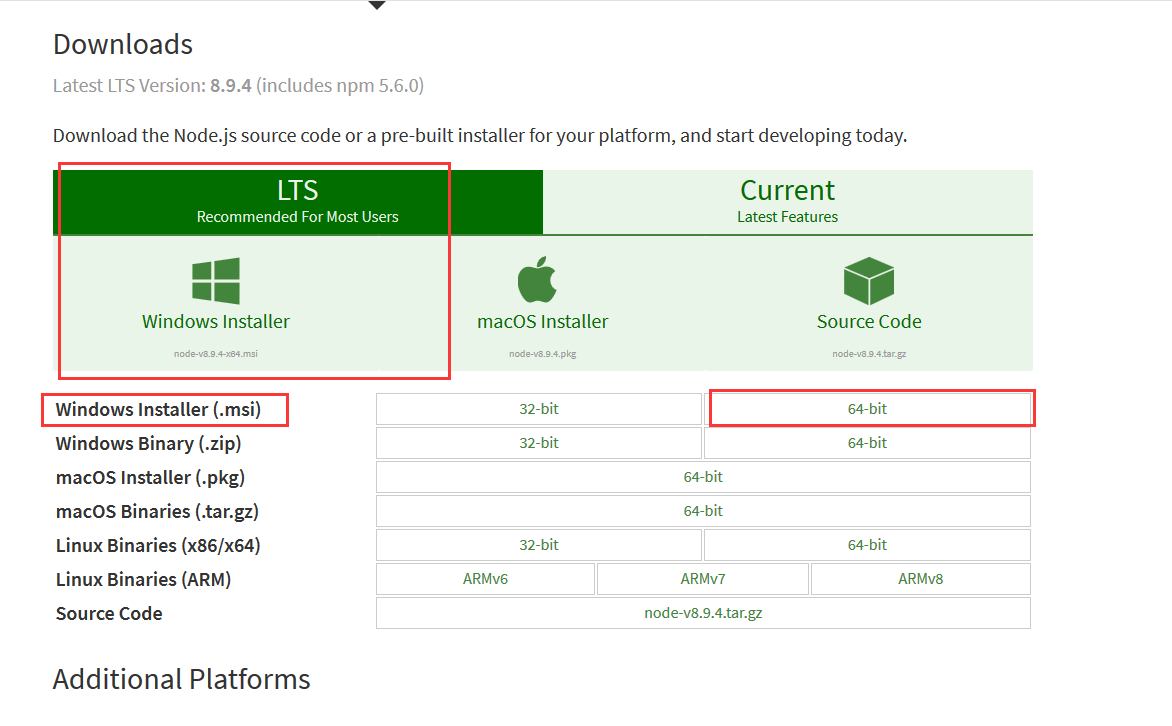
一、根据你的系统下载对应的版本
下载地址:https://nodejs.org/en/download/
我的下载如下所示:

二、进行安装
下载完成后,双击“node-v6.9.2-x64.msi”,开始安装Node.js
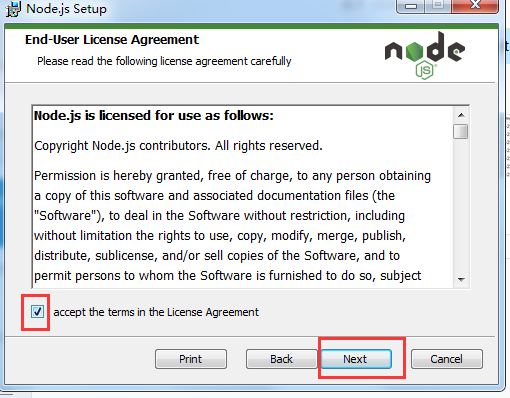
1.点击【Next】按钮

2.勾选复选框,点击【Next】按钮

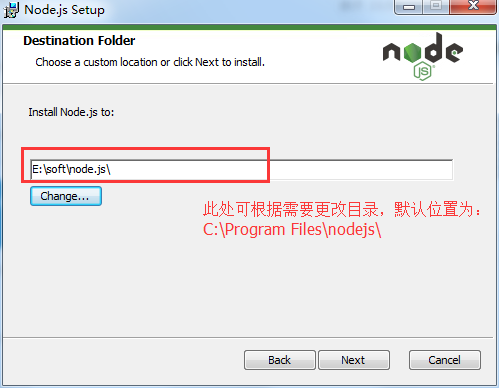
3.修改好目录后,点击【Next】按钮

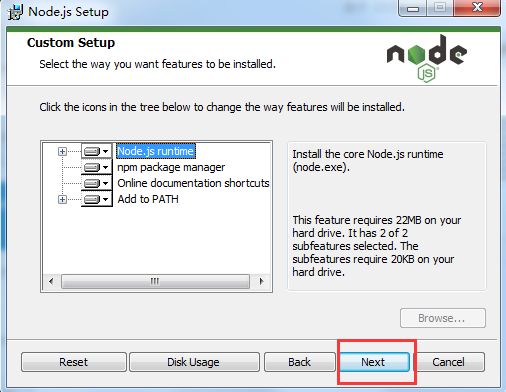
4.点击【Next】按钮

5.点击【Install】按钮

6.点击【Finsh】按钮,完成安装

三、检测是否安装成功
执行完一、二两步后Node.js已经安装完成,可以先进行下简单的测试安装是否成功了。
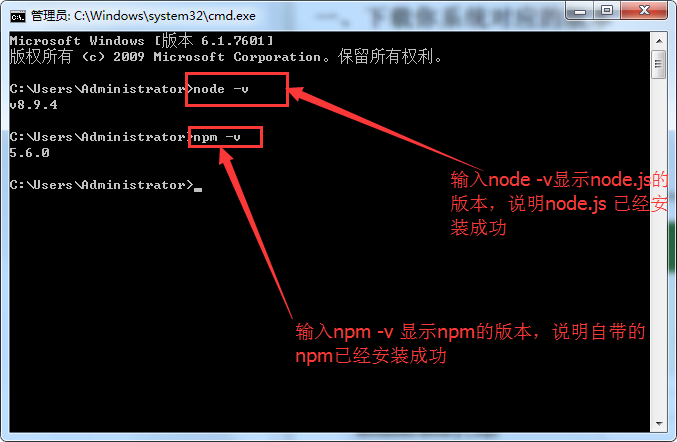
1.在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口,分别输入node -v 和npm -v


2.安装后的目录结构如下所示

此处说明下:新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
四、环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
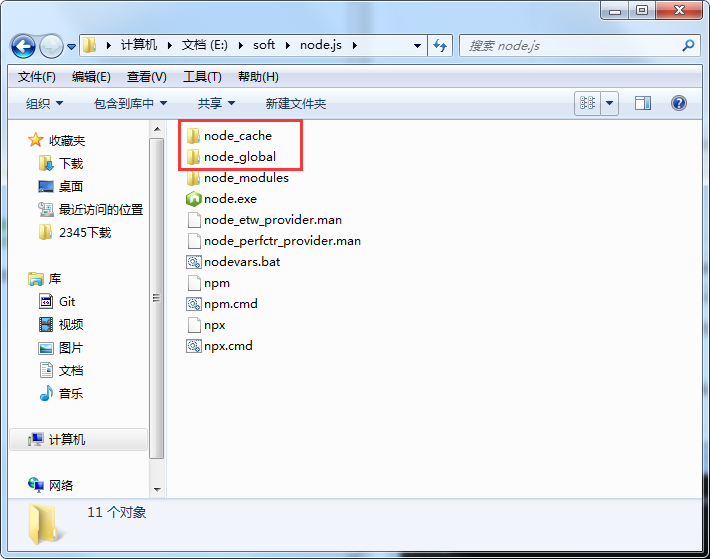
1.例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【E:\soft\node.js】下创建两个文件夹【nodeglobal】及【nodecache】如下图:

2.创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "E:\soft\node.js\nodeglobal"
npm config set cache "E:\soft\node.js\nodecache"

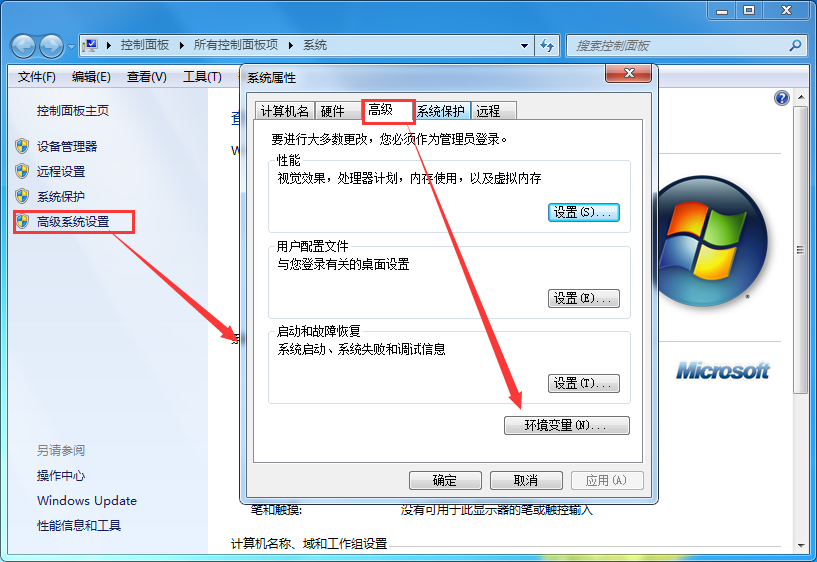
3.接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”

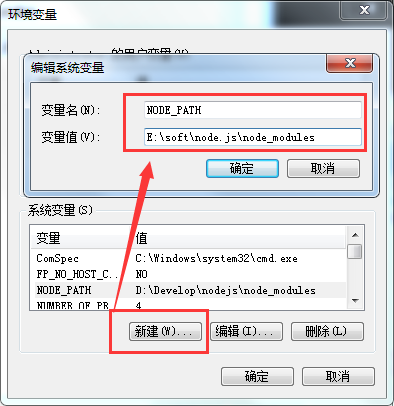
4.进入环境变量对话框,在【系统变量】下新建【NODEPATH】,输入【E:\soft\node.js\nodemodules】,将【用户变量】下的【Path】修改为【E:\soft\node.js\node_global】


五、测试
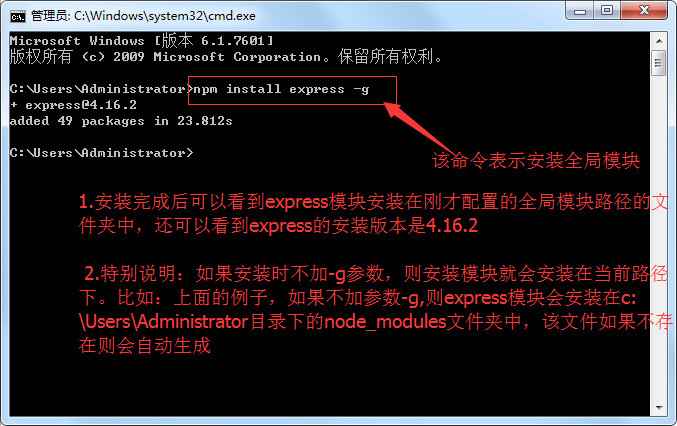
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口, 输入如下命令进行模块的全局安装:
npm install express -g
说明: -g是全局安装的意思

六、在项目中启动(此处以TP5+vue全家桶为例)
项目地址:github: https://github.com/honraytech/VueThink
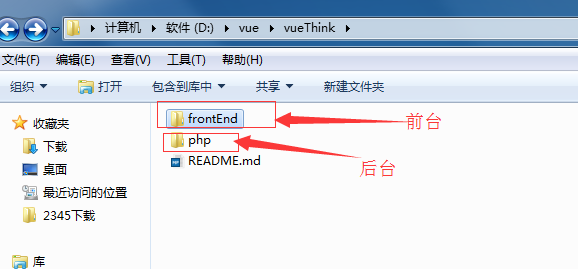
1.项目目录如下:


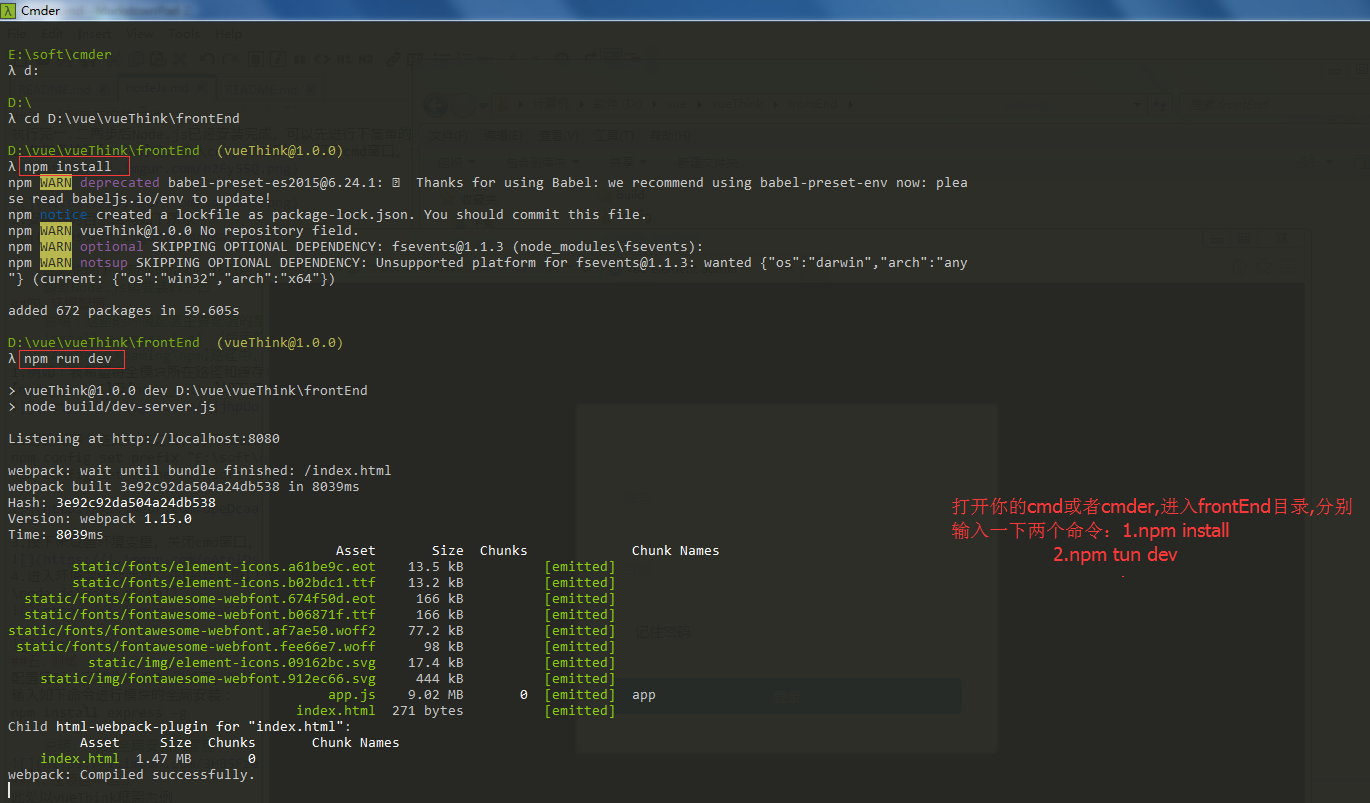
2.打开你的cmd进入frontEnd这个目录,然后分别执行npm install和npm run dev 这两个命令。执行完npm run dev这个命令后,网页会自动打开localhost:8080进入你项目的页面.

说明:在你下次运行的时候,需要重新运行npm rnu dev这个命令
3.在浏览器打开localhost:8080这个网页后,你会发现需要解决一个跨域问题,解决办法如下:在frontEnd这个目录下找到main.js将axios.defaults.baseURL =HOST和window.HOST = HOST更改为
|



